form中的combobox组件详解
来源:互联网 发布:js中字符串是引用类型 编辑:程序博客网 时间:2024/06/07 00:46
form中的combobox组件详解
一、概述
根类:Ext.form.field.ComboBox
Ext.viewBoundList 约束列表
二、组件讲解
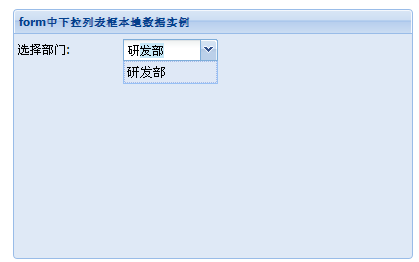
1、下拉列表框本地数据
Ext.onReady(function(){
Ext.QuickTips.init();
//部门类
Ext.define("department",{
extend:"Ext.data.Model",
fields:[
{name:"name"},
{name:"id"}
]
});
var st=Ext.create("Ext.data.Store",{
model:"department",
data:[
{name:"研发部",id:"001"},
{name:"销售部",id:"002"},
{name:"产品部",id:"003"},
{name:"技术部",id:"004"},
{name:"营销部",id:"005"}
]
});
var textForm=Ext.create("Ext.form.Panel",{
title:"form中下拉列表框本地数据实例",
bodyStyle:"padding:5 5 5 5",
frame:true,
width:400,
height:250,
id:"my_form",
renderTo:"formDemo",
defaults:{
labelSeparator:":",
labelAlign:"left",
labelWidth:100,
width:200,
allowBlank:false, //是否能为空
msgTarget:"side" //提示信息现在的位置
},
items:[{
xtype:"combobox",
listConfig:{ //控制下拉列表的样式
emptyText:"没有找到匹配的项",
maxHeight:200
},
fieldLabel:"选择部门",
name:"post",
queryMode:"local",//[local |remot] //本地化数据或者外部数据
store:st,
valueField:"id",//真正传入的值
displayField:"name", //显示的值
forceSelection:true,//不运行使用数据集合中没有的数据
typeAhead:true, //自动填充后续内容
value:"001"//默认值
}]
})
})

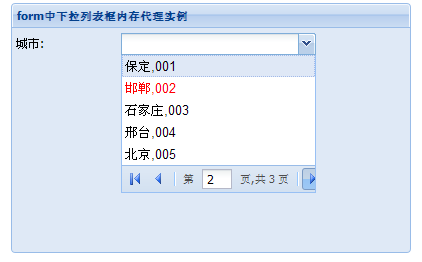
2、下拉列表框内存代理数据(可以使用ajax,由于没有后台处理,所以用的memory代理来实现)
Ext.onReady(function(){
Ext.QuickTips.init();
//部门类
Ext.define("city",{
extend:"Ext.data.Model",
fields:[
{name:"name"},
{name:"id"},
{name:"c"}
]
});
var st=Ext.create("Ext.data.Store",{
model:"city",
pageSize:2,
proxy:{
type:"memory",
data:[
{name:"保定",id:"001"},
{name:"邯郸",id:"002",c:"a"},
{name:"石家庄",id:"003"},
{name:"邢台",id:"004"},
{name:"北京",id:"005"}
]
},
autoLoad:true
});
var textForm=Ext.create("Ext.form.Panel",{
title:"form中下拉列表框内存代理实例", //可以使用ajax,由于没有后台。
bodyStyle:"padding:5 5 5 5",
frame:true,
width:400,
height:250,
id:"my_form",
renderTo:"formDemo",
defaults:{
labelSeparator:":",
labelAlign:"left",
labelWidth:100,
width:300,
allowBlank:false, //是否能为空
msgTarget:"side", //提示信息现在的位置
pageSize:2 //设置每页展示几条数据
},
items:[{
xtype:"combobox",
listConfig:{ //控制下拉列表的样式
emptyText:"没有找到匹配的项",
maxHeight:200,
getInnerTpl:function(){ //使用样式模版
return "<div class='{c}'>{name},{id}</div>"
}
},
fieldLabel:"城市",
name:"post",
queryMode:"remot",//[local |remot] //本地化数据或者外部数据
mixChars:1,//以一个字段来查询
queryDelay:400,//响应时间
queryParam:"wheresql", //以什么参数名来给后台传
store:st,
multiSelect:true, //允许多选
valueField:"id",//真正传入的值
displayField:"name" //显示的值
//使用分页,它会自动向后台传入limit pageSize 参数
}]
})
})

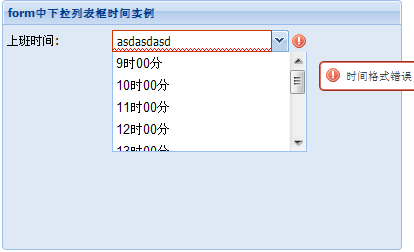
3、时间选择器
Ext.onReady(function(){
Ext.QuickTips.init();
var textForm=Ext.create("Ext.form.Panel",{
title:"form中下拉列表框时间实例",
bodyStyle:"padding:5 5 5 5",
frame:true,
width:400,
height:250,
id:"my_form",
renderTo:"formDemo",
defaults:{
labelSeparator:":",
labelAlign:"left",
labelWidth:100,
width:300,
allowBlank:false, //是否能为空
msgTarget:"side" //提示信息现在的位置
},
items:[{
xtype:"timefield",
fieldLabel:"上班时间",
minValue:"9:00", //指定最小时间
maxValue:"18:00", //指定最大事件
minText:"时间要大于{0}",
maxText:"时间要小于{0}",
format:"G时i分",
increment:60, //指定步长
invalidText:"时间格式错误",//提示信息
pickerMaxHeight:100 //指定最大的高度
}]
})
})

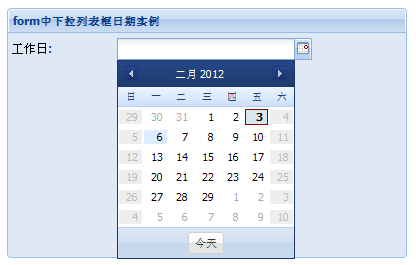
3、日期选择器
Ext.onReady(function(){
Ext.QuickTips.init();
var textForm=Ext.create("Ext.form.Panel",{
title:"form中下拉列表框时间实例",
bodyStyle:"padding:5 5 5 5",
frame:true,
width:400,
height:250,
id:"my_form",
renderTo:"formDemo",
defaults:{
labelSeparator:":",
labelAlign:"left",
labelWidth:100,
width:300,
allowBlank:false, //是否能为空
msgTarget:"side" //提示信息现在的位置
},
items:[{
xtype:"timefield",
fieldLabel:"上班时间",
minValue:"9:00", //指定最小时间
maxValue:"18:00", //指定最大事件
minText:"时间要大于{0}",
maxText:"时间要小于{0}",
format:"G时i分",
increment:60, //指定步长
invalidText:"时间格式错误",//提示信息
pickerMaxHeight:100 //指定最大的高度
}]
})
})

- form中的combobox组件详解
- Ext.form.Combobox属性详解
- Ext填充form中的combobox
- form组件详解下
- combobox 组件
- combobox组件
- Ext.form.ComboBox 属性详解(见注释)及使用方法
- Ext.form.comboBox中的内容下tip提示
- Extjs4中的Form之下拉列表combobox的使用
- Ext.form.ComboBox tip
- Ext.form.ComboBox
- Ext.form.ComboBox
- 敏捷思维学习Ext.Net MVC--3.5Form表单组件之下拉菜单(ComboBox)
- 【GUI组件】ComboBox
- tkinter Combobox组件
- Ext.form.ComboBox 属性详解及使用方法介绍和级联使用
- Ext.form.ComboBox 属性详解及使用方法介绍和级联使用
- Ext.form.ComboBox 属性详解及使用方法介绍和级联使用
- 基于MySQL数据库的UTF8中文网站全文检索的实现
- 360阻碍手动修改注册表
- unicode、utf-8、gb18030、gb2312、gbk(转)
- 布局、窗口
- Matlab绘图-很详细,很全面
- form中的combobox组件详解
- 常用正则表达式
- 顽石工资待遇
- CImageList 常见问题解决方法
- 为什么你应该使用OpenGL而不是DirectX?
- 2012是传说中的世界末日,菜农为何还不出手?
- 个人修改的用于ADS1.2的2440init.s
- magodb
- Codeforces Round #105 (Div. 2)


