如何在EditText中设置固定图片——Android移动开发
来源:互联网 发布:网络诈骗怎么量刑 编辑:程序博客网 时间:2024/05/06 14:36
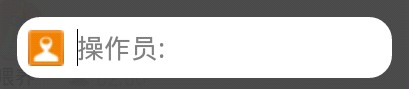
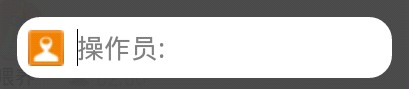
如下图,在EditText中显示图片

其原理就是在相对布局(RelativeLayout)的基础上用ImageView实现
代码如下:
- <RelativeLayout>
- <EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
- android:hint="@string/hint_operator_name" />
- <ImageView android:id="@+id/syncOperatorImg" style="@style/syncImageView"
- android:layout_alignLeft="@+id/edt_operator_name"
- android:layout_alignTop="@+id/edt_operator_name"
- android:layout_alignBottom="@+id/edt_operator_name" android:src="@drawable/sync_operator" />
- </RelativeLayout>
这里只是局部代码,其他一些自定义的样式或者引用没有写出来,知道关键的地方就行了,上面代码中最关键的是:
- android:layout_alignLeft="@+id/edt_operator_name"
- android:layout_alignTop="@+id/edt_operator_name"
- android:layout_alignBottom="@+id/edt_operator_name" android:src="@drawable/sync_operator"
这几句的意思就是让让syncOperatorImag的左部,上部和上部与edt_operator_name对齐。
注意:一定是在RelativeLayout的基础上,否则不行
设置EditText边框为圆角如下图所示:

首先定义一个圆角xml,路径:res/drawable/rounded_edittext.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" android:padding="10dp">
- <solid android:color="#FFFFFF" />
- <corners android:bottomRightRadius="15dp"
- android:bottomLeftRadius="15dp" android:topLeftRadius="15dp"
- android:topRightRadius="15dp" />
- </shape>
显示控件的xml中
- <EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
- android:hint="@string/hint_operator_name"
- android:background="@drawable/rounded_edittext"
- android:layout_width="250dip"
- android:layout_height="wrap_content"
- android:paddingTop="10dip"
- android:paddingBottom="10dip"
- android:gravity="center_vertical" />
即:
- android:background="@drawable/rounded_edittext"
- 如何在EditText中设置固定图片——Android移动开发
- 如何在EditText中设置固定图片——Android移动开发
- 如何在EditText中设置固定图片——Android移动开发
- 如何在EditText中设置固定图片——Android移动开发
- 如何在EditText中设置固定图片——Android移动开发 .
- 如何在EditText中设置固定图片——Android移动开发
- 如何在EditText中固定图片
- android 在EditText中固定图片
- 如何设置圆角的EditText——Android移动开发
- 如何设置圆角的EditText——Android移动开发 .
- 如何设置圆角的EditText——Android移动开发
- 如何设置圆角的EditText——Android移动开发
- 如何设置圆角的EditText——Android移动开发
- 如何设置圆角的EditText——Android移动开发
- Android开发中如何给EditText设置多行效果
- EditText中如何让光标在某个位置固定
- Android中如何移动图片
- android开发EditText中添加图片
- JS 获取鼠标左右键
- logcat read :Invaild argument
- 大数据量,海量数据处理方法总结
- 移动终端充电管理--锂离子电池充电方法
- 使用数组和范型来实现栈结构?
- 如何在EditText中设置固定图片——Android移动开发
- 基本功练习_2_24_3之字符串转数字
- XP下通过 命令行/批处理 修改环境变量
- 167行的“打豆豆”C#源码
- 接口 DatabaseMetaData.getColumns
- Oracle 学习动态性能表
- 读取linux /proc/文件信息,用GTK编程实现简单的系统管理器
- java 之 泛型学习示例
- 另一种交互-Kinect体感研发与应用侧记


