Flex中定制带图标的Tooltip
来源:互联网 发布:我的世界手机版天堂js 编辑:程序博客网 时间:2024/06/10 04:48
“定制”无疑是TWaver中最大的一特色,无论是node,link,attachment,就连tooltip也同样可以定制,“定制”可以显示出更强更复杂的一些功能,今天给大家带来了一个定制Tooltip的例子。
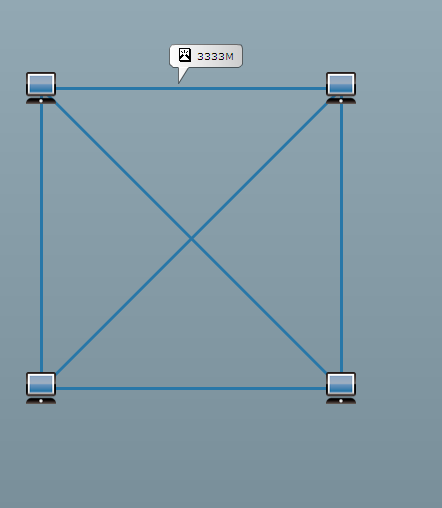
啥也不多说,先看看效果:
啥也不多说,先看看效果:

下面我们来细细分析一下这个功能的实现。tooltip的特点是当鼠标滑过时显示,滑出时不显示。因此我们可以定义一个tooltip组件,监听network的mouse move事件,如果鼠标下有网元,就显示tooltip组件并动态计算tooltip的位置,没有就隐藏tooltip组件。
this.network.addEventListener(MouseEvent.MOUSE_MOVE, function(e:MouseEvent):voidupdateToolTip(e);});private function updateToolTip(e:MouseEvent):void {var element:IElement = network.getElementByMouseEvent(e, true, 5);if(lastElement == element){return;}lastElement = element;if(element is Link){var point:Point = network.getLogicalPoint(e);customTooltip.x = point.x - customTooltip.measuredWidth / 2;customTooltip.y = point.y - customTooltip.measuredHeight - 10;customTooltip.setText(element.getClient('message'));customTooltip.visible = true;}else{customTooltip.visible = false;}}我们来详细了解一下如何来实现tooltip组件,首先定义一个tooltip类,继承于canvas。这样就可以将tooltip直接加到network.topCanvas上。
public class CustomToolTip extends Canvas {}tooltip组件上不需要交互动作和滚动条,因此可以将这些屏蔽:public function CustomToolTip() {this.mouseEnabled = false;this.mouseChildren = false;this.horizontalScrollPolicy = ScrollPolicy.OFF;this.verticalScrollPolicy = ScrollPolicy.OFF;this.init();}重点是tooltip的绘制问题,我们需要将图标和文字加到tooltip组件上,并且在添加图标和文字时,需要计算一下位置var messageImage:Image = new Image();messageImage.source = new messageIcon();messageImage.x = _hmargin;messageImage.y = _vmargin;this.addChild(messageImage);_message = new Label();_message.x = _hmargin + _iconWidth + _hgap;_message.y = _vmargin;this.addChild(_message);然后我们需要绘制一个如tooltip形状的图形。先来分析一个,tooltip就是一个矩形框,为了好看一点可以搞个圆角矩形,矩形下方有一个小三角的图形。接下来就可以通过画笔将这些图形绘制出来
//获取画笔var g:Graphics = this.graphics;//设置画笔的线宽为1var lineWidth:Number = 1;//设置画笔的样式g.lineStyle(lineWidth, 0, 0.5, true, "normal", CapsStyle.ROUND, JointStyle.ROUND);//设置填充色Utils.beginFill(g, 0xFFFFFF, 1, 0, 0, _width, _height, Consts.GRADIENT_LINEAR_EAST, 0xCCCCCC, 1);//绘制圆角矩形g.drawRoundRect(lineWidth, lineWidth, _width - lineWidth * 2, _height - lineWidth * 2 - _arrowHeight, 10, 10);//绘制矩形下的小三角g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);g.lineTo(_arrowStart, _height);g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);g.endFill();//绘制小三角和矩形的连接线的颜色g.lineStyle(1, 0xFFFFFF);g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);这样tooltip就定制好了,最后还需要将网元和tooltip上显示的内容绑定
link.setClient('message', '3333M');customTooltip.setText(element.getClient('message'));原文出处和原代码请参见这里。
- Flex中定制带图标的Tooltip
- 如何在TWaver Flex中定制Tree的tooltip
- Flex 中自带的 图标使用
- Flex Slider中显示的Tooltip
- 改变flex中ToolTip字体的大小
- C# 编写带图标和tooltip的ListBox
- C# 编写带图标和tooltip的ListBox
- flex中toolTip汇总
- flex中toolTip汇总
- twaver flex编程之tooltip定制
- Flex中给RichTextEditor的各个要素添加toolTip
- Flex中设置Tooltip和错误提示的字体
- Flex 4中设置ToolTip文本字体的大小
- C# 编写带图标和tooltip的ListBox[续]--Item背景色交替变化
- SWT实现任务栏图标(系统托盘),带菜单和ToolTip
- 【flex中的小问题累积】无法解析 CSS 选择器“ToolTip”中命名空间限定的类型“ToolTip”
- C#中datagridview使用tooltip控件显示单元格内容与datagridview自带的tooltip显示单元格内容的方法
- Android系统中自带的图标
- IE,火狐,OPERA等浏览器CSS Hack和向后兼容
- JAVA的StringBuffer类
- 《Ruby从入门到精通》数据、表达式和流程控制
- 在.NET环境中实现每日构建--NAnt篇
- 黑马程序员(SQL)--SQL学习笔记(一)
- Flex中定制带图标的Tooltip
- windows 工具软件
- JS教程:给JavaScript文件传递参数
- mysql 时间转换 用EXCEL实现MySQL时间戳格式和日期格互转
- 数据库索引失效的条件
- SAP小数点四舍五入处理
- linux下文件文件夹扩展属性操作
- Six3:跨平台的视频短信服务
- 黑马程序员(SQL)--结构化查询语言(SQL)


