dom对象
来源:互联网 发布:养寇自重知乎 编辑:程序博客网 时间:2024/05/11 00:57
1、dom的定义
document object model(文档对象模型)
2、为什么叫文档对象模型?
1)dom可以将标记型文档(html xml)文档转换为对象
2)可以将标记型文档的每一个标记都转换为对象
3)将文档或者是标记封装成对象后,对象提供了更多的属性和方法操作文档
3、节点的概念
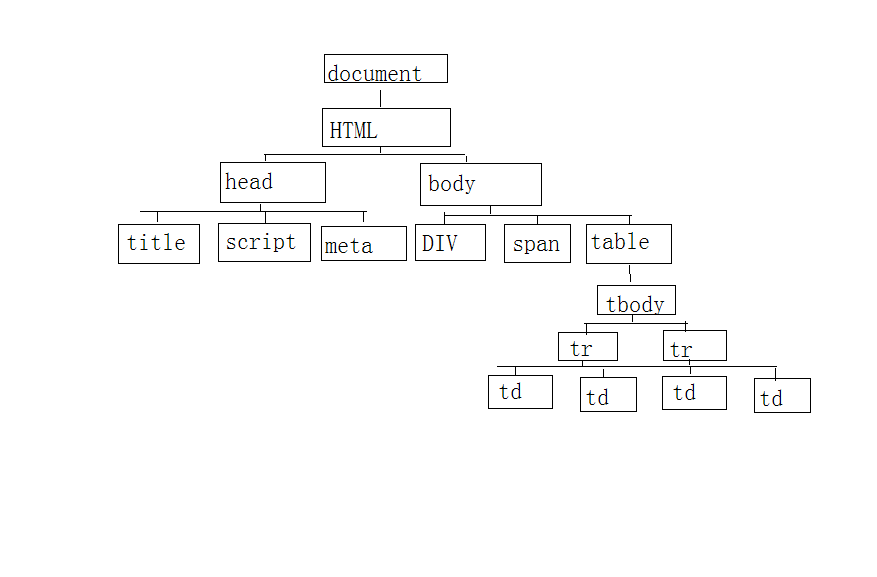
在dom的结构图中,我们可以看到如上图所示,图由元素节点构成
每一个html元素都是一个节点
节点又可以分为:文本节点、元素节点、属性节点(文本节点返回的是3、元素节点返回的是1)
每一个节点,就像可程序化的对象,提供了属性和方法,让你可以存储、显示、管理,和取得对应到xml组件上的信息。
4、dom访问的几种方法
1)document.getElementById("对象的id");//独立访问某一个对象的时候用
2)document.getElementByName("对象的name"); //返回的是一个对象数组(节点的列表)
3)document.getElementByTagName("标签名称"); //返回的也是一个对象数组
5、如何使用dom获取网页中所有的对象呢?
我们使用document.all(获取网页中所有的对象)
需要注意的是:
1、在获取网页所有的对象时,第一个节点会获取一个“!”它是网页的w3c规范声明
2、在获取table对象的时候,我们会获取到一个停泊第一节点,它是属于表格的。
- DOM学习---DOM对象
- DOM对象
- DOM对象
- DOM对象
- DOM对象
- DOM对象
- dom对象
- DOM对象
- DOM 对象
- DOM对象
- DOM对象-
- DOM对象
- DOM对象
- DOM对象
- 对象dom
- DOM对象
- DOM对象
- DOM对象
- 仿ping程序(linux网络编程
- dom实现隔行变色的效果
- [link]Useful Libraries
- Ubuntu 10.10下编译安装无线网卡
- 算法导论 习题10.4-5 二叉树的遍历(非递归,O(1)存储)
- dom对象
- tar 解压和压缩
- 设计模式六大原则(1):单一职责原则
- UML类图中的基本图示 ——《大话设计模式》读书笔记
- wParam 和 lParam对应不同消息的含义
- 利用for循环实现的隔行变色
- ExtJs4_ComboWithTemplatesAndAjax示例;
- 设计模式六大原则(2):里氏替换原则
- map的三种遍历方法!


