使用 jsoup 对 HTML 文档进行解析和操作
来源:互联网 发布:药鼎进阶数据 编辑:程序博客网 时间:2024/05/16 16:58
======================================================
注:本文源代码点此下载
======================================================
刘 柄成, 站长, 开源中国社区
简介: jsoup 是一款 java 的 html 解析器,可直接解析某个 url 地址、html 文本内容。它提供了一套非常省力的 api,可通过 dom,css 以及类似于 jquery 的操作方法来取出和操作数据。本文主要介绍如何使用 jsoup 来进行常用的 html 解析。
标记本文!
发布日期: 2011 年 3 月 02 日
级别: 中级
访问情况 1620 次浏览
建议: 2 (查看或添加评论)




 平均分 (共 7 个评分 )
平均分 (共 7 个评分 )
jsoup 简介
java 程序在解析 html 文档时,相信大家都接触过 htmlparser 这个开源项目,我曾经在 ibm dw 上发表过两篇关于 htmlparser 的文章,分别是:从 html 中攫取你所需的信息和扩展 htmlparser 对自定义标签的处理能力。但现在我已经不再使用 htmlparser 了,原因是 htmlparser 很少更新,但最重要的是有了 jsoup 。
jsoup 是一款 java 的 html 解析器,可直接解析某个 url 地址、html 文本内容。它提供了一套非常省力的 api,可通过 dom,css 以及类似于 jquery 的操作方法来取出和操作数据。
jsoup 的主要功能如下:
1. 从一个 url,文件或字符串中解析 html;
2. 使用 dom 或 css 选择器来查找、取出数据;
3. 可操作 html 元素、属性、文本;
jsoup 是基于 mit 协议发布的,可放心使用于商业项目。
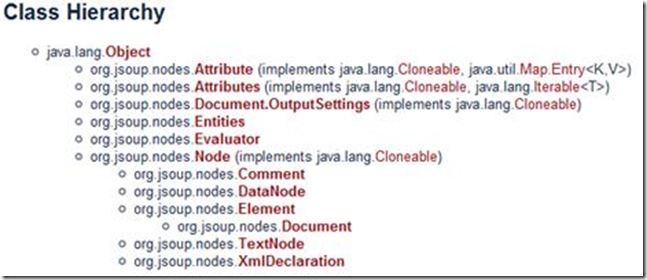
jsoup 的主要类层次结构如图 1 所示:
图 1. jsoup 的类层次结构

接下来我们专门针对几种常见的应用场景举例说明 jsoup 是如何优雅的进行 html 文档处理的。
文档输入
jsoup 可以从包括字符串、url 地址以及本地文件来加载 html 文档,并生成 document 对象实例。
下面是相关代码:
清单 1
// 直接从字符串中输入 html 文档
string html = ""
+ "
这里是 jsoup 项目的相关文章
";
document doc = jsoup.parse(html);
// 从 url 直接加载 html 文档
document doc = jsoup.connect("http://www.oschina.net/").get();
string title = doc.title();
document doc = jsoup.connect("http://www.oschina.net/")
.data("query", "java")// 请求参数
.useragent("i ’ m jsoup") // 设置 user-agent
.cookie("auth", "token") // 设置 cookie
.timeout(3000)// 设置连接超时时间
.post();// 使用 post 方法访问 url
// 从文件中加载 html 文档
file input = new file("d:/test.html");
document doc = jsoup.parse(input,"utf-8","http://www.oschina.net/");
请大家注意最后一种 html 文档输入方式中的 parse 的第三个参数,为什么需要在这里指定一个网址呢(虽然可以不指定,如第一种方法)?因为 html 文档中会有很多例如链接、图片以及所引用的外部脚本、css 文件等,而第三个名为 baseurl 的参数的意思就是当 html 文档使用相对路径方式引用外部文件时,jsoup 会自动为这些 url 加上一个前缀,也就是这个 baseurl。
例如 开源软件 会被转换成 开源软件 。
解析并提取 html 元素
这部分涉及一个 html 解析器最基本的功能,但 jsoup 使用一种有别于其他开源项目的方式——选择器,我们将在最后一部分详细介绍 jsoup 选择器,本节中你将看到 jsoup 是如何用最简单的代码实现。
不过 jsoup 也提供了传统的 dom 方式的元素解析,看看下面的代码:
清单 2.
file input = new file("d:/test.html");
document doc = jsoup.parse(input, "utf-8", "http://www.oschina.net/");
element content = doc.getelementbyid("content");
elements links = content.getelementsbytag("a");
for (element link : links) {
string linkhref = link.attr("href");
string linktext = link.text();
}
你可能会觉得 jsoup 的方法似曾相识,没错,像 getelementbyid 和 getelementsbytag 方法跟 javascript 的方法名称是一样的,功能也完全一致。你可以根据节点名称或者是 html 元素的 id 来获取对应的元素或者元素列表。
与 htmlparser 项目不同的是,jsoup 并没有为 html 元素定义一个对应的类,一般一个 html 元素的组成部分包括:节点名、属性和文本,jsoup 提供简单的方法供你自己检索这些数据,这也是 jsoup 保持瘦身的原因。
而在元素检索方面,jsoup 的选择器简直无所不能,
清单 3.
file input = new file("d:\test.html");
document doc = jsoup.parse(input,"utf-8","http://www.oschina.net/");
elements links = doc.select("a[href]"); // 具有 href 属性的链接
elements pngs = doc.select("img[src$=.png]");// 所有引用 png 图片的元素
element masthead = doc.select("div.masthead").first();
// 找出定义了 class=masthead 的元素
elements resultlinks = doc.select("h3.r > a"); // direct a after h3
这是 jsoup 真正让我折服的地方,jsoup 使用跟 jquery 一模一样的选择器对元素进行检索,以上的检索方法如果换成是其他的 html 解释器,至少都需要很多行代码,而 jsoup 只需要一行代码即可完成。
jsoup 的选择器还支持表达式功能,我们将在最后一节介绍这个超强的选择器。
修改数据
在解析文档的同时,我们可能会需要对文档中的某些元素进行修改,例如我们可以为文档中的所有图片增加可点击链接、修改链接地址或者是修改文本等。
下面是一些简单的例子:
清单 4.
doc.select("div.comments a").attr("rel", "nofollow");
// 为所有链接增加 rel=nofollow 属性
doc.select("div.comments a").addclass("mylinkclass");
// 为所有链接增加 class=mylinkclass 属性
doc.select("img").removeattr("onclick"); // 删除所有图片的 onclick 属性
doc.select("input[type=text]").val(""); // 清空所有文本输入框中的文本
道理很简单,你只需要利用 jsoup 的选择器找出元素,然后就可以通过以上的方法来进行修改,除了无法修改标签名外(可以删除后再插入新的元素),包括元素的属性和文本都可以修改。
修改完直接调用 element(s) 的 html() 方法就可以获取修改完的 html 文档。
html 文档清理
jsoup 在提供强大的 api 同时,人性化方面也做得非常好。在做网站的时候,经常会提供用户评论的功能。有些用户比较淘气,会搞一些脚本到评论内容中,而这些脚本可能会破坏整个页面的行为,更严重的是获取一些机要信息,例如 xss 跨站点攻击之类的。
jsoup 对这方面的支持非常强大,使用非常简单。看看下面这段代码:
清单 5.
string unsafe = "
开源中国社区
";
string safe = jsoup.clean(unsafe, whitelist.basic());
// 输出 :
//
开源中国社区
jsoup 使用一个 whitelist 类用来对 html 文档进行过滤,该类提供几个常用方法:
表 1. 常用方法:
方法名
简介
none()
只允许包含文本信息
basic()
允许的标签包括:a, b, blockquote, br, cite, code, dd, dl, dt, em, i, li, ol, p, pre, q, small, strike, strong, sub, sup, u, ul, 以及合适的属性
simpletext()
只允许 b, em, i, strong, u 这些标签
basicwithimages()
在 basic() 的基础上增加了图片
relaxed()
这个过滤器允许的标签最多,包括:a, b, blockquote, br, caption, cite, code, col, colgroup, dd, dl, dt, em, h1, h2, h3, h4, h5, h6, i, img, li, ol, p, pre, q, small, strike, strong, sub, sup, table, tbody, td, tfoot, th, thead, tr, u, ul
如果这五个过滤器都无法满足你的要求呢,例如你允许用户插入 flash 动画,没关系,whitelist 提供扩展功能,例如 whitelist.addtags("embed","object","param","span","div"); 也可调用 addattributes 为某些元素增加属性。
jsoup 的过人之处——选择器
前面我们已经简单的介绍了 jsoup 是如何使用选择器来对元素进行检索的。本节我们把重点放在选择器本身强大的语法上。下表是 jsoup 选择器的所有语法详细列表。
表 2. 基本用法:
tagname
使用标签名来定位,例如 a
ns|tag
使用命名空间的标签定位,例如 fb:name 来查找元素
#id
使用元素 id 定位,例如 #logo
.class
使用元素的 class 属性定位,例如 .head
[attribute]
使用元素的属性进行定位,例如 [href] 表示检索具有 href 属性的所有元素
[^attr]
使用元素的属性名前缀进行定位,例如 [^data-] 用来查找 html5 的 dataset 属性
[attr=value]
使用属性值进行定位,例如 [width=500] 定位所有 width 属性值为 500 的元素
[attr^=value], [attr$=value], [attr*=value]
这三个语法分别代表,属性以 value 开头、结尾以及包含
[attr~=regex]
使用正则表达式进行属性值的过滤,例如 img[src~=(?i)\.(png|jpe?g)]
*
定位所有元素
以上是最基本的选择器语法,这些语法也可以组合起来使用,下面是 jsoup 支持的组合用法:
表 3:组合用法:
el#id
定位 id 值某个元素,例如 a#logo ->
el.class
定位 class 为指定值的元素,例如 div.head ->
xxxx
el[attr]
定位所有定义了某属性的元素,例如 a[href]
以上三个任意组合
例如 a[href]#logo 、a[name].outerlink
ancestor child
这五种都是元素之间组合关系的选择器语法,其中包括父子关系、合并关系和层次关系。
parent > child
siblinga + siblingb
siblinga ~ siblingx
el, el, el
除了一些基本的语法以及这些语法进行组合外,jsoup 还支持使用表达式进行元素过滤选择。下面是 jsoup 支持的所有表达式一览表:
表 4. 表达式:
:lt(n)
例如 td:lt(3) 表示 小于三列
:gt(n)
div p:gt(2) 表示 div 中包含 2 个以上的 p
:eq(n)
form input:eq(1) 表示只包含一个 input 的表单
:has(seletor)
div:has(p) 表示包含了 p 元素的 div
:not(selector)
div:not(.logo) 表示不包含 class=logo 元素的所有 div 列表
:contains(text)
包含某文本的元素,不区分大小写,例如 p:contains(oschina)
:containsown(text)
文本信息完全等于指定条件的过滤
:matches(regex)
使用正则表达式进行文本过滤:div:matches((?i)login)
:matchesown(regex)
使用正则表达式找到自身的文本
总结
jsoup 的基本功能到这里就介绍完毕,但由于 jsoup 良好的可扩展性 api 设计,你可以通过选择器的定义来开发出非常强大的 html 解析功能。再加上 jsoup 项目本身的开发也非常活跃,因此如果你正在使用 java ,需要对 html 进行处理,不妨试试。
参考资料
学习
jsoup 官方网站:http://jsoup.org
开源中国社区上 jsoup 的一些代码片段:http://www.oschina.net/code/list_by_project?id=12689
htmlparser 项目介绍:http://www.oschina.net/p/htmlparser
jquery 项目介绍:http://www.oschina.net/p/jquery
更多开源项目的介绍来自开源中国社区:http://www.oschina.net
developerworks java 技术专区: 这里有数百篇关于 java 编程每个方面的文章。
查看 html5 专题,了解更多和 html5 相关的知识和动向。
讨论
加入 developerworks 中文社区。
关于作者
刘柄成,开源中国社区(http://www.oschina.net)站长,dlog4j 作者,十年的 java 开发经验,热衷于开源软件的开发和应用。
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- 使用 jsoup 对 HTML 文档进行解析和操作
- ajax 自动保存草稿[转]
- ajax请求得到的HTML代码在Firefox中输入框焦点诡异移位
- HTML常用标记
- OWA或Messenger样式的信息提示窗口——编写ASP.NET AJAX Extender控件(中):封装成服务器端控件
- Jason Suz
- 使用 jsoup 对 HTML 文档进行解析和操作
- 避免常见的6种HTML5错误用法
- k3huihui
- 骆驼SPACE
- Delphi 2005纯WIN32开发环境
- Ajax技术WEB开发__用AJAX开发智能Web应用程序之高级篇
- Java 中文乱码总结
- 反编译 破解crash html editor winform [WinHTMLEditorControl.dll][.NET Win HTML Editor Control]
- DELPHI - Delphi 2007 已内部支持 GIF 动画了


