asp.net mvc +dwz
来源:互联网 发布:淘宝网男士长袖衬衣 编辑:程序博客网 时间:2024/05/17 07:06
所有系统都会用到的数据字典为例子,采用ASP.NET MVC结合Entity Framework的方式,可以非常快速的创建一个带数据库的列表。
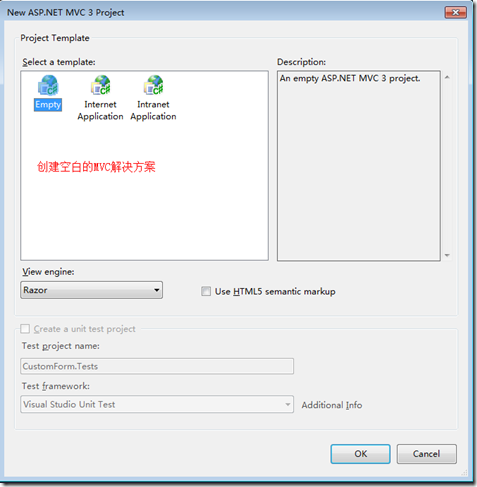
第一步:创建一个空的MVC应用程序,因为我们有DWZ华丽的外衣,所以就不需要MVC默认的样式了。

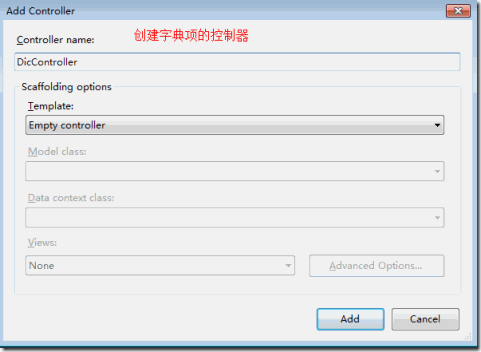
第二步:创建字典项的控制器,这里采用空模板,因为我们需要更多的定制化。

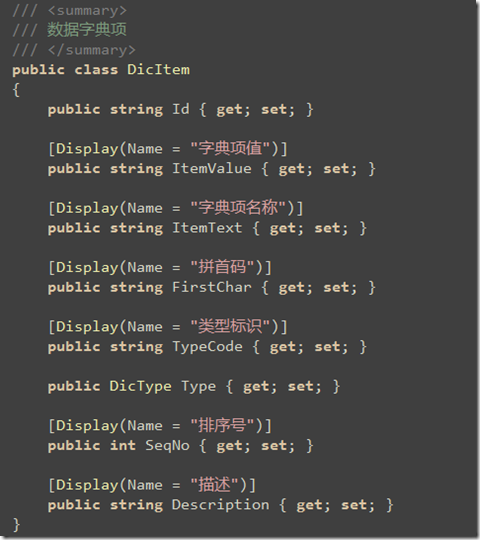
第三步:创建数据字典项和数据字典类型的Model对象,设置了显示文本。

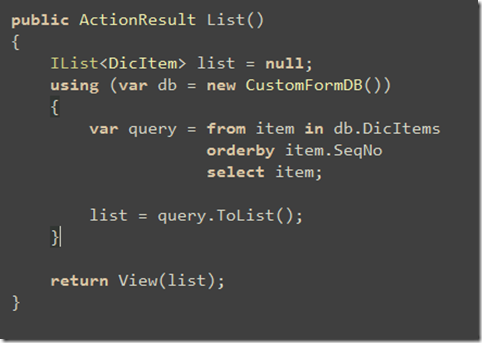
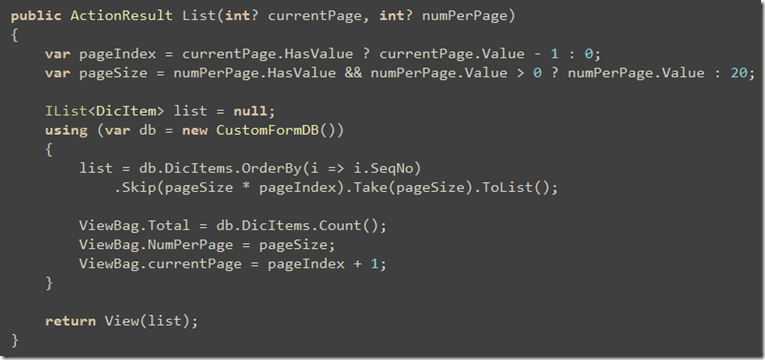
第四步:我们需要编写Action,命名为List,代码如下图所示:

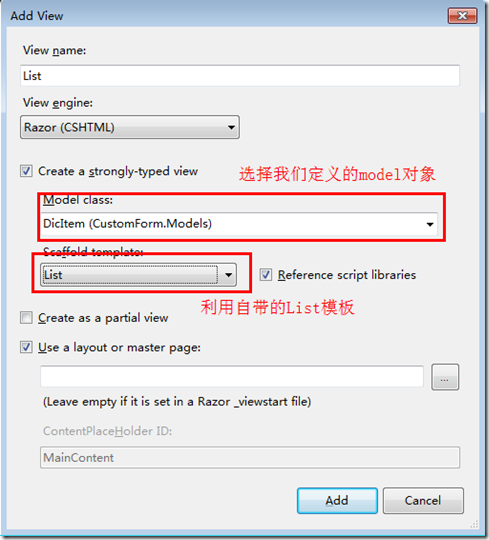
第五步:利用ASP.NET MVC框架提供的脚手架,快速创建默认的List视图。

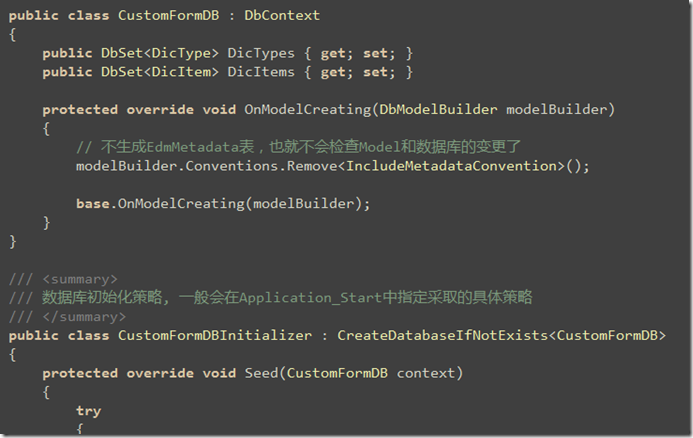
第六步:利用代码优先(Code First)方式来操作数据库,所以我们需要自定义DbContext对象,并且采用自动创建数据库和初始化数据的策略。

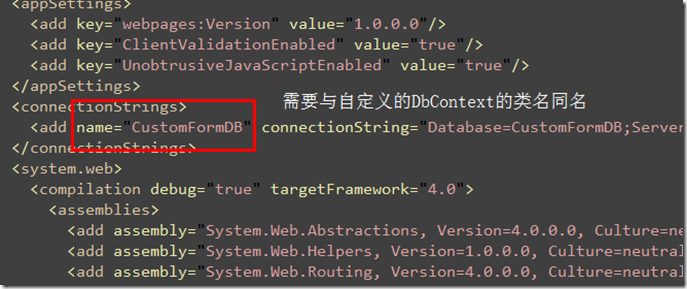
第七步:为了能创建数据库,需要设置连接字符串,由于没有指定连接字符串的名字,所以我们需要定义名称为CustomFormDB的连接字符串。

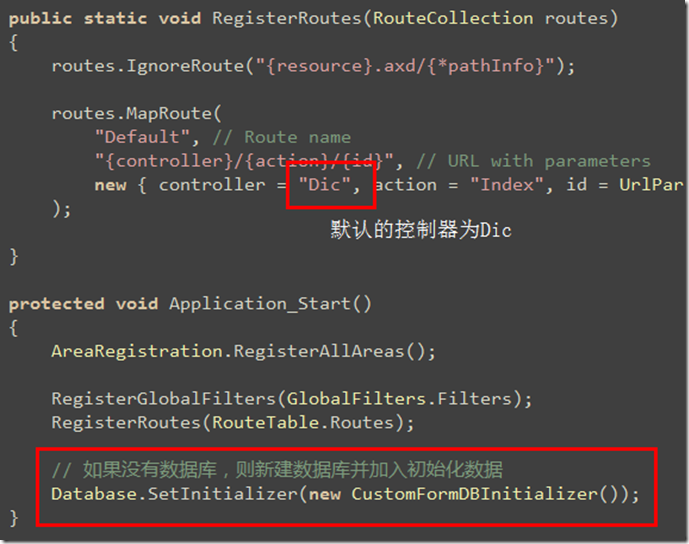
第八步:在用到数据时,自动创建数据库,故在应用程序启动时设置上面定义的策略。同时更改默认的控制器。

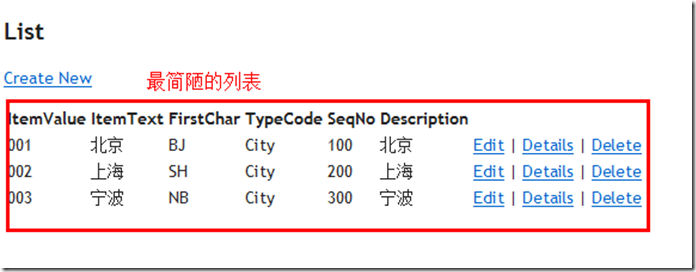
第九步:代码已经编写完成,现在运行起来看看效果,是否与我们预想的一样简陋。

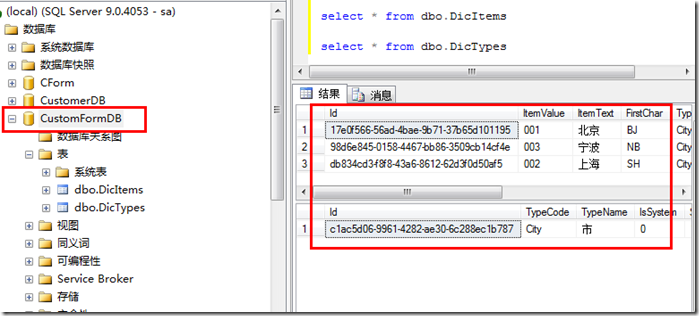
第十步:让我们来看看数据库,是否已经有表结构以及相应的初始化数据。

差不多十分钟完成的这个简陋的列表,下一遍要给这简陋的列表穿上DWZ华丽的外衣,敬请期待!
虽然ASP.NET MVC这套成熟的框架给我们带来了快速开发的乐趣,但是默认的界面还是非常业余。今天我们就让它穿
上DWZ这套华丽的外衣,让它看起来更专业点,更符合我们平时开发的企业系统的界面。
第一步:我们需要对上次的Demo进行改造,让它有可能穿上DWZ这套华丽的外衣。

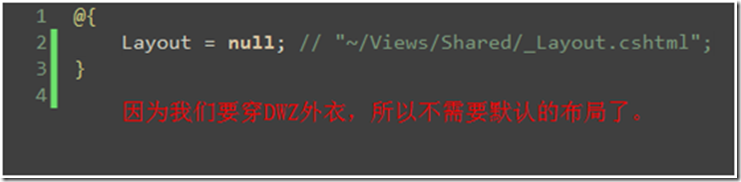
第二步:我们需要更改_ViewStart.cshtml文件,让它脱去ASP.NET MVC默认外衣。
 。
。
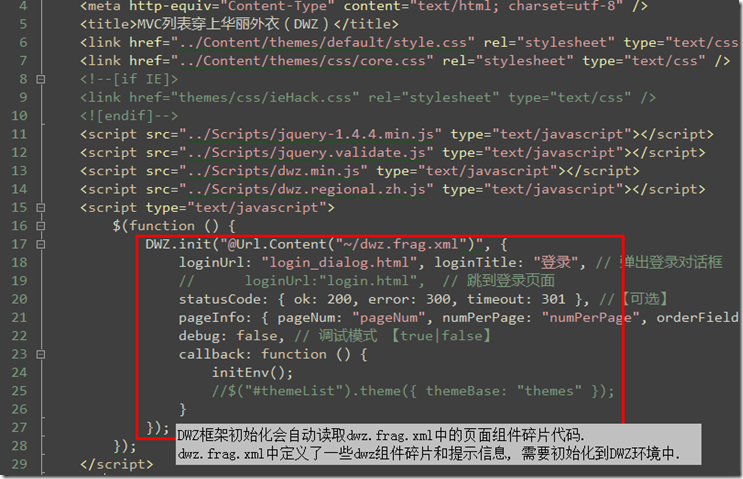
第三步:我们需要穿上DWZ外衣,因为DWZ是个框架不是UI控件库,所以直接把Index.html复制过来即可。


第四步:改造Index.cshtml之后,出来的效果如下:简洁明了又不失专业,个人感觉还是可以的。

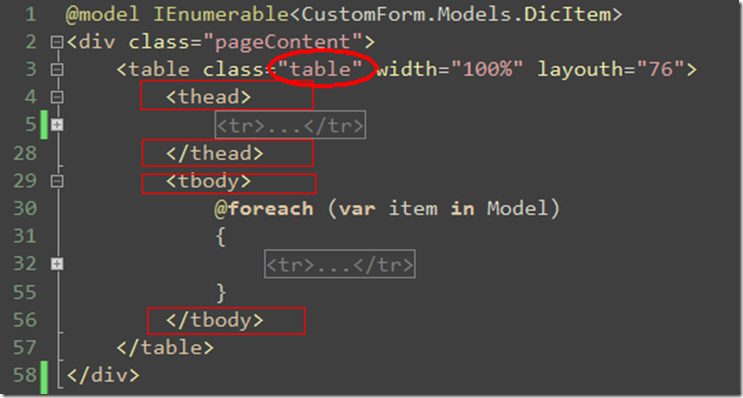
第五步:接下来我们来改造List,而DWZ对table的扩展也是非常简单的,见下图:

第六步:改造List.cshtml之后,效果如下图:在table上要加 class="table", 并且表头需要用thead包装,数据需要用tbody包装。

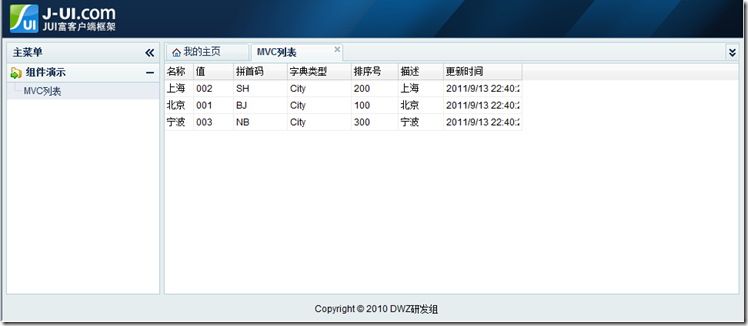
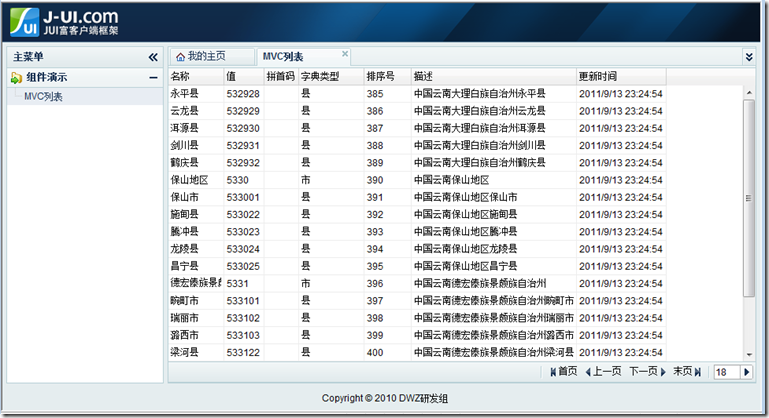
第七步:出来的效果如下图,感觉不错,就是好像简单了点,少了点东西,分页导航、工具栏和搜索都去哪里了?

第七步:那我们先来实现最简单的分页导航功能。分页组件需要增加pagerForm隐藏表单和class="pagination" 的div容器。

第八步:我们在List.cshtml中,增加如下代码,用于增加分页导航。

第九步:前台处理好了,那么后台也需要支持分页,根据前台传到后台的参数进行分页。参数:numPerPage、currentPage

第十步:看下最终的效果,如下图所示:分页控件非常简单,但是非常实用。支持数据库端分页,既提供性能又减轻客户端渲染的压力。

直到今天终于把这篇文章发布了,大家放心吧,这个系列不会太监的。
ASP.NET MVC的列表,穿上DWZ外衣,确实有点像专业的味道了
- asp.net mvc +dwz
- asp.net mvc + dwz 分页查询的详细使用方法
- DWZ和ASP.NET MVC等框架的冲突问题解决方案
- ASP.NET MVC 框架
- ASP.NET MVC 框架
- ASP.NET MVC
- ASP.NET MVC框架
- ASP.NET MVC框架
- ASP.NET MVC
- Asp.Net Mvc Study
- ASP.NET MVC框架
- Asp.Net MVC 概述
- Asp.Net MVC 控制器
- Asp.Net MVC 路由
- asp.net mvc 简介
- 初识asp.net MVC
- Asp.net MVC中的"??"
- Asp.Net MVC 路由
- Android进程管理详解
- HDU 1728 逃离迷宫 BFS(加转弯数)
- 背景全屏,左右两边颜色不一样,DIV+CSS 布局
- 内存分配和管理
- gcc版本不同导致的编译错误?
- asp.net mvc +dwz
- OpenCv矩阵操作函数大全
- 使用UIActionSheet 弹出UIDatePicker
- LDD3笔记:第三章 字符设备驱动
- 随笔
- 两种获取connectionString的方式
- 在Android上运行python程序
- Linux内核调试技术指南
- 用opencv画两幅图片的直方图


