触摸非输入区(背景)使UITextField(UISearchBar)键盘消失的方法
来源:互联网 发布:java类中定义方法 编辑:程序博客网 时间:2024/06/14 08:41
在iOS上出现软键盘后,希望点击非键盘部分,隐藏键盘,即使键盘消失的方法讨论。
第一种方法:增加一个button,相应touch down事件,隐藏键盘。这种方法,太山寨了。为了相应一个事件增加一个button太不值得的。
第二种方法:在背景图片上添加Tap事件,相应单击处理。这种方法,很好代替了button方式,但是如果UI上没有背景图片,这种方法又回到到第一种山寨的方法行列中。
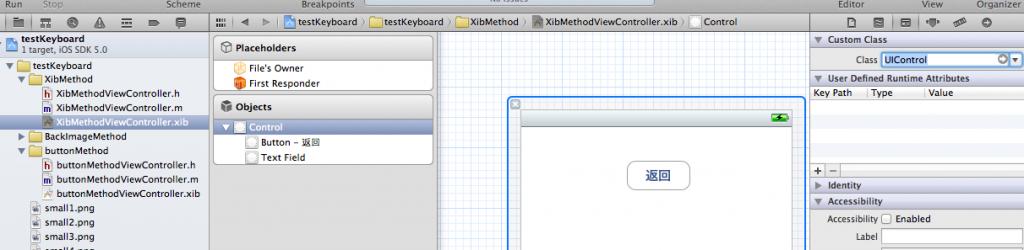
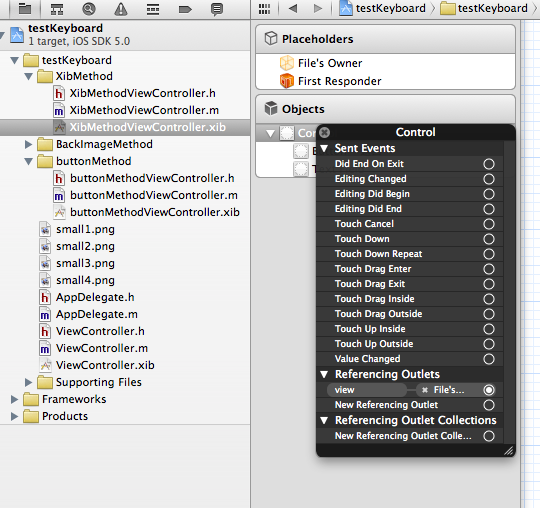
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.- (void)viewDidLoad{ [super viewDidLoad]; // 添加带有处理时间的背景图片 UIImageView *backView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)]; backView.image = [UIImage imageNamed:@"small3.png"]; backView.userInteractionEnabled = YES; UITapGestureRecognizer *singleTouch = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissKeyboard:)]; [backView addGestureRecognizer:singleTouch]; backView.tag = 110; [self.view addSubview:backView]; // 添加uitextfield text = [[UITextField alloc] initWithFrame:CGRectMake(30, 150, 250, 31)]; //[text setBackgroundColor:[UIColor grayColor]]; text.borderStyle = UITextBorderStyleRoundedRect; text.placeholder = @""; [self.view addSubview:text]; // 添加返回按钮 UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect]; button.frame = CGRectMake(125, 40, 75, 35); [button addTarget:self action:@selector(done:) forControlEvents:UIControlEventTouchUpInside]; //[button setBackgroundColor:[UIColor grayColor]]; [button setTitle:@"返回" forState:UIControlStateNormal]; [self.view addSubview:button];}-(void)dismissKeyboard:(id)sender{ [text resignFirstResponder];}第三种方法:在xib文件中,修改xib文件的objects属性,默认是view属性,我们可以修改为UIControl属性,从而是xib文件相应touch down事件。这种方法,缺点就是没有xib就悲剧了。不过按说也应该可以动态设置,目前没有找到方法,那位网友知道的话,不妨告诉我下。
设置参考这里:

把objects设置未control后,可以直接相应touch down事件

综合以上三种方法,编写了一个例子,大家可以下载看看代码


代码点击这里下载 下载代码
- 触摸非输入区(背景)使UITextField(UISearchBar)键盘消失的方法
- 摸非输入区(背景)使UITextField(UISearchBar)键盘消失的方法
- UITextField 点击非文本框区域使键盘消失的三种方法
- iOS UITextField位置随输入键盘动态改变 点击背景键盘消失
- UISearchBar背景透明的方法
- UIImageView事件响应使UITextField键盘消失
- objective-c的TextFields输入完成后关闭键盘和触摸背景关闭键盘
- iOS UITextField完成输入后关闭键盘的方法总结
- UISearchBar改变输入框的背景颜色
- 【Swift】UISearchBar输入框的背景颜色
- 让android的输入键盘消失的方法
- UISearchBar键盘消失的办法-添加空白的UIControl
- iOS更改UISearchBar里面的UITextField的frame以及去除UISearchBar的背景
- 用 UITextField 自定义UISearchBar 监听输入字符串改变的问题
- 让键盘消失的方法
- 键盘消失的方法探讨
- 让键盘消失的方法
- 如何让 UITextField弹出的键盘 消失disappear
- 如何能够成功设计良好的架构
- 获取sql 中执行错误存储过程
- JS操作剪贴板
- 谨慎使用Date和Time类
- 了解gb类描述 一
- 触摸非输入区(背景)使UITextField(UISearchBar)键盘消失的方法
- CDN(内容分发网络)技术原理
- 使用nio实现简单的httpServer
- Symbian DLL中可写静态数据问题
- java applet oom java heap space
- synchronized
- Android 语言资源库的添加
- JDK安装
- 双绞线


