百度沙龙 百度前端技术和豌豆荚手机应用 观后感
来源:互联网 发布:算法导论好还是算法 编辑:程序博客网 时间:2024/04/30 03:24
百度前台框架

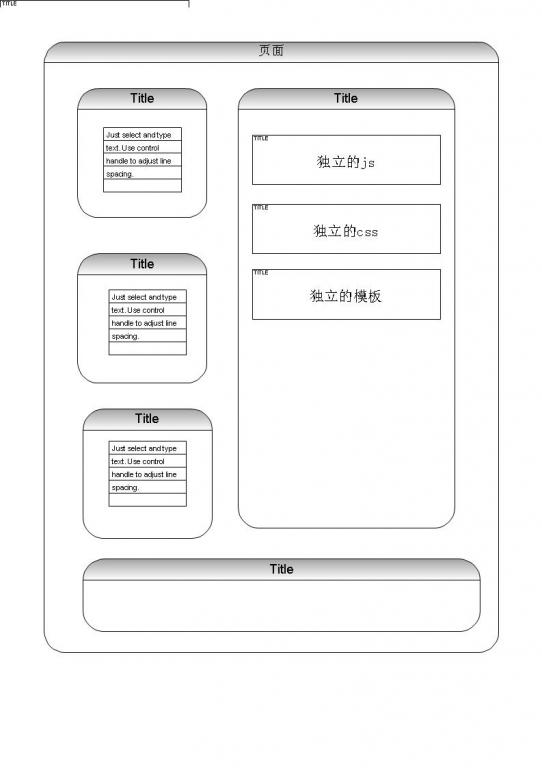
一.每个页面都由几个框框组成,每个框框都有自己的独立的CSS,JS,模板,取数据的逻辑,就像用户控件一样,在哪里都能用
二,因为十个框框就会有10个js,css,所以他们做了个合并js,css的工具,把所有的js,css合并成一个js,css
三.他们把每个框框依据复用性分了级别,对于所有页面都要调用的,让程序员谨慎操作
四.他们为了解决前台程序员造假数据问题,做了一套解决方案,在谈话中,他们的测试会先做假数据,程序用测试做好的假数据
五.他们的模板用了 smarty模板引擎 不过这个引擎是php的 js的工具用了个commonjs css编写也用了工具,没记下来
个人认为这套东西适合于都是框框的页面,要是框框之间要互动就麻烦了.
豌豆荚手机前台应用
第一个人说,用浏览器加页面做应用程序,要比VC方便的多,那当然,做表格按纽的东西,没有什么比html更方便了.豌豆荚是用webkit
开源浏览器引擎,加页面做的.
第二个人说了些技术问题,比如如果页面数据太多立马死机,做分页体验上又不爽,于是做了个假滚动条,向下滚的时候,就等于翻页.
又说了jquery1.5后支持新对象 deferred
这个对象允许ajax访问多个页面都成功后,再回调某个方法,跟多线程调度一个道理.假设我页面一个框框的内容要调用3个接口才能拼
出来,就可以用这个了.
他们用了个叫backbone.js的jsMVC框架,不过呢,所谓MVC框架,那么必然是通过js来绘制页面,所以一旦页面内容过多,就必然会卡死.
所以他们尽量小规模绘制页面.他们还用了underscore.js类库.
- 百度沙龙 百度前端技术和豌豆荚手机应用 观后感
- 百度技术沙龙:app engine技术应用
- 百度技术沙龙
- 参加百度技术沙龙
- 百度技术沙龙-自然语言处理技术及应用笔记整理
- 百度搜索技术沙龙感悟
- 百度技术沙龙&InfoQ笔记
- 整理_百度技术沙龙
- 百度技术沙龙:JavaScript库设计与应用
- 百度技术沙龙 - 大数据场景下主题检索应用
- 三十三期百度技术沙龙笔记整理
- 第四十期百度技术沙龙笔记整理
- 第四十期百度技术沙龙笔记整理
- 百度技术沙龙之2013-2&3
- 2013-7百度开放云技术沙龙
- 百度技术沙龙-大规模分布式存储
- 豌豆荚公开信:被百度手机助手屏蔽 很糟糕
- Android调用已安装市场平台(如Google Play商店,豌豆荚,百度手机助手,应用宝等)评论功能
- 深入研究 C++中的 STL Deque 容器
- ExtJS入门之 事件
- JAVA与SAP数据交互的方式总结
- Informatica 使用命令启动工作流
- Part 08 自定义委托(Qt)[2012.02.18]
- 百度沙龙 百度前端技术和豌豆荚手机应用 观后感
- 关于doitphp,thinkphp,yii,ci,doophp等框架的性能对比测试
- ubuntu10.10下ADB的使用,设备名为 ???????????
- Android学习18--SQlite数据库
- 优化网站性能笔记
- 白盒测试
- POJ 1061 青蛙的约会 扩展欧几里得
- 网站安全笔记
- SQL时间函数整理


