HTML5应用——生日快乐动画之星星
来源:互联网 发布:大学物理实验报告数据 编辑:程序博客网 时间:2024/05/16 03:39
在讲述绘制星星动画之前,先介绍一点javascript知识。
面向对象: javascript本质上不是面向对象语言,而是脚本语言,一般只适合简单、代码量少的程序,因为脚本过于复杂会直接导致浏览器出现异常。 但是javascript还是具有面向对象的特点的。对于多过程、多对象的脚本程序还是建议构建对象,这样对于脚本的维护、修改和调用都是很方便的。javascript构造对象很简单,比起java、c++简单很多, 例如构建一辆汽车的对象:
var Car=function()//构建车的对象{ this.color="red"; this.price=100000; this.length=2.5; this.speed=80; //车的一些属性 this.x=0; this.updatePos=function() //更新车位置的方法 { this.x+=this.speed; }}
构建好对象之后就可以构建对象了,var mycar=new Car();setInterval():这是javascript中的定时器函数,有两个参数,前面是待执行的代码,后面一个是间隔时间。但是有几点需要注意的问题。
1:假设有一个函数GetPos()需要用定时器执行,可以setInterval(GetPos,1000)或者setInterval("GetPos()",1000) 如果写成setInterval(GetPos,1000)一般只会执行一次这个函数,我曾经犯过这个错误。
2:在setInterval()中尽量使用全局变量,因为它重复调用,局部变量容易出错。
好了,罗嗦了一会儿,我想大家应该都知道这些的。
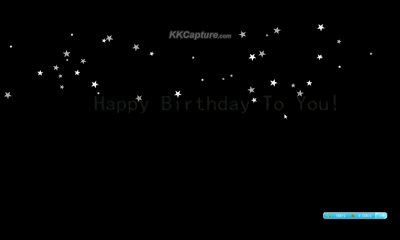
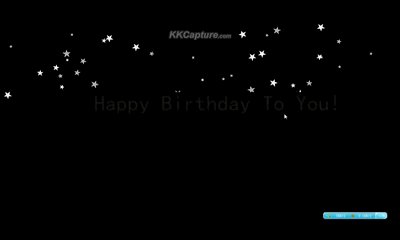
这个gif图片中包括了星星对象和文字(后面讲述)对象。对于绘制星星,应该充分利用五角星的对称性。在HTML5 canvas对象中,大家最好要灵活使用坐标变换,我把主要的坐标变换函数说一下:
save() //保存当前画布状态restore()回复画布状态translate(x,y) //将画布中心坐标平移至x,yrotate(angle) //将画布旋转angle角度transform 和setTransform是对画布矩形进行变换的,比较难用现在构建星星对象,星星在天空中需要哪些属性呢? 一般有坐标、亮度、大小、倾斜角度等,我定义的如下this.x = -1; this.y = -1; //表示横纵坐标 this.style = ""; this.r = -1; this.scale = 1; //表示缩放倍数 this.angle = 0; //旋转的角度 this.angle1 = 0; //辅助参数
其次需要绘制星星的方法,前面说过需要利用星星的对称性,因此实际上只需要绘制五分之一,再利用旋转就可以绘制全部的图形了。星星需要填充颜色,HTML5中可以对路径进行填充,因此可以使用路径beginPath()和closePath(),但是最后记住使用fill()函数填充的。例如我绘制五分之一图形函数:
this.drawPartStar = function () //部分 { cxt.save(); cxt.beginPath(); cxt.lineCap = "round"; cxt.lineWidth = 5; cxt.fillStyle = this.style; cxt.translate(this.x, this.y); //位移 cxt.rotate(this.angle1); //cxt.globalAlpha = this.alpha; //设置透明度 cxt.moveTo(0, 0); var xx = 0 - this.r * Math.sin(36 / 180 * 3.14); var yy = 0 - this.r * Math.cos(36 / 180 * 3.14); cxt.lineTo(xx, yy); xx = 0; yy = 0 - this.r * Math.cos(36 / 180 * 3.14) - this.r * Math.sin(36 / 180 * 3.14) * Math.tan(72 / 180 * 3.14); cxt.lineTo(xx, yy); xx = this.r * Math.sin(36 / 180 * 3.14); yy = 0 - this.r * Math.cos(36 / 180 * 3.14); cxt.lineTo(xx, yy); cxt.lineTo(0, 0); cxt.closePath(); cxt.fill(); cxt.restore(); }
然后利用画布旋转就可以得到整个的图形了this.drawStar = function () //绘制完整的花 { for (var i = 0; i <= 4; i++) { this.angle1 = i * 72 / 180 * 3.14 + this.angle; this.drawPartStar(); } }
关于星星的坐标,半径大小,倾斜角度都可以使用随机函数实现,利用实现m到n之间的随机数:var x=(n-m)*Math.random()+m;
通过合理控制m,n就可以得到需要的值了。
好了,到这里星星对象创建过程结束,其次需要构建这些星星。 由于星星数目多,可以使用数组对象,每一个数组对象都是一个星星对象:
var stars = new Array(); //创建星星对象 var starCount = 40; //星星的数目,默认是40 for (var m = 0; m < starCount; m++) // { var s = new star(cxt); s.init();stars[m] = s; }
最后使用定时器,使星星具有闪烁效果:/***************演示闪烁星星的函数**********************/ function playStars() //演示星星 { for (var n = 0; n < starCount; n++) { stars[n].getColor(); stars[n].drawStar(); } }setInterval("playStars()",500);这样,闪烁的星星就全部做完了。
以上就是我说的利用对象构建闪烁星星的过程。大家可以看到利用对象的简便和独立性,希望还不熟悉的朋友可以熟悉这种方法。
最后把star.js中关于星星对象的全部代码写在这里供大家参考
/******star.js******//****以下是星星的对象**********************************/var star = function (cxt) //定义星的对象{ this.x = -1; this.y = -1; //表示横纵坐标 this.style = ""; this.r = -1; this.scale = 1; //表示缩放倍数 this.angle = 0; //旋转的角度 this.angle1 = 0; //辅助参数 this.getPos = function () //获取随机坐标 { var xx = 20 + 1200 * Math.random(); var yy = 20 + 250 * Math.random(); this.x = Math.ceil(xx); this.y = Math.ceil(yy); //获取了随机坐标 } this.getAngle = function () //得到随机的角度 { this.angle = Math.random() * Math.PI; } this.getR = function () //获取半径 { var i = 1 + 4 * Math.random(); this.r = Math.ceil(i); //获取随机半径 } this.getColor = function () //获取随机颜色 { var n = Math.random(); if (n < 0.5) this.style = "white"; else this.style = "#BBAAB1"; //灰白色 } this.drawPartStar = function () //部分 { cxt.save(); cxt.beginPath(); cxt.lineCap = "round"; cxt.lineWidth = 5; cxt.fillStyle = this.style; cxt.translate(this.x, this.y); //位移 cxt.rotate(this.angle1); //cxt.globalAlpha = this.alpha; //设置透明度 cxt.moveTo(0, 0); var xx = 0 - this.r * Math.sin(36 / 180 * 3.14); var yy = 0 - this.r * Math.cos(36 / 180 * 3.14); cxt.lineTo(xx, yy); xx = 0; yy = 0 - this.r * Math.cos(36 / 180 * 3.14) - this.r * Math.sin(36 / 180 * 3.14) * Math.tan(72 / 180 * 3.14); cxt.lineTo(xx, yy); xx = this.r * Math.sin(36 / 180 * 3.14); yy = 0 - this.r * Math.cos(36 / 180 * 3.14); cxt.lineTo(xx, yy); cxt.lineTo(0, 0); cxt.closePath(); cxt.fill(); cxt.restore(); } this.drawStar = function () //绘制完整的花 { for (var i = 0; i <= 4; i++) { this.angle1 = i * 72 / 180 * 3.14 + this.angle; this.drawPartStar(); } } this.init = function () //初始化函数 { this.getPos(); this.getR(); this.getColor(); this.getAngle(); }}/*****************以上是星星的对象**************************/
- HTML5应用——生日快乐动画之星星
- HTML5应用——生日快乐动画
- Silverlight之我见——制作星星闪烁动画
- Silverlight之我见——制作星星闪烁动画
- MG动画实例——星星图标
- HTML5之SVG 2D入门11—用户交互性(动画)介绍及应用
- 属性动画之纷繁的星星
- HTML5/CSS3动画应用
- html5之canvas动画
- Android之属性动画之纷繁的星星
- HTML5游戏实战之消灭星星(完整源代码)
- HTML5实现消灭星星
- 仿微信弹出“生日快乐”类动画
- 消灭星星(三)动画以及随机星星
- android web应用开发之——HTML5 Storage API
- 1024: [SCOI2009]生日快乐——爆搜
- HTML5实例——图像及动画
- HTML5优化Web动画——requestAnimationFrame
- 用js动态改变css样式表
- WP7 MultiScaleImage和DeepZoom
- Java多核线程笔记-volatile的原理与技巧
- 巧妙利用ascii函数实现字符串匹配
- 常用正则表达式(包括中文匹配)
- HTML5应用——生日快乐动画之星星
- 全球网络拓扑图
- C#xml的压缩与解压还原(使用系统自带的压缩与解压)(源码分享)
- 使用telerik报表控件生成报表
- Glusterfs全局统一命名空间
- Mat::create
- 添加 和删除日历闹钟
- NAT后无法在内网通过外部IP访问内部服务的问题的详细说明
- mysql分屏显示结果