html的表单
来源:互联网 发布:淘宝卖家app官方下载 编辑:程序博客网 时间:2024/04/28 03:03
<html>
<head>
<title>注册</title>
</head>
<body bgcolor="#00ff00">
<bgsound src="爱一点.mp3"autostart="true" loop="infinite">
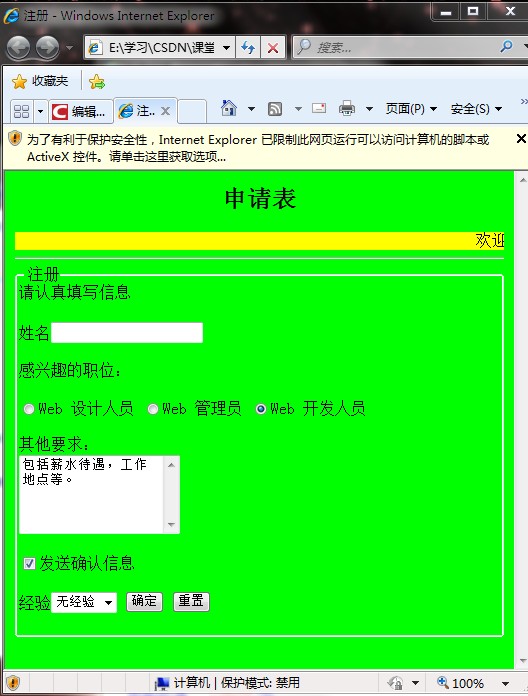
<h2 align="center">申请表</font></h2>
<marquee direction="left" bgcolor="yellow" onmouseover="this.stop()" onmouseout="this.start()" scrollamount="5">欢迎加入我们,亲!</marquee>
<hr>
<fieldset>
<legend>注册</legend>
请认真填写信息
<form>
姓名<input type="text"><br><br>
感兴趣的职位:<br><br>
<input type="radio" name="danxua" value="1" >Web 设计人员 <input type="radio" name="danxua" value="2">Web 管理员 <input type="radio" name="danxua" value="3" checked>Web 开发人员
<br><br>
其他要求:
<br>
<textarea cols="20" rows="5">包括薪水待遇,工作地点等。
</textarea>
<br><br>
<input type="checkbox" name="fuxuan" value="1" checked>发送确认信息
<br><br>
经验<select name="liebiao">
<option value="wu" selected>无经验<option><br>
<option value="1">1年<option><br>
<option value="3">3年<option><br>
<option value="5">5年<option>
</select>
<input type="submit" value="确定">
<input type="reset" value="重置">
</form>
</fieldset>
</body>
</html>

- Html的表单基础知识
- html的表单
- HTML表单的复习
- HTML的表单元素
- HTML表单的设计
- HTML的表单控件
- HTML表单的提交
- html的表单
- html的表单简介
- html-表单的应用
- HTML的表单应用
- HTML表单的使用
- html的表单标签
- html的表单form
- html表单的例子
- HTML的表单
- html的表单元素
- HTML表单的应用
- HTML <form> 标签的 enctype 属性
- gcc/g++参数详解
- visual studio 2005 启动不了问题解决
- 数字图像处理基础
- 【Android API Demos】API Demo 初探
- html的表单
- WinX
- 第四天 博客
- SQl Server2
- static c
- C#程序实现动态调用DLL的研究
- JNI中参数的传递与操作(上)
- 数据库的那些故事
- 自定义XML配置文件的操作类


