五大浏览器硬件加速对比
来源:互联网 发布:linux 命令路径 编辑:程序博客网 时间:2024/05/16 14:19
http://www.iefans.net/yingjianjiasu-duibi/
最近除了各大浏览器新版都会推出,而且IE9正式版也将于下周一发布。其中还值得我们留意的是,支持硬件加速的Opera浏览器也终于现身!在Opera推出这个WebGL版本的Opera浏览器之后,全球五大浏览器基本上都支持了硬件加速,虽然每一家用的硬件加速实现方式都不尽相同,不过都是致力于让您浏览网页的速度更快。
下面我们使用IE Test Drive官方网站上采用的测试项目 FishIE Tank 来对比测试各浏览器在硬件加速方面的表现。
测试入口:FishIE Tank
Opera 11.50
Opera 11.50 还是非常初步的 Alpha 预览版,因此不是所有功能都正常,不过以目前版本亮眼的测试数据来看,Opera交出一张不错的成绩单。

Opera 11.50在FishIE Tank测试中跑出了 1000 只鱼/60FPS 的的成绩。
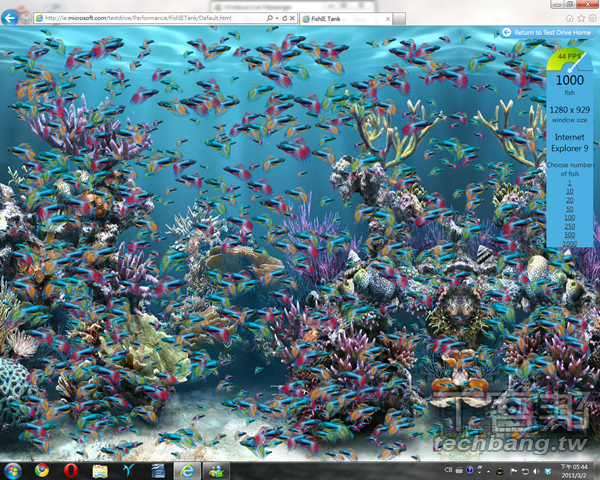
IE9 RC
身为微软推出的浏览器,IE9 RC 当然是完整支持 DirectX 加速的功能。它使用 D2D 加速构成内容、D3D 负责网页组成,另外 DirectWrite 则加速文字的构成,并利用 ClearType 让浏览器中的字体更平滑美观。不过由于只有新版 DirectX 支持 D2D 和 DirectWrite,因此 IE9 当然不意外地就只支持 Windows Vista/7 平台。

IE9 RC 在我的硬件设置下,有 1000fish/44FPS 的能力。
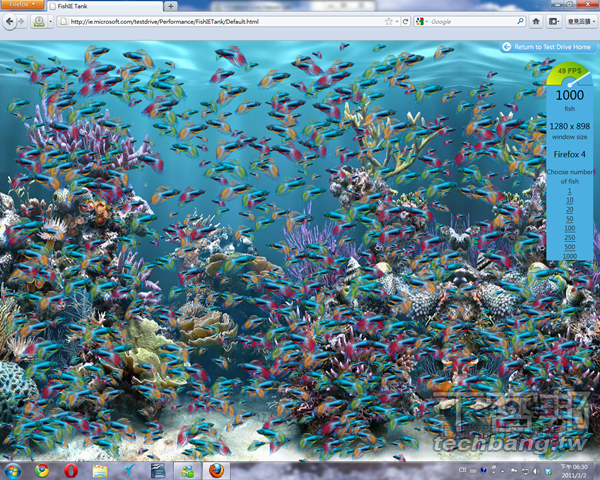
Firefox 4 RC1
Firefox 4 RC1 在不同的平台上会使用不同的加速方式,使得 Firefox 4 RC 1 具有跨平台的加速能力,其中OS X 上所使用的 Quartz 是使用 CPU 运算,而没有使用 GPU 加速。详细使用的加速技术请参考下表:
作业系统LinuxWindows XPWindows Vista/7Mac OS X内容加速XRender无Direct2DQuartz构成加速OpenGLDirect3DDirect3DOpenGL
Firefox 4 RC1 的硬件加速预设是开启的,在 FishIE Tank 测试中有 1000Fish/49FPS 的能力。
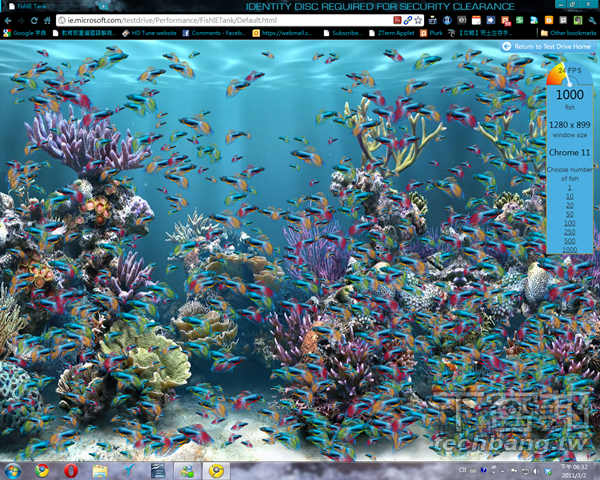
Google Chrome 11
Google Chrome 则是坚持使用 OpenGL 技术,在 Windows/OS X/Linux 三个平台都支持 OpenGL 构成加速,为了解决显卡驱动的问题,在 Windows 平台下更可以使用 Google Angle 硬将 OpenGL API 对应到 DirectX 9 API,让你不需使用具有 OpenGL 驱动的显卡也可以支持 OpenGL。至于内容加速的部分,Google Chrome 就算在 Windows 平台下也不使用 D2D 加速,而是用自己的绘图引擎 Skia 硬上,仅靠硬件加速 2D canvas 的部分。

Chrome 浏览器即使版号到了11,在硬件加速开启的情况下,FishIE Tank 的表现也只有差强人意的1000Fish/24FPS。
via:T客邦
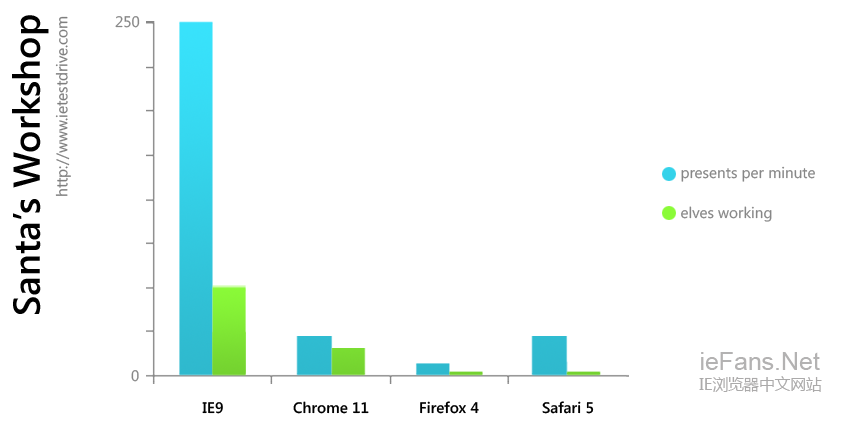
微软官方本周再次也发布了一篇硬件加速的测试报告,使用的是IE Test Drive网站上新增的“圣诞老人的工作”(Santa's Workshop)测试项目。在去年快圣诞节的时候,我们曾经介绍过这个测试项目,并对IE9 Beta、Firefox 4 Beta 8、Chrome 8这三个版本做了测试,想了解这个测试项目的网友,可以点击查看一下。
测试入口:http://ie.microsoft.com/testdrive/performance/SantasWorkshop/
我们来看看微软的测试数据:

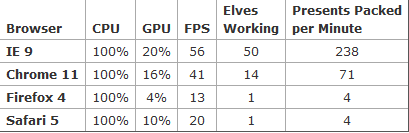
蓝色为每分钟收集的礼物数量,绿色为工作中的小精灵数量
从上面的结果可以看出,IE9的表现远远超过Chrome 11、Firefox 4和Safari 5。
浏览器间的差别:
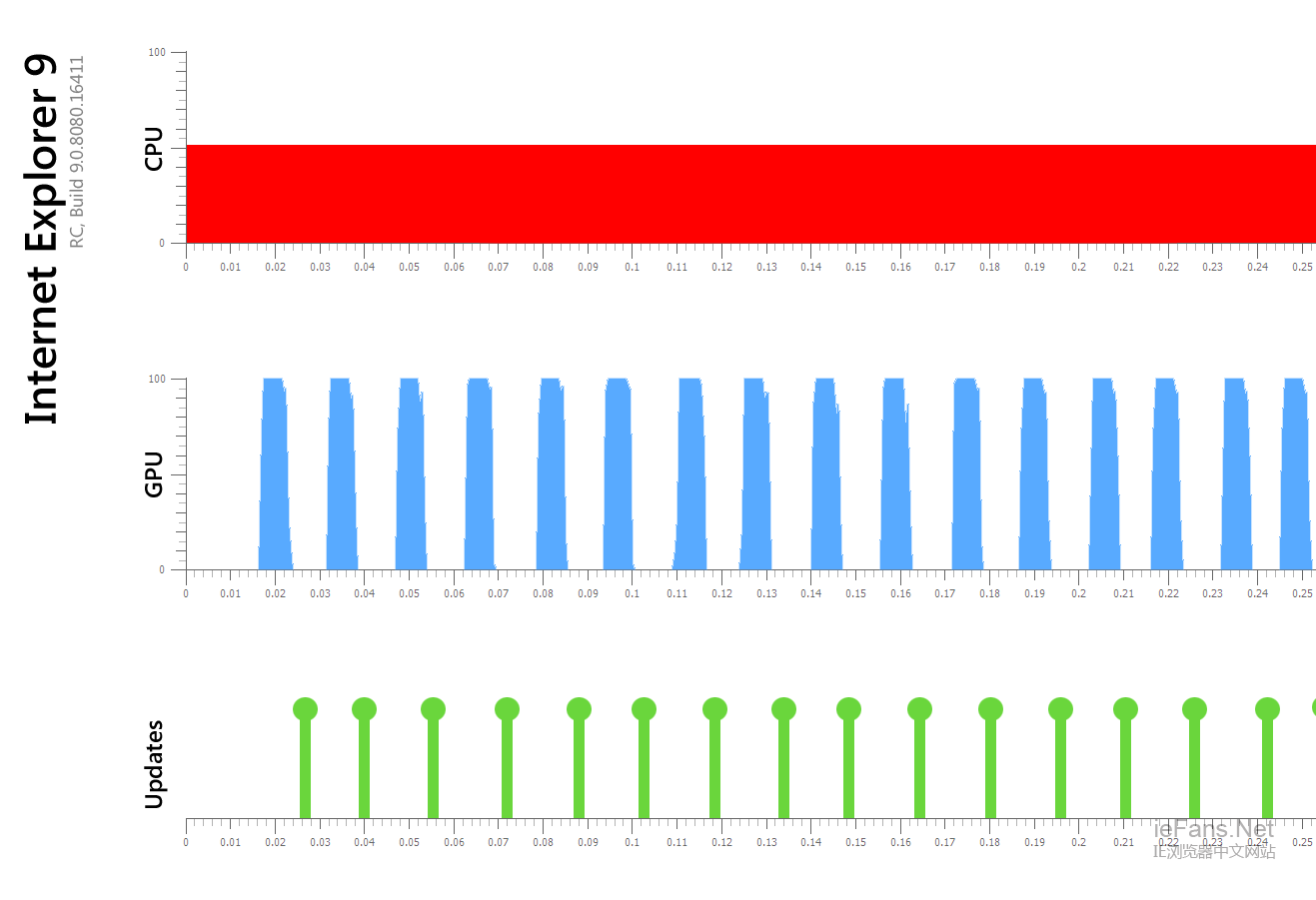
下面分别来看一下不同浏览器在进行“圣诞老人的工作”测试时对CPU、GPU的使用以及帧率。下面表格是微软通过Windows性能工具包得出的,测试平台为戴尔笔记本(2.26 GHz Intel Core i3、4GB物理内存、NVIDIA GeForce GTX 260M、250GB 7200 RPM硬盘、Windows 7系统)。
IE9 RC:50个小精灵每分钟收集238件礼物,动画效果流畅。
下图中,红色代表了测试中使用了一个完整的CPU内核;蓝色代表了GPU也在渲染场景到屏幕上;绿色是GPU完成场景渲染后屏幕的刷新。

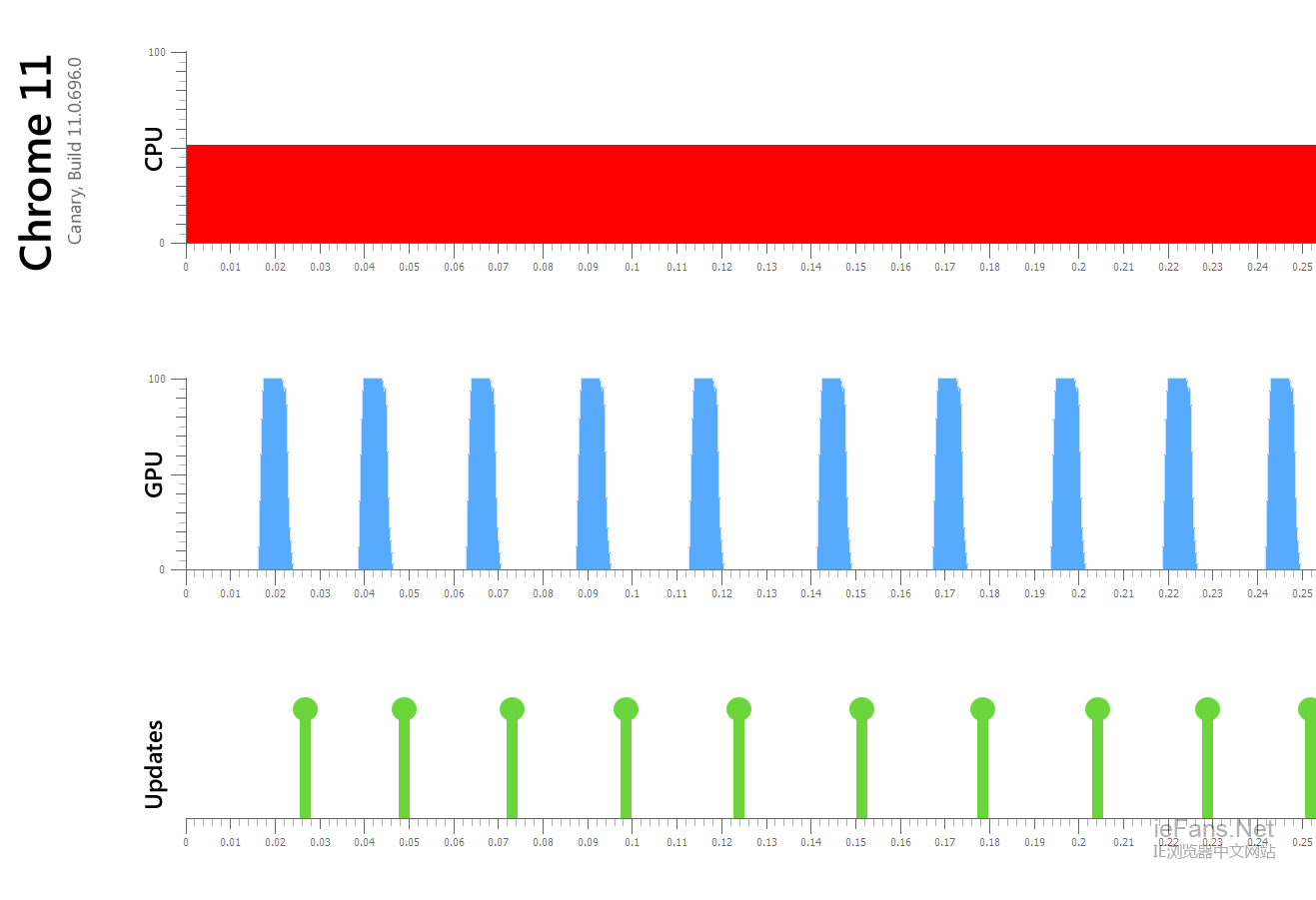
Chrome 11最新开发版Build 11.0.696.0:15个小精灵每分钟收集71件礼物。

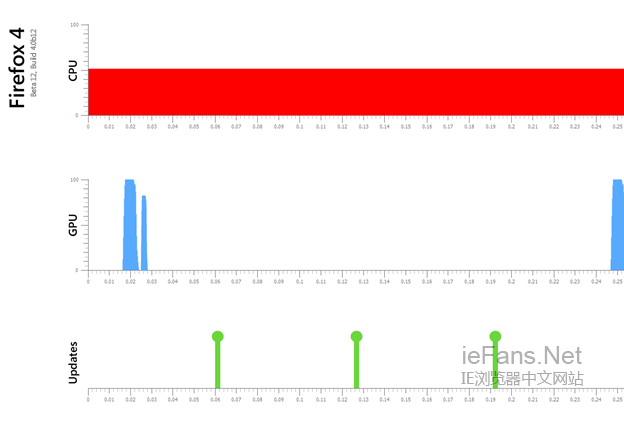
Firefox 4 Beta 12:1个小精灵每分钟收集4件礼物,页面刷新帧率为13fps。

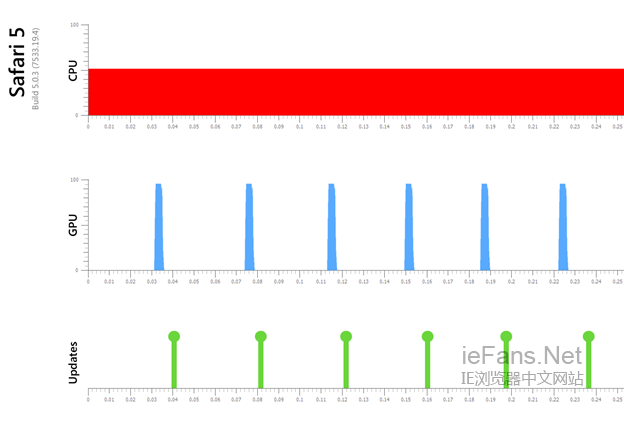
Safari 5:和Firefox 4一样,1个小精灵每分钟收集4件礼物,不过其表现比Firefox 4稍好一些,其帧率为20fps。

从上面测试结果可以看出,四款浏览器都使用了一个完整CPU内核和相近的GPU计算,不过每个浏览器能够使用这些资源执行的工作和带来的用户体验却有显著的不同,微软将这归结为完整硬件加速和部分硬件加速的差别,IE9能对整个Web平台进行完整硬件加速,而其它浏览器则仅针对部分Web内容进行了硬件加速。

完整硬件加速VS.部分硬件加速
在IE9中,开发人员能够使用完整的硬件加速。实际上,完整利用GPU是一项极具挑战性的工作,直接写至中级层和库而取代操作系统的本地支持就更加困难了,但是Windows的DirectX在对3D游戏的支持中获取了大量的经验,是当前最高性能的GPU渲染系统。
当你使用其它支持硬件加速的浏览器测试IE Test Drive网站上的项目时,你会发现其性能在某些方面能与IE9不分上下,但是在很多方面相差甚多。这种差距就反应了完整硬件加速和部分硬件加速之间的区别。因为IE支持最新出现的Web标准,它们也可以使用完整的硬件加速。
- 五大浏览器硬件加速对比
- 五大浏览器兼容性
- 五大智能手机系统对比
- 什么是浏览器硬件加速?
- 什么是浏览器硬件加速?
- 如何开启浏览器硬件加速
- Java 五大框架之间的对比
- Java 五大框架之间的对比
- Java 五大框架之间的对比
- 五大浏览器性能测试结果公布
- 五大浏览器HTML5兼容性测评
- 五大浏览器哪个最好用。。。
- 五大主流浏览器及四大内核
- 五大主流浏览器CSS3和HTML5兼容性大比拼
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
- 5大主流浏览器 CSS3 和 HTML5 兼容性对比
- Linux网络编程---套接字结构
- 【水题+字符串】杭电 hdu 1228 A + B
- 程序员面试、算法研究、编程艺术、红黑树4大系列集锦与总结
- 解决ArcGISServer JavaScript API dojo未定义
- Think php 空操作 执行了没定义的执行方法而执行的操作 _empty
- 五大浏览器硬件加速对比
- 第二章:Android开发基础
- 宏展开 http://hubeihuyanwei.blog.163.com/blog/static/2820528420111151152949/
- ORACLE中查找所有表,查找用户权限,修改表空间配额的命令
- 命令模式
- Thinkphp 3.0 空模块 与空操功能一样,只不过是无法访问的模块而进行的操作
- 栅格那点儿事(二)---细看Raster属性
- NC常见错误及解决汇总
- Linked server was unable to begin a distributed transaction----it works for me.


