html+正则_网页版申请表
来源:互联网 发布:赛尔号刷米币软件 编辑:程序博客网 时间:2024/04/28 23:48
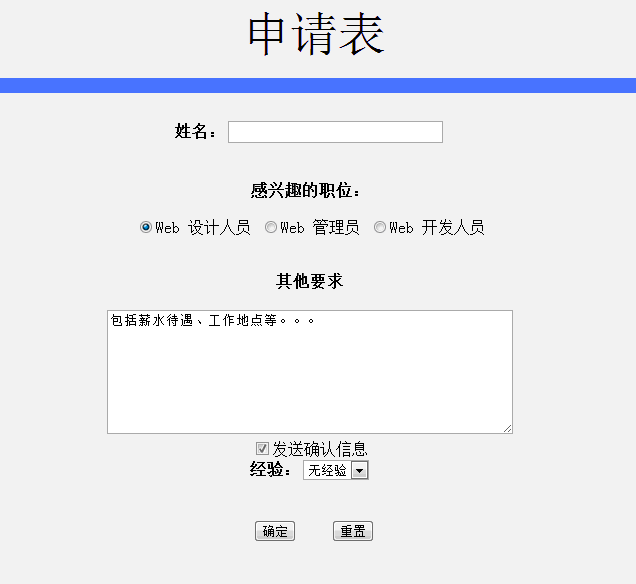
一个简单的网页版小申请表

代码:
<html> <head> <title>申请表</title> </head> <body bgcolor="#E6E6FA" align="center"> <p align="center"><font size="7">申请表</font></p> <hr size=15 color="#4169E1"> <br> <form action"" method="get"> <b>姓名:</b><input type="text"value=""name="nametext"size="30"> <br> <br> <br> <b>感兴趣的职位:</b> <br> <br> <input type="radio" value="sheji"name="sex"checked>Web 设计人员 <input type="radio" value="guanli"name="sex">Web 管理员 <input type="radio" value="kaifa"name="sex">Web 开发人员 <br> <br> <br> <b>其他要求</b> <br> <br> <textarea cols="55" rows="8">包括薪水待遇、工作地点等。。。</textarea> <br> <input type="checkbox" name="likes"value="xinxi"checked>发送确认信息 <br> <b>经验:</b><select name="city"size="0"> <option value="wu" selected>无经验</option> <option value="1">1年</option> <option value="3">3年</option> <option value="5">5年</option></select> <br> <br> <br> <input type="submit" value="确定">    <input type="reset" value="重置"> </form> </body> </html>
只是一个简单的网页版小申请表。不加带链接。
- html+正则_网页版申请表
- HTML练习---加盟申请表
- 网页申请表单用户体验设计简述
- html做的word申请表(样式)
- 奖学金申请表--用html中的table实现
- 求职信 申请表回执-英文版
- 黑马程序员_正则表达式(网页爬虫)
- python 网页爬虫_正则匹配
- HTML实例1 _网页文章
- 第四章html课后题4 加盟申请表
- java+Jsoup 正则过滤html网页标签
- 正则表达式的威力5_网页爬虫,爬邮件地址
- Html之表格在网页中的对齐_实例
- 利用正则表达式将html网页数据变成Web Service
- 利用正则表达式将html网页数据变成Web Service
- 利用正则表达式去掉网页中的HTML 标签
- java+Jsoup 正则过滤html网页…
- java根据 正则表达式解析html网页内容
- HTTP 状态代码
- 爱新觉罗·载沣
- html中iframe用法解析
- 黑马程序员--File类的笔记(二)—— 一些应用的小例子
- 以https方式访问google
- html+正则_网页版申请表
- 网页设计中的常用表单设计技巧
- 如何带团队?
- HTML的第四节课
- ArrayList的addAll 与 for循环比较
- 黑马程序员--Properties的笔记
- POJ 3641 Pseudoprime numbers 伪素数测试
- Java 2大技巧
- Sicily1024. Magic Island


