深度解析安卓样式
来源:互联网 发布:数据侠客行 下载 编辑:程序博客网 时间:2024/05/29 09:43
如果你曾经是一名WEB前台设计师,如果你曾经有过设计的功底,那么你很荣幸,如果你切到安卓平台中,以前的知识和经验都能很好的移植到安卓平台中。本人以为,学习是一个长期的积累过程,经验很重要,为什么有的人不管做神马生意都赚钱,因为他有经验,经验加上变通,就是智慧。
布局是根本,不管在WEB设计还是在手机客户端设计中,都是如此。如果一开始局就没有布好,就算你的细节做得再精美,到头来还是要重构。相比传统WEB设计中的布局,安卓平台一样都不少,只是WEB设计的层布局,在安卓中有了个新的叫法,叫帧布局。布局在本篇中不是重点,因为和WEB中的概念几乎一样,所以一笔带过。
说实话,我还是比较喜欢WEB设计中的样式命名规范,简单,易用,最主要的是WEB的样式很好管理,不像安卓样式文件分得很细,看起来比较零乱。如果你研究过SDK的设计方式,你会发现一个按钮的样式,分得很细,有btn_default.xml,btn_default_small.xml等二十几个样式文件。
下面我们模仿SDK的设计方式,自定义一个按钮样式文件btn_default.xml,包含非焦点,焦点,pressed三种不同状态。
 View Code
View Code 1 <?xml version="1.0" encoding="utf-8"?>
2 <selector xmlns:android="http://schemas.android.com/apk/res/android">
3 <item android:state_pressed="true">
4 <shape>
5 <gradient
6 android:startColor="#ff8c00"
7 android:endColor="#FFFFFF"
8 android:angle="270" />
9
10 <stroke
11 android:width="2dp"
12 android:color="#dcdcdc" />
13
14 <corners
15 android:radius="2dp" />
16
17 <padding
18 android:left="10dp"
19 android:top="10dp"
20 android:right="10dp"
21 android:bottom="10dp" />
22
23 </shape>
24
25 </item>
26
27 <item android:state_focused="true">
28 <shape>
29 <gradient
30 android:startColor="#ffc2b7"
31 android:endColor="#ffc2b7"
32 android:angle="270" />
33
34 <stroke
35 android:width="2dp"
36 android:color="#dcdcdc" />
37
38 <corners
39 android:radius="2dp" />
40
41 <padding
42 android:left="10dp"
43 android:top="10dp"
44 android:right="10dp"
45 android:bottom="10dp" />
46
47 </shape>
48
49 </item>
50
51 <item>
52 <shape>
53 <gradient
54 android:startColor="#ff9d77"
55 android:endColor="#ff9d77"
56 android:angle="270" />
57
58 <stroke
59 android:width="2dp"
60 android:color="#fad3cf" />
61
62 <corners
63 android:radius="2dp" />
64
65 <padding
66 android:left="10dp"
67 android:top="10dp"
68 android:right="10dp"
69 android:bottom="10dp" />
70
71 </shape>
72
73 </item>
74
75 </selector
2 <selector xmlns:android="http://schemas.android.com/apk/res/android">
3 <item android:state_pressed="true">
4 <shape>
5 <gradient
6 android:startColor="#ff8c00"
7 android:endColor="#FFFFFF"
8 android:angle="270" />
9
10 <stroke
11 android:width="2dp"
12 android:color="#dcdcdc" />
13
14 <corners
15 android:radius="2dp" />
16
17 <padding
18 android:left="10dp"
19 android:top="10dp"
20 android:right="10dp"
21 android:bottom="10dp" />
22
23 </shape>
24
25 </item>
26
27 <item android:state_focused="true">
28 <shape>
29 <gradient
30 android:startColor="#ffc2b7"
31 android:endColor="#ffc2b7"
32 android:angle="270" />
33
34 <stroke
35 android:width="2dp"
36 android:color="#dcdcdc" />
37
38 <corners
39 android:radius="2dp" />
40
41 <padding
42 android:left="10dp"
43 android:top="10dp"
44 android:right="10dp"
45 android:bottom="10dp" />
46
47 </shape>
48
49 </item>
50
51 <item>
52 <shape>
53 <gradient
54 android:startColor="#ff9d77"
55 android:endColor="#ff9d77"
56 android:angle="270" />
57
58 <stroke
59 android:width="2dp"
60 android:color="#fad3cf" />
61
62 <corners
63 android:radius="2dp" />
64
65 <padding
66 android:left="10dp"
67 android:top="10dp"
68 android:right="10dp"
69 android:bottom="10dp" />
70
71 </shape>
72
73 </item>
74
75 </selector
selector可以理解为状态切换器,不同的状态下切换不同的样式,在传统WEB设计中就是伪类hover。shape意为定义按钮的形状。
样式的引用很简单,安卓统一把样式文件作为她的一种资源,下面是样式的使用方式。
1 <Button
2 android:background="@drawable/btn_default"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:text="test Style"
6 >
7
8 </Button>
9
2 android:background="@drawable/btn_default"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:text="test Style"
6 >
7
8 </Button>
9
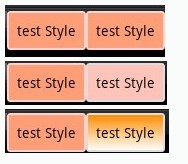
效果

总结:
整体来说,安卓的样式设计非常的灵活,WEB设计中的大部分概念都适用于安卓平台,包括样式的继承概念。
注:本文版权归作者所有,点此 原文连接。
- 深度解析安卓样式
- 安卓样式记录
- 安卓进度条样式
- 安卓系统自带的样式(android:theme)解析
- 安卓输入框样式
- 安卓 Button 样式设置
- 安卓自定义EditText样式
- 安卓xml样式详解
- 安卓 自定义吐司样式
- 安卓自定义进度条样式
- 自定义安卓Button样式
- $ionicActionSheet安卓样式问题
- 安卓自定义popupMenu样式
- 安卓样式与主题
- (绝对干货!)安卓Context到底是什么?带你深度解析
- 安卓xml解析
- 安卓Jsoup解析
- 安卓多媒体解析
- NoSQL数据库探讨之一 - 为什么要用非关系数据库?
- 获取每个分类下的N条记录
- DockPanel Suite 快速上手&使用技巧
- oracle 任务调度 job详解
- RPM包制作(1)
- 深度解析安卓样式
- 讲讲volatile的作用
- 交互设计学习笔记之《如何减少用户的等待感》【交互设计】
- Mer开发过程
- hoj Secret Message 解题报告
- VS2008中的调试技巧
- 交互设计学习笔记之《如何设计帮助系统》【交互设计】
- 抽象类和接口的区别,使用场景
- 插入mssql数据库是问号


