API Demos 2.3 学习笔记 (16)-- Views->Spinner
来源:互联网 发布:传奇霸业转生数据汇总 编辑:程序博客网 时间:2024/05/25 08:12
更多精彩内容,请点击阅读:《API Demos 2.3 学习笔记》
下面简单介绍怎么创建和使用一个Spinner控件。
首先,在layout布局文件文件中定义一个Spinner控件。
<Spinner android:id="@+id/spinner1" android:layout_width="match_parent" android:layout_height="wrap_content" android:drawSelectorOnTop="true" android:prompt="@string/spinner_1_color_prompt" />注:
1、android:drawSelectorOnTop="true"
有关该属性的相关知识请参考:http://blog.csdn.net/jincf2011/article/details/6598689
2、android:prompt="@string/spinner_1_color_prompt"
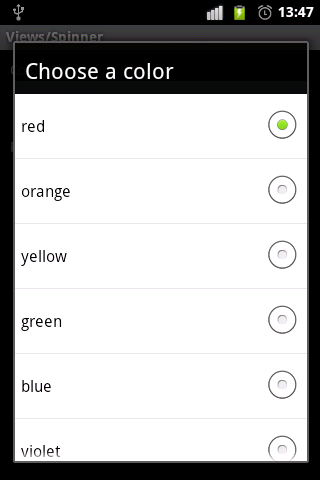
表示下拉列表控件Spinner上的标题文字。如下所示:“Choose a color”就是该属性定义的标题文字。

接着,定义Spinner控件的数据源数组。在value目录下创建一个arrays.xml文件。在里面定义一个数组,用作Spinner控件的数据源。格式如下:
<!-- Used in View/Spinner1.java --> <string-array name="colors"> <item>red</item> <item>orange</item> <item>yellow</item> <item>green</item> <item>blue</item> <item>violet</item> </string-array>
最后,在Spinner1.java文件中实例化Spinner控件。
// 通过findViewById方法获得一个Spinner对象s1,下同 Spinner s1 = (Spinner) findViewById(R.id.spinner1); //根据颜色数组R.array.colors创建一个数组适配器 //第二个参数 R.array.colors 为数组适配器数据源 //第三个参数 是下拉列表中每个数据所占据的 View 的样式 。这里采用系统默认样式 android.R.layout.simple_spinner_item ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.colors, android.R.layout.simple_spinner_item); //设置适配器下拉样式,这里是系统默认样式 android.R.layout.simple_spinner_dropdown_item adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); //将 Spinner 控件绑定适配器 adapter s1.setAdapter(adapter);
这样,一个Spinner控件就成功创建好了。那么这个控件怎么用呢?和按钮等大多数控件一样,Spinner控件也是通过创建一个监听器来监听用户的动作的。当用户选择其中一个选项时,便会触发响应。
//设置监听器。当用户选择其中一个选项时,触发响应。 s1.setOnItemSelectedListener( //选择其中一个选项时,触发该响应 //parent:装载数据的视图列表 //view:列表中当前选中的item视图 //position:选中的item在AdapterView中的索引 //id:选中的item视图控件的id值 new OnItemSelectedListener() { public void onItemSelected( AdapterView<?> parent, View view, int position, long id) { showToast("Spinner1: position=" + position + " id=" + id); } //什么选项都没选择时,触发该响应 public void onNothingSelected(AdapterView<?> parent) { showToast("Spinner1: unselected"); } });下面我们进行实例代码解析:
res-values-arrays.xml
<?xml version="1.0" encoding="utf-8"?><resources> <!-- Used in View/Spinner1.java --> <string-array name="colors"> <item>red</item> <item>orange</item> <item>yellow</item> <item>green</item> <item>blue</item> <item>violet</item> </string-array> <!-- Used in View/Spinner1.java --> <string-array name="planets"> <item>Mercury</item> <item>Venus</item> <item>Earth</item> <item>Mars</item> <item>Jupiter</item> <item>Saturn</item> <item>Uranus</item> <item>Neptune</item> <item>Pluto</item> </string-array> </resources>
res-layout-spinner_1.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="10dip" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/spinner_1_color" /> <!-- 一个Spinner对象 --> <!-- android:drawSelectorOnTop 具体参考:http://blog.csdn.net/jincf2011/article/details/6598689 --> <!-- android:prompt 下拉列表控件Spinner的标题文字 --> <Spinner android:id="@+id/spinner1" android:layout_width="match_parent" android:layout_height="wrap_content" android:drawSelectorOnTop="true" android:prompt="@string/spinner_1_color_prompt" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dip" android:text="@string/spinner_1_planet" /> <Spinner android:id="@+id/spinner2" android:layout_width="match_parent" android:layout_height="wrap_content" android:drawSelectorOnTop="true" android:prompt="@string/spinner_1_planet_prompt" /></LinearLayout>
src-com.example.android.apis.view-Spinner1.java
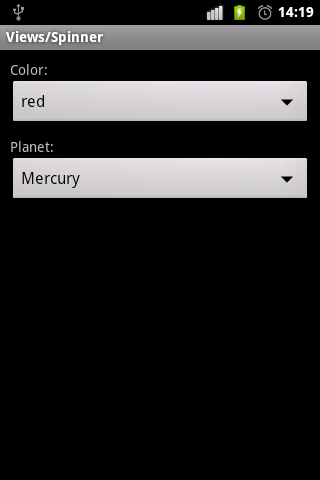
package com.example.android.apis.view;/** * 演示如何使用下拉列表控件Spinner */import com.example.android.apis.R;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.AdapterView;import android.widget.ArrayAdapter;import android.widget.Spinner;import android.widget.Toast;import android.widget.AdapterView.OnItemSelectedListener;public class Spinner1 extends Activity { // 调用Toast控件来显示消息msg,用来提示用户 void showToast(CharSequence msg) { Toast.makeText(this, msg, Toast.LENGTH_SHORT).show(); } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.spinner_1); // 通过findViewById方法获得一个Spinner对象s1,下同 Spinner s1 = (Spinner) findViewById(R.id.spinner1); //根据颜色数组R.array.colors创建一个数组适配器 //第二个参数 R.array.colors 为数组适配器数据源 //第三个参数 是下拉列表中每个数据所占据的 View 的样式 。这里采用系统默认样式 android.R.layout.simple_spinner_item ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.colors, android.R.layout.simple_spinner_item); //设置适配器下拉样式,这里是系统默认样式 android.R.layout.simple_spinner_dropdown_item adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); //将 Spinner 控件绑定适配器 adapter s1.setAdapter(adapter); //设置监听器。当用户选择其中一个选项时,触发响应。 s1.setOnItemSelectedListener( //选择其中一个选项时,触发该响应 //parent:装载数据的视图列表 //view:列表中当前选中的item视图 //position:选中的item在AdapterView中的索引 //id:选中的item视图控件的id值 new OnItemSelectedListener() { public void onItemSelected( AdapterView<?> parent, View view, int position, long id) { showToast("Spinner1: position=" + position + " id=" + id); } //什么选项都没选择时,触发该响应 public void onNothingSelected(AdapterView<?> parent) { showToast("Spinner1: unselected"); } }); // 通过findViewById方法获得一个Spinner对象s2 Spinner s2 = (Spinner) findViewById(R.id.spinner2); adapter = ArrayAdapter.createFromResource(this, R.array.planets, android.R.layout.simple_spinner_item); adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); s2.setAdapter(adapter); s2.setOnItemSelectedListener( new OnItemSelectedListener() { public void onItemSelected( AdapterView<?> parent, View view, int position, long id) { showToast("Spinner2: position=" + position + " id=" + id); } public void onNothingSelected(AdapterView<?> parent) { showToast("Spinner2: unselected"); } }); }}预览效果;


- API Demos 2.3 学习笔记 (16)-- Views->Spinner
- API Demos 2.3 学习笔记 (7)-- Views->Buttons
- API Demos 2.3 学习笔记 (8)-- Views->ImageButton
- API Demos 2.3 学习笔记 (9)-- Views->Visibility
- API Demos 2.3 学习笔记 (10)-- Views->WebView
- API Demos 2.3 学习笔记 (11)-- Views->Date Widgets
- API Demos 2.3 学习笔记 (12)-- Views->Rating Bar
- API Demos 2.3 学习笔记 (13)-- Views->Seek Bar
- API Demos 2.3 学习笔记 (14)-- Views->Progress Bar
- API Demos 2.3 学习笔记 (15)-- Views->Radio Group
- API Demos 2.3学习笔记(10)-- Views->WebView
- API Demos 2.3 学习笔记 (17)-- Views->Tabs
- API Demos 2.3 学习笔记 (18)-- Views-> ScrollBars
- API Demos 2.3 学习笔记 (19)-- Views-> TextSwitcher
- API Demos 2.3 学习笔记 (20)-- Views->Lists->Array
- API Demos 2.3 学习笔记 (10)-- Views->WebView
- API Demos 2.3 学习笔记
- API Demos 2.3 学习笔记 (3)-- Android应用程序架构
- Linux开发心得总结1 - Linux内核分析之缺页中断
- bash: sqlplus: command not found 解决方法
- 24点游戏 程序(二)
- 栈---数组实现
- MacVim配置文件
- API Demos 2.3 学习笔记 (16)-- Views->Spinner
- CPU的大端模式(big endian)和小端(little endian)模式
- asp.net 实现一个简单CAS Server
- Y470 + Ubuntu10.04 博通 NetLink BCM57781 无法上网问题
- 重载数组下表操作符
- vim配置文件vimrc
- 回想寒假
- python学习心得
- 工作与梦想中的工作:给计算机专业学生的建议


