快速学习AJAX之三 Ajax实现登陆
来源:互联网 发布:淘宝信用贷款循环 编辑:程序博客网 时间:2024/05/16 10:52
======================================================
注:本文源代码点此下载
======================================================
学习了前面的两节课程之后,我们应该对ajax有了一个比较简单的印象了。学习技术就是为了应用,下面我们继续,以后的课程我们可能会慢慢的做一些小实例了。
这些例子不会太大,但是我预期就是给大家完成一个完全采用ajax与服务器交互的例子,希望大家跟上学习。当然我说了,我是基于asp.net的原生态ajax,所以后面
的实例中我难免用.net技术与c#开发语言。请大家谅解,所以,希望对.net开发有一定基础的童鞋们不要错过啊。
这节课,终于在废话连篇中开始了。
好了,我们最常见得应用是什么呢,哈哈,登陆。你想想,假如一个登陆需要去服务器端实现,那么可能会出现一个问题,就是,我单击登陆按钮之后,郁闷~~~网速不给力,白屏了。
等了老半天显示一个文字,登陆成功。这么着用户体验肯定不友好,所以呢,我们采用ajax实现,呵呵,至少不会出现白屏现象。好了,本打算,先创建数据库的,后来,由于种种原因。
还是等以后的例子,在创建数据库吧,我们先简单的实现功能,以后在慢慢实现其他的。
登陆需要什么?用户名,密码验证码,这回就先不做了,下节课补上。 安全性传送post
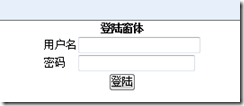
先准备一个 表格
body>
table>
tr>th colspan="2">登陆窗体th>tr>
tr>td>用户名td>td>input type="text" id="name"/>td>tr>
tr>td>密码td>td>input type="password" id="pwd"/>td>tr>
tr>td colspan="2" align="center">input type="button" value="登陆" onclick="getajax();" />td>tr>
tr>td colspan="2" id="returnlogin" align="center">td>tr>
table>
body>
页面就不做美工了 ,呵呵,那个比较费时间的
 看看效果,呵呵,一般般啦。
看看效果,呵呵,一般般啦。
下面该做什么呢?当然是创建 xmlhttprequest 异步对象了,没这个,还做什么啊。
哎,算了,还是写出ajax代码,然后再做研究吧
style type="text/css">
*{
padding:0px;
margin:0px;
font-size :12px;
}
table{
margin:0 auto;
}
style>
script type="text/javascript">
var xmlhttp = false;
try {
xmlhttp = new activexobject("msxml2.xmlhttp");
} catch(e1) {
try{
xmlhttp = new activexobject("microsoft.xmlhttp");
}
catch(e2){
xmlhttp = false;
}
}
if (!xmlhttp && typeof xmlhttprequest != 'undefined') {
xmlhttp = new xmlhttprequest();
}
function getajax() {
var name = document.getelementbyid("name").value;
var pwd = document.getelementbyid("pwd").value;
xmlhttp.open("post", "login.ashx", true);
xmlhttp.setrequestheader("content-type", "application/x-www-form-urlencoded");
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readystate == 4 && xmlhttp.status == 200) {
document.getelementbyid("returnlogin").innerhtml = xmlhttp.responsetext;
}
}
xmlhttp.send("name="+name+"&pwd="+pwd);
}
script>
我像上面的代码,大伙应该都看的懂吧 ,
var name = document.getelementbyid("name").value;
var pwd = document.getelementbyid("pwd").value;
这个是使用js的办法得到 两个文本框中的数值。
然后我们采用上两节课程中的简单例子,实现了传输两个参数到“login.ashx”页面

然后 login.ashx 的代码如下
public void processrequest(httpcontext context)
{
context.response.contenttype = "text/html";
var name = context.request["name"].tostring();
var password = context.request["pwd"].tostring();
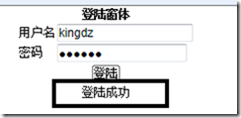
if (name=="kingdz"&&password=="kingdz")
context.response.write("登陆成功");
else
context.response.write("登录失败");
}
好了,代码写完了,这么做就可以,实现最基本的登陆了,然后本来上面的用户名和密码都应该从数据库读取的,可是后来,想想还是算了,这么做简单点,速度也快点啊,(*^__^*) 嘻嘻……

登陆成功了,然后我想大多数网站不是这么做的吧,登陆成功之后显示什么呢?呵呵当然是显示一个人的基本资料了啊。
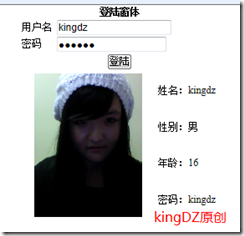
我们现在尝试实现以下我写的数据全部都是虚拟的啊,首先,你先找个美女图片走头像,哈哈
public void processrequest(httpcontext context)
{
context.response.contenttype = "text/html";
var name = context.request["name"].tostring();
var password = context.request["pwd"].tostring();
var sex = "男";
var age = 16;
var imageurl="images/6.png";//不写代码寻找路径了,这里面的图片路径本来应该从数据库中读取出来。呵呵
stringbuilder sb = new stringbuilder();
if (name == "kingdz" && password == "kingdz")
{
sb.append("
);
sb.append(imageurl);
sb.append("'alt='mmpic' />
姓名:");
sb.append(name);
sb.append("
性别:");
sb.append(sex);
sb.append("
年龄:");
sb.append(age);
sb.append("
密码:");
sb.append(password);
sb.append("");
context.response.write(sb);
}
else
context.response.write("登录失败");
}
修改这个方法,看到没?在这里我们需要把返回对象 responsetext拼接成一个 table
stringbuilder 效率高 首当其冲啊,哈哈
再次郑重声明 ,本ajax是 基于asp.net 的“原生态ajax”本教程里面的例子涉及很多 c#语言。
在运行以下吧

哈哈,性别搞错了,不过我想这个效果比简单的登陆成功好多了吧,当然你也可以尝试做成下面的效果

登陆成功替换现在的这个窗体
好了,登陆应该可以了,下节课,我们在讨论以下其他的ajax在登陆上面可以做的文章。
padding: 10px 10px 10px 60px; border: 1px dashed rgb(224, 224, 224); font-family: 微软雅黑;
font-size: 12px;' id="psignature">
作者:kingdz
出处:http://www.cnblogs.com/hihell/
关于作者:作者喜欢编程,擅长asp.net网站开发,喜欢mvc,silverlight开发,喜欢交流,喜欢创新
我的qq:860866679 msn:wangdezhen@live.com 期待有共同志向者交流进步。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题
可以通过kingdz's
email联系我,非常感谢。
标签: ajax快速学习
绿色通道:好文要顶关注我收藏该文与我联系
![]()
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
- 快速学习AJAX之三 Ajax实现登陆
- 快速学习AJAX之三 Ajax实现登陆
- 快速学习AJAX之四 Ajax登陆改造
- 快速学习AJAX之二
- ajax实现用户登陆
- 快速学习AJAX之六 Ajax实现无刷新上传头像
- 快速学习AJAX之二 Ajax基础扩展
- 快速学习AJAX之五 Ajax注册(需要数据库了)
- 快速学习AJAX之七 AJAX修改用户资料
- Ajax基础学习笔记三—jQuery实现Ajax
- Ajax实现无刷新登陆
- 快速学习AJAX之一
- Ajax快速学习笔记
- JavaScript Ajax快速学习
- AJAX学习之路(三)
- AJAX学习之路(三)
- Ajax学习笔记(三)
- Ajax学习(三)
- 微软证实Silverlight已赶超HTML5和Flash
- JAVA 内存详解 (理解 JVM 如何使用 Windows 和 Linux 上的本机内存)
- delphi 常用属性,方法
- 《ASP.NET AJAX程序设计——第I卷:服务器端ASP.NET 2.0 AJAX Extensions与ASP.NET AJAX Control Toolkit 》勘误、
- OnlyLiu
- 快速学习AJAX之三 Ajax实现登陆
- 用java编写数据库程序的一般步骤
- HTML元素参考手册
- Delphi 与 DirectX 之 DelphiX(21): TDirectDrawSurface 的绘图命令
- Delphi 关键字详解
- 一些适合Java编程的书籍总结
- 转载 JAVA线程中,哪里有synchronized,那里就要有notifyAll()
- 3stones
- 理解AJAX工作原理 构建网站的有效方法(-)


