Android界面设计之:使用水平视图切换
来源:互联网 发布:中国房地产大数据年会 编辑:程序博客网 时间:2024/04/30 23:46
Android界面设计之:使用水平视图切换
【IT168技术】在本文中,将介绍如何使用Android中提供的兼容包Android compatibility package编写一个横向水平分页功能的小应用。Android compatibility package为Android在2011年初发布的一个功能兼容包,该兼容开发包主要包含了Android最新平台上的最酷的特性,这样的话,当开发者在为旧版本的Android设备开发程序的时候,就可以使用这个兼容开发包来使用最新的Android特性,而不用自己重新开发, 从而减轻了开发者的开发任务。
在兼容包中,提供了viewPager组件,可以很方便地开发水平view切换的功能。而水平视图切换的功能,可以方便地让用户通过手指从右向左滑动,就可以轻易切换不同的视图。本文的读者为对Android 开发有初步认识的开发者。
概述
在Android compatibility package中,有一系列的类可以用来实现水平视图的切换。其中的ViewPager控件(android.support.v4.view.ViewPager)提供了水平方向滑动切换视图的功能,可以用在象图库等需要大量展示不同视图的应用中。而PageAdapter(android.support.v4.view.PagerAdapter)类则是用来定义数据,这些数据将会显示在ViewPager控件中。下面将会以一个简单例子来讲解如何使用该控件。本文的代码可以在http://android-mt-tutorials.googlecode.com/svn/trunk/SimpleViewPager中下载。
步骤一 建立Android项目工程
先使用Eclipse,建立一个Android Project,应用名称为SimpleViewPager,Activity的名称为SimpleViewPagerActivity。选用的Android SDK版本为2.2或以上。
步骤二 安装Android compatibility package
要使用Android compatibility 包,需要首先通过Android SDK Manager进行下载。目前其最新的版本为Android Compatibility package v4, Revision 3;,在通过Android SDK Manager下载安装后,要为当前的Android项目增加其Android compatibility功能,我们可以通过在鼠标右键点击已建立的项目,在弹出的菜单中,选择“Android Tools”-à” AddCompatibility Library”即可。此时会在项目的库文件中看到有android-support-v4.jar,表示已经成功在项目中增加了对应的文件。
步骤三 定义ViewPager
接下来,需要在界面布局中增加ViewPager控件。在我们的例子中,在main.xml的布局文件中,增加如下代码,要注意的是ViewPager控件必须使用完整的全称,即:android.support.v4.view.ViewPager。
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/myfivepanelpager"/>
步骤四 创建不同的页面文件
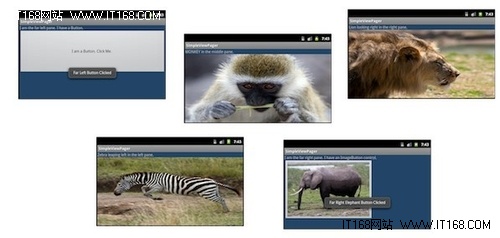
在这个示例程序中,我们将展示5个不同的界面,每个界面都有不同的文字和图片,当然读者可以自行进行扩展。这5个不同的界面文件的名称分别为:farleft.xml, left.xml,middle.xml, right.xml, 和 farright.xml,具体的代码见附件,下面是5个文件的布局界面图:

▲
要注意的是,在这些页面文件中,不要忘记在每个页面的imageview控件中,都要加上onclick事件,因为下文中的PageAdapter会在运行时调用这些页面。
步骤五 实现自定义的PageAdapter
ViewPager需要使用数据适配器去填充数据,而这些数据来源于我们上一步已经建立并命名好的5个页面布局文件。而PageAdapter则是对应的数据适配器,
我们要继承PageAdapter类,实现自己的数据适配器,假设自定义的PageAdapter的名称为MyPagerAdapter,因此要实现以下的几个方法。
首先,需要定义切换页面的个数,在本例中,需要有5个页面要显示。所以,可以在getCount()方法中定义,如下:
private class MyPagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return 5;
}
………
}
接下来,需要实现instantiateItem()方法,在这个方法中,对需要进行水平切换的页面进行了加载和初始化。代码如下:
public Object instantiateItem(View collection, int position) {
LayoutInflater inflater = (LayoutInflater) collection.getContext()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
int resId = 0;
switch (position) {
case 0:
resId = R.layout.farleft;
break;
case 1:
resId = R.layout.left;
break;
case 2:
resId = R.layout.middle;
break;
case 3:
resId = R.layout.right;
break;
case 4:
resId = R.layout.farright;
break;
}
View view = inflater.inflate(resId, null);
((ViewPager)collection).addView(view, 0);
return view;
}
其中,position是定义当前的视图的位置序号,当position为0时,加载的应该是第一个页面,如此类推,并且使用了LayoutInflater服务中的inflate方法加载指定的视图,并且将其加入到ViewPager的视图集合中去(通过如下的两行代码实现:)
View view = inflater.inflate(resId, null);
((ViewPager)collection).addView(view, 0);
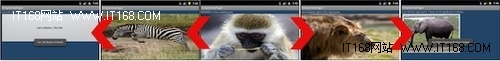
下面这个图,则简要说明了5个视图中的各自POSITION的位置。

▲
最后,要记得实现destroyItem方法,在这个方法中,要将已经不再显示的视图从ViewPager的视图集合中移除掉。代码如下:
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView((View) arg2);
}
步骤6 绑定到ViewPager
这是最后一步,就是要将刚才编写的自定义PageAdapter绑定到ViewPager控件中去,代码如下:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MyPagerAdapter adapter = new MyPagerAdapter();
ViewPager myPager = (ViewPager) findViewById(R.id.myfivepanelpager);
myPager.setAdapter(adapter);
myPager.setCurrentItem(2);
}
可以看到 myPager.setAdapter(adapter);直接将自定义的MyPagerAdapter适配器实例跟ViewPager控件相绑定,并通过setCurrentItem方法设置初始化显示的是第2个视图界面(在我们的例子中是一张猴子的照片)。最后,如下图所示,就完成了一个能从右到左滑动的图片展示应用了,是不是很简单呢?

▲
- Android界面设计之:使用水平视图切换
- Android界面设计之:使用水平视图切换
- Android界面设计之:使用水平视图切换
- Android界面设计之:使用水平视图切换
- Android界面设计之:使用水平视图切换
- android之activity平滑水平切换动画
- android界面设计之shape的使用
- android使用ViewSwitcher实现视图切换
- android视图切换库SwitchLayout的使用
- Android视图切换库的使用
- Android学习笔记技巧之垂直和水平滚动视图
- Android视图切换库的使用之SwitchLayout的用法及实际应用案例
- Android之实例界面设计
- Android入门之界面设计
- android界面设计之布局
- Android水平栏切换fragment
- OCUI界面设计:表格视图-初级使用
- OCUI界面设计:表格视图-高级使用
- Android中如何使用OrmLite持久化
- 遇到数个bug,记录一下
- mysql高级渗透经验
- 黑马程序员:File对象的基本功能
- Android多线程:Looper和HandlerThread
- Android界面设计之:使用水平视图切换
- prcn-2048的解决方法
- 迷茫
- Android 实用工具Hierarchy Viewer实战
- Android平台云计算应用的开发详解
- Eclipse快捷键的设置或修改及常用快捷键
- Android游戏开发之:加载界面的图片
- 《算法导论》第9章 顺序统计学 (1)最小值和最大值
- 推荐引擎参考临时记录


