Android学习笔记之Gallery
来源:互联网 发布:淘宝账户登陆不上去 编辑:程序博客网 时间:2024/05/21 17:03
<1>简介
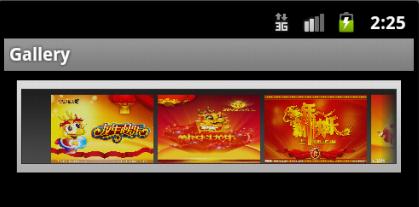
这是一个非常炫的效果,可以用手指直接拖动图片移动。iPhone曾经凭借这一特效吸引了无数的苹果粉丝,在Android平台上也可以实现这一效果。
要实现这一效果,就必须有一个容器来存放Gallery索要显示的图片。这里使用一个继承自BaseAdapter的派生类来装这些图片。我们需要监听其事件setOnItemClickListener,从而确定当前用户选择了那一张图片。
首先,我们需要将显示的图片的索引存放在一个int数组中。然后通过setImageResource方法来设置ImageView要显示的图片资源。最后将每张图片的ImageView显示在屏幕上。
<2>XML属性
属性名称
描述
android:animationDuration
设置布局变化时动画的转换所需的时间(毫秒级)。仅在动画开始时计时。该值必须是整数,比如:100。
android:gravity
指定在对象的X和Y轴上如何放置内容。指定一下常量中的一个或多个(使用 “|”分割)
Constant
Value
Description
top
0x30
紧靠容器顶端,不改变其大小
bottom
0x50
紧靠容器底部,不改变其大小
left
0x03
紧靠容器左侧,不改变其大小
right
0x05
紧靠容器右侧,不改变其大小
center_vertical
0x10
垂直居中,不改变其大小
fill_vertical
0x70
垂直方向上拉伸至充满容器
center_horizontal
0x01
水平居中,不改变其大小
Fill_horizontal
0x07
水平方向上拉伸使其充满容器
center
0x11
居中对齐,不改变其大小
fill
0x77
在水平和垂直方向上拉伸,使其充满容器
clip_vertical
0x80
垂直剪切(当对象边缘超出容器的时候,将上下边缘超出的部分剪切掉)
clip_horizontal
0x08
水平剪切(当对象边缘超出容器的时候,将左右边缘超出的部分剪切掉)
android:spacing
(译者注:设置图片之间的间距)
android:unselectedAlpha
设置未选中的条目的透明度(Alpha)。该值必须是float类型,比如:“1.2”。
<3>范例

package xiaosi.gallery;import android.app.Activity;import android.content.Context;import android.os.Bundle;import android.view.View;import android.view.ViewGroup;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.BaseAdapter;import android.widget.Gallery;import android.widget.ImageView;import android.widget.Toast;public class GalleryActivity extends Activity { /** Called when the activity is first created. */ private Gallery gallery =null; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); gallery = (Gallery)findViewById(R.id.gallery); //设置图片适配器 gallery.setAdapter(new ImageAdapter(this)); gallery.setSpacing(10); //设置监听器 gallery.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { Toast.makeText(GalleryActivity.this, "点击了第"+arg2+"张图片", Toast.LENGTH_LONG).show(); } }); }}class ImageAdapter extends BaseAdapter{ private Context context; //图片源数组 private Integer[] imageInteger={ R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e, R.drawable.f, }; public ImageAdapter(Context c){ context = c; } // 获取图片的个数 public int getCount() { return imageInteger.length; } // 获取图片在库中的位置 public Object getItem(int position) { return position; } // 获取图片ID public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView = new ImageView(context); // 给ImageView设置资源 imageView.setImageResource(imageInteger[position]); // 设置显示比例类型 imageView.setScaleType(ImageView.ScaleType.FIT_XY); // 设置布局 图片120*80 imageView.setLayoutParams(new Gallery.LayoutParams(120, 80)); return imageView; }}
main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" ><Gallery android:id="@+id/gallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="bottom" android:background="?android:galleryItemBackground"/></LinearLayout>
- Android学习笔记之Gallery
- Android学习笔记之Gallery(2)
- Android-- Gallery学习笔记
- Android入门笔记之Gallery
- Android UI学习之Gallery
- Android widget—Gallery学习笔记
- Android学习笔记(十四)Gallery画廊
- Android笔记之Gallery与ImageSwitcher
- android gallery笔记
- android笔记14-Gallery
- Android 中Gallery学习
- Android之Gallery
- Android之gallery
- android控件之gallery
- Android之浅谈Gallery
- Android之Gallery
- android之Gallery
- Android控件之Gallery
- 在PHP中使用Mysqli操作数据库
- You don't have permission to access /~whpc on this server.
- 有关Splay Tree的一点感想
- Ubuntu软件包管理概述
- Xcode使用教程详细讲解
- Android学习笔记之Gallery
- 【最大流+dinic+二分】北大 poj 2455 Secret Milking Machine
- SSIS - Sequence Container 任务执行
- NYOJ 27 水池数目
- Bill的挑战(set)
- VMware(网络连接-linux 的ip配置-主从机间共享文件夹)--转载
- 简单验证K60内部时钟运行频率
- Oracle ASM Cluster File Systems (ACFS)应用指南
- 理解开发工具Xcode


