HTML5 组件Canvas实现电子钟
来源:互联网 发布:seo外包安徽 编辑:程序博客网 时间:2024/05/21 17:45
基本思路:
首先绘制一个矩形背景,设置颜色为灰色。在背景上绘制一个简单的矩形外边框,然后再绘
制一个内边框,接着加载选定的图像做为电子钟内部的背景图片。然后开始绘制时钟刻度,
绘制分钟刻度,最后获取当前系统时间,绘制时分秒三个手柄。
技术要点:
使用HTML5的Canvas 2D绘制对象,主要使用context.save()与context.restore()方法来保存
绘制状态和重置绘制状态,使用Transform和fillRect()方法来绘制时钟和分钟刻度。使用
drawImage()方法来绘制背景图片,使用setTimeout()方法来刷新时间显示。
代码详解:
获取HTML5 Canvas绘制对象的代码如下:
var canvas = document.getElementById("canvas1");ctx = canvas.getContext("2d");ctx.clearRect(0, 0, 500, 500);绘制时钟刻度的代码如下: var sin = Math.sin(Math.PI/6); var cos = Math.cos(Math.PI/6); ctx.translate(245, 245); for (var i=0; i <= 12; i++) { // topctx.fillRect(160,-7.5,30,10);ctx.strokeRect(160,-7.5,30,10);ctx.transform(cos, sin, -sin, cos, 0, 0); }绘制分钟分钟刻度的代码如下: var sin = Math.sin(Math.PI/30); var cos = Math.cos(Math.PI/30); for (var i=0; i <= 60; i++) { ctx.fillRect(170,-5,10,2);ctx.transform(cos, sin, -sin, cos, 0, 0); }保存制状态代码如下:
ctx.translate(245, 245);ctx.save();恢复绘制状态代码如下:
ctx.restore();
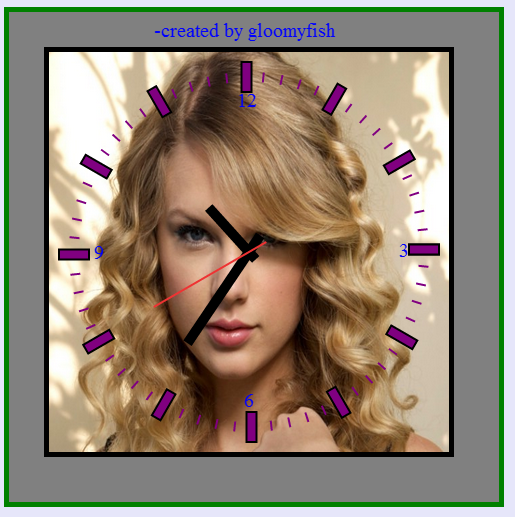
运行效果如下:

<html><head><script>window.onload = function() {clockHand();};function clockHand() {var canvas = document.getElementById("canvas1");ctx = canvas.getContext("2d");ctx.clearRect(0, 0, 500, 500);// create background rectangle// ctx.lineWidth = 10; ctx.fillStyle = "gray";ctx.fillRect(0,0,500,500);// draw framectx.lineWidth = 10; ctx.strokeStyle = "green";ctx.strokeRect(0,0,500,500);// draw author infomationctx.fillStyle = "blue";ctx.font = "20px Times New Roman";ctx.fillText("-created by gloomyfish", 150, 30);// draw inner rectanglectx.lineWidth = 10; ctx.strokeStyle = "black";ctx.strokeRect(45,45,400,400);// create background imagevar img=new Image();img.src="background.png";img.onload = function() { ctx.drawImage(img,45,45,400,400); ctx.save();// draw marker unitctx.lineWidth = 2; ctx.fillStyle = "purple"; ctx.strokeStyle = "black"; var sin = Math.sin(Math.PI/6); var cos = Math.cos(Math.PI/6); ctx.translate(245, 245); for (var i=0; i <= 12; i++) { // topctx.fillRect(160,-7.5,30,10);ctx.strokeRect(160,-7.5,30,10);ctx.transform(cos, sin, -sin, cos, 0, 0); } // transform back center point // ctx.translate(245, 245); var sin = Math.sin(Math.PI/30); var cos = Math.cos(Math.PI/30); for (var i=0; i <= 60; i++) { ctx.fillRect(170,-5,10,2);ctx.transform(cos, sin, -sin, cos, 0, 0); } ctx.restore(); // topctx.fillText("12", 233,100);// bottomctx.fillText("6", 240,400);// leftctx.fillText("9", 90,252);// rightctx.fillText("3", 395,250);// get timectx.save();ctx.translate(245, 245);ctx.save();// dynamic show timevar now=new Date();var hrs=now.getHours();var min=now.getMinutes();var sec=now.getSeconds();//Draw hour handctx.rotate(Math.PI/6*(hrs+(min/60)+(sec/3600)));ctx.beginPath();ctx.moveTo(0,10);ctx.lineTo(0,-60);ctx.stroke();ctx.restore();ctx.save();//Draw minute handctx.rotate(Math.PI/30*(min+(sec/60)));ctx.beginPath();ctx.moveTo(0,20);ctx.lineTo(0,-110);ctx.stroke();ctx.restore();ctx.save();//Draw second handctx.rotate(Math.PI/30*sec);ctx.strokeStyle="#E33";ctx.lineWidth = 2;ctx.beginPath();ctx.moveTo(0,20);ctx.lineTo(0,-110);ctx.stroke();ctx.restore();// finally store to originall pointctx.restore();setTimeout(clockHand,1000);};}</script></head><body bgcolor="#E6E6FA"><canvas id="canvas1" width="500" height="500">electronic clock</canvas></body></html>不足之处:
每次都刷新加载image对象不怎么好,我是在google浏览器中测试的,建议在
google浏览器中运行上面代码。
- HTML5 组件Canvas实现电子钟
- HTML5 组件Canvas实现图像灰度化
- HTML5 Canvas组件绘制太极图案
- qmlcanvas,类Html5 canvas的组件
- HTML5 Canvas实现透明效果
- HTML5 canvas 实现小时钟
- 【HTML5】Canvas 实现放大镜效果
- html5 canvas 实现折线图
- html5 canvas实现刮刮卡效果
- HTML5 -- canvas实现简易画板
- HTML5 Canvas实现web画图
- HTML5中的Canvas功能实现
- 电子钟
- 电子钟
- 电子钟
- 电子钟
- 实现一个简易的电子钟
- HTML5 中的 canvas 标签 实现动画效果
- SQL SERVER SERVICE BROKER - QUEUE Retention
- JAVA100例
- Spring AOP 实现业务日志记录
- sqlserver 统计及格率
- HTML属性的应用
- HTML5 组件Canvas实现电子钟
- 1009. Mersenne Composite N
- HTML属性的应用
- NUnit vs MSTest
- Simple Picture Viewer
- PHP在线参考手册
- PCLint选项详解
- 灵格斯Lingoes词典2012过期问题的解决
- 用VB写高效的图像处理程序


