Dynamics CRM 2011 编程系列 (6):JS脚本编程之实体的CRUD[Create,Read]
来源:互联网 发布:html在线音乐源码 编辑:程序博客网 时间:2024/05/29 17:52
这节我们来谈谈Dynamics CRM中用JS对实体进行CRUD的操作。CRUD操作也就是Create,Read,Update,Delete的缩写,CRUD操作也是编程的最基本操作。建议您在阅读本章前已经确定掌握了之前章节介绍的知识。
通过JS怎么能对保存在服务器上的数据进行CRUD呢?也许你马上会意识到这里使用了Ajax技术,确实,这里的CRUD操作都是建立在Ajax的基础上。我们先来看看这节的实验环境吧:
涉及的实体:
1.“客户”实体
2.“联系人”实体
需要实现的需求:
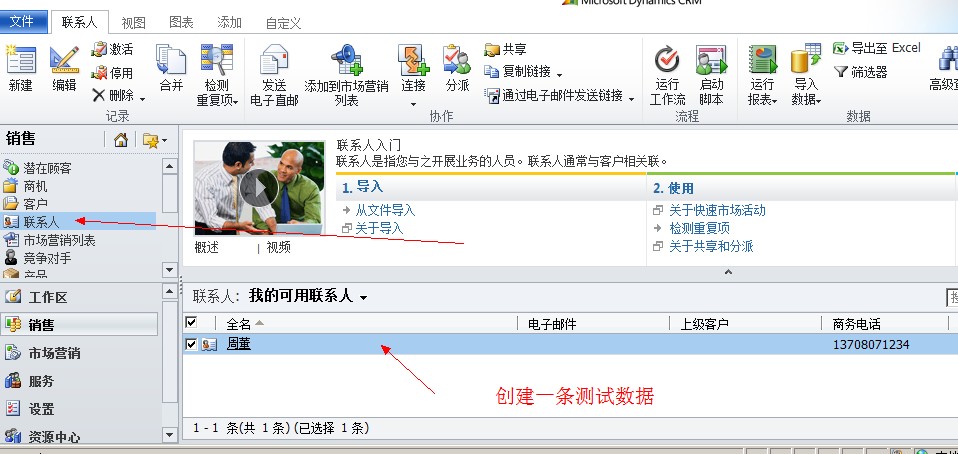
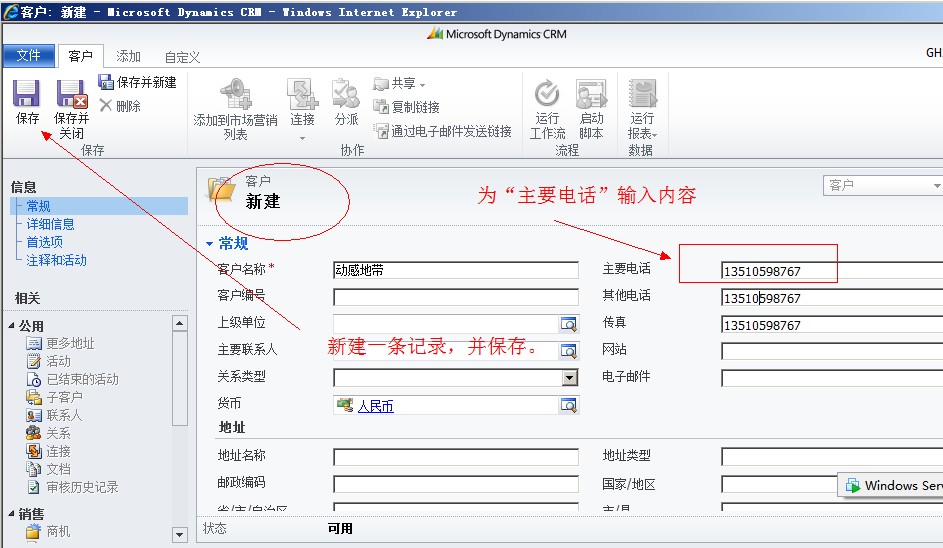
1.在“客户”实体上对属性“联系人”进行选择时,进行判断。如果该联系人的属性“商务电话”为空时,弹出提示"当前选择的联系人电话号码为空",如果属性“商务电话”的值不为空,则获取该值并将该值写入“客户”实体中的属性“主要电话”。
2.当用户创建“客户”记录时没有填写值“联系人”。在该客户记录保存后自动添加一条“联系人记录”,该联系人的名称命名格式为:{客户名称}-主要联系人并设置该联系人的“商务电话”属性,更新的值等于“客户”实体中的属性“主要电话”。
实现方案:
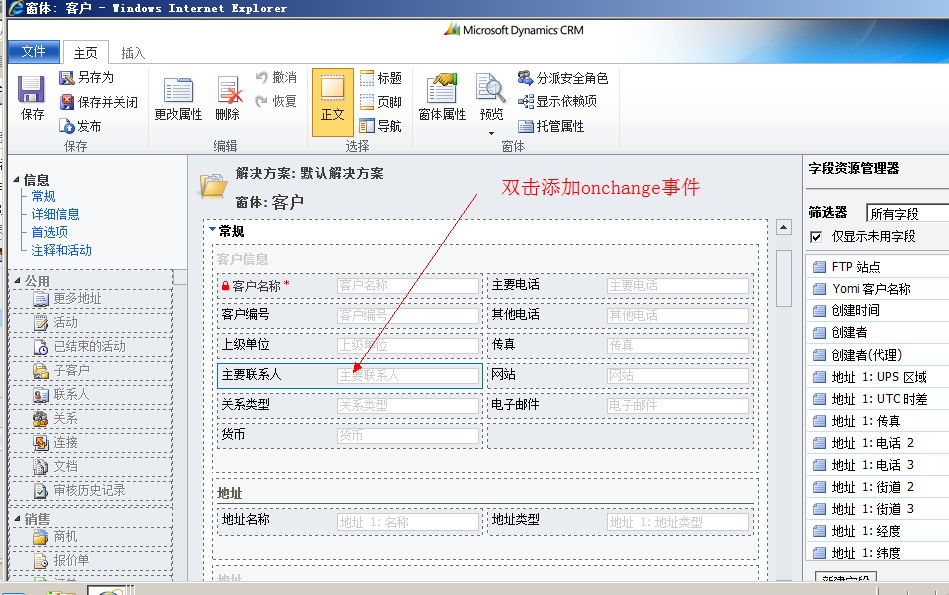
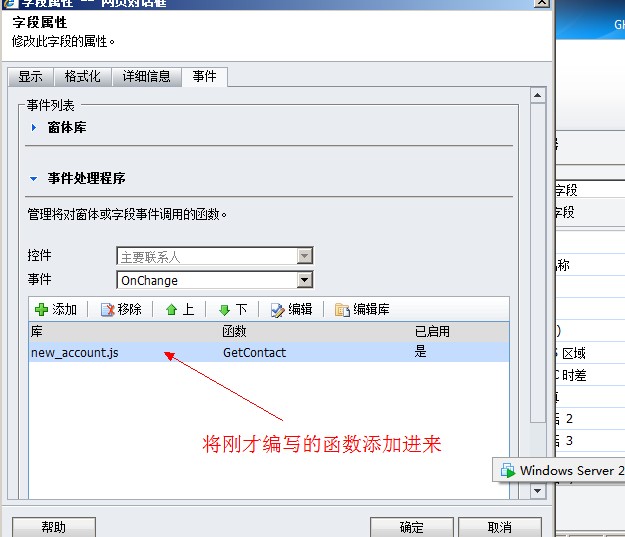
1.对“客户”实体的属性“联系人”添加onchange事件,向服务器查询当前选择的“联系人”的“商务电话”是否为空。如果为空就提示,不为空就将该值赋给属性“主要电话”。
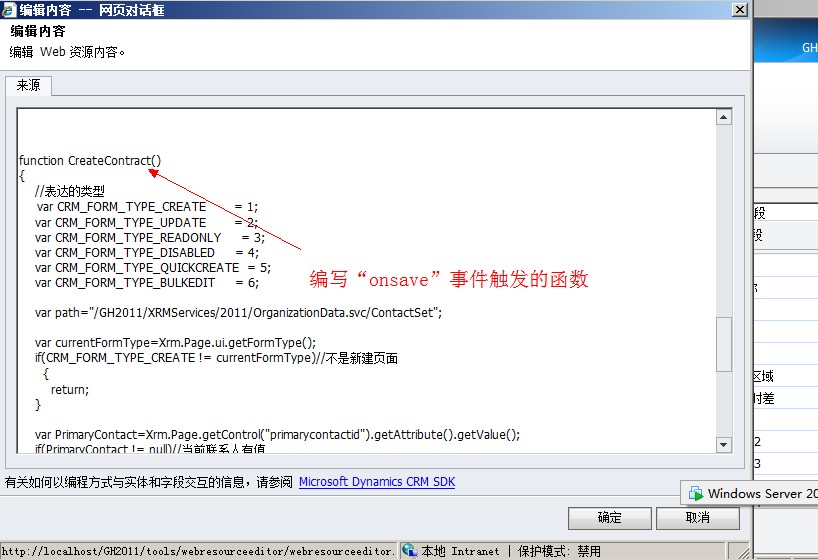
2.在”客户“实体的onsave事件中判断该记录是否为新建记录。如果是不新建记录则忽略处理,否则判断”联系人“是否有值,没有值就创建一条”联系人“记录。并将”主要电话“的值赋给”联系人“记录中的”商务电话“。
技术分析:
上面的2个实现方案涉及到了实体的Create和Read操作,而且这类操作是通过客户端的Javascript来完成的。所以在接下来的实现中,我们需要用Ajax技术来完成这2个实现方案。
实现步骤:

图1

图2

图3

图4

图5

图6

图7

图8

图9

图10

图11
使用到的脚本
GetContract
function GetContact(){ var PrimaryContact=Xrm.Page.getControl("primarycontactid").getAttribute().getValue(); var query="/GH2011/XRMServices/2011/OrganizationData.svc/ContactSet(guid'$')"; if(PrimaryContact != null )//用户选择主要联系人 { //发起Ajax请求,向服务器查询当前选择的联系人的具体情况 query=query.replace("{1}",PrimaryContact[0].id);//生成查询字符查 var request= new ActiveXObject("Msxml2.XMLHTTP"); request.Open("GET", query, false); request.SetRequestHeader("Content-Type", "application/json; charset=utf-8"); request.SetRequestHeader("Content-Length", 0); request.SetRequestHeader("Accept", "application/json"); request.Send(null); var result; var jsonObject = eval("[" + request.responseText + "]"); if (jsonObject[0].error != undefined) { result= jsonObject[0]; } else { if (jsonObject[0].d.results != undefined) { result= jsonObject[0].d.results; } else { result= jsonObject[0].d; } } if(result.Telephone1 != null)//联系人的"商务电话不为空" { //将该值赋给"客户"中的"主要电话" Xrm.Page.getControl("telephone1").getAttribute().setValue(result.Telephone1); } else { alert("当前选择的联系人电话号码为空"); } }//if }
CreateContract
function CreateContract(){ //表单的类型 var CRM_FORM_TYPE_CREATE = 1; var CRM_FORM_TYPE_UPDATE = 2; var CRM_FORM_TYPE_READONLY = 3; var CRM_FORM_TYPE_DISABLED = 4; var CRM_FORM_TYPE_QUICKCREATE = 5; var CRM_FORM_TYPE_BULKEDIT = 6; var path="/GH2011/XRMServices/2011/OrganizationData.svc/ContactSet"; var currentFormType=Xrm.Page.ui.getFormType(); if(CRM_FORM_TYPE_CREATE != currentFormType)//不是新建页面 { return; } var PrimaryContact=Xrm.Page.getControl("primarycontactid").getAttribute().getValue(); if(PrimaryContact != null)//当前联系人有值 { return; } var AccountName=Xrm.Page.getControl("name").getAttribute().getValue();// "客户名称" var AccountTelephone1=Xrm.Page.getControl("telephone1").getAttribute().getValue(); //"主要电话"属性 var AccountName=Xrm.Page.getControl("name").getAttribute().getValue(); var Contact=new Object(); Contact.LastName=AccountName+"-主要联系人"; Contact.Telephone1=AccountTelephone1; Contact.OwnerId={'LogicalName':'systemuser','Id':'{366BE04B-47D9-E011-9C38-000C2956A039}'}; var addObject=window.JSON.stringify(Contact); //Ajax处理,添加一位新的联系人 var request= new ActiveXObject("Msxml2.XMLHTTP"); request.Open("POST", path, false); request.SetRequestHeader("Content-Type", "application/json; charset=utf-8"); request.SetRequestHeader("Content-Length", addObject.length); request.SetRequestHeader("Accept", "application/json"); request.Send(addObject); }
代码分析:
这节的重点就是GetContract和CreateContract函数,这两个函数分别实现了CRUD中的Create和Read功能。Read功能是通过Ajax以Get方式访问Dynaimcs CRM中的数据服务,实现难点就是访问数据的URL构造了。这个函数里面的查询URL是“/GH2011/XRMServices/2011/OrganizationData.svc/ContactSet(guid'$')”,这个URL需要表达的意思是:访问Contract数据集和,提取id为$的记录。(这里的‘$’是个占位符)
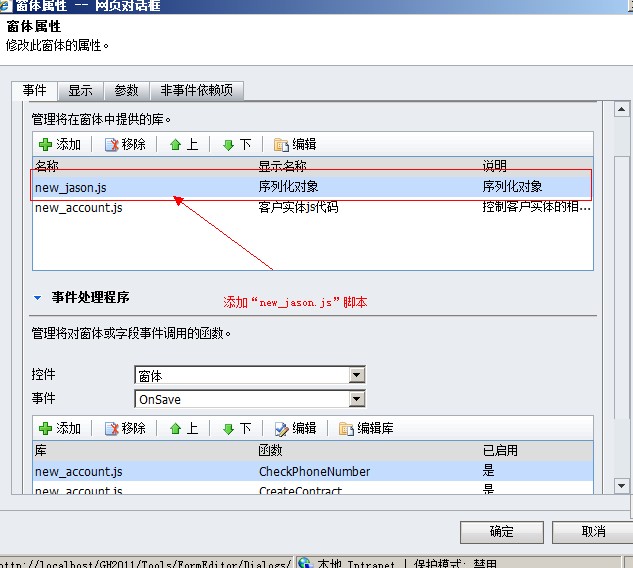
CreateContract函数的实现难点是待添加实体的构造,这里的”实体“是指需要通过Ajax传送到服务器端进行处理的Javascript对象。该实体的构造需要按一定的规则才能成功,在后续的章节中我会将这些细点一一归纳出来。实体在发送给服务器前需要对其进行序列化(如:var addObject=window.JSON.stringify(Contact);),我们可以通过Dynamics CRM SDk中提供的一个序列化类来完成该步操作。该类的添加步骤可以参阅图11,可以这里获取该类。
上面说的2个难点也是通过Javascript对实体进行CRUD操作的通病,当然也不是没有弥补的方法。制作一个高层类来封装这些容易出错的步骤将会显著的提高开发效率。
- Dynamics CRM 2011 编程系列 (6):JS脚本编程之实体的CRUD[Create,Read]
- Dynamics CRM 2011 编程系列(7):JS编程之实体的CRUD[Update,Delete]
- Dynamics CRM 2011 编程系列 (8):JS编程之实体CRUD辅助类
- Dynamics CRM 2011编程系列(60):JS编程之CRUD辅助类(JQuery版)
- Dynamics CRM 2011 编程系列(9):JS编程之客户端实体
- Dynamics CRM 2011 编程系列(17):用插件来实现实体的CRUD
- Dynamics CRM 2011 编程系列(2):JS脚本编程之onload事件
- Dynamics CRM 2011 编程系列(3):JS脚本编程之onsave事件
- Dynamics CRM 2011 编程系列(5):JS脚本编程之实战一
- Dynamics CRM 2011 编程系列(2):JS脚本编程之onload事件
- Dynamics CRM 2011 编程系列(3):JS脚本编程之onsave事件
- Dynamics CRM 2011 编程系列(14):JS编程之表单控件的执行上下文
- Dynamics CRM 2011 编程系列(4):JS脚本编程之onchange事件
- Dynamics CRM 2011 编程系列(11):JS编程之征服表单控件(一)
- Dynamics CRM 2011 编程系列(12):JS编程之征服表单控件(二)
- Dynamics CRM 2011 编程系列(10):JS编程之构造OData查询字符串
- Dynamics CRM 2011 编程系列(13):JS编程之Who Am I
- Dynamics CRM 2011 编程系列(18):插件中的Read操作
- [原创]Android 基于NDK的JNI开发 C调用java和java调用C的进阶教程
- 使用ShellExecuteEx调用控制台程序(exe)并传入多个参数
- linux下的C语言开发(定时器)
- CreateRemoteThread简单应用
- linux下的C语言开发(自动编译工具)
- Dynamics CRM 2011 编程系列 (6):JS脚本编程之实体的CRUD[Create,Read]
- linux下的C语言开发(进程等待)
- AutoCAD2007机械制图视频教程
- 转 -- 容灾方案的选型分析
- flex advancedDatagrid 自动生成序号
- KVO/KVC机制资料汇总
- jquery+ajax 的 data参数设置的内容,如何在HttpHandler的HttpContext中取得(包括post方式和get方式)
- C语言和设计模式(访问者模式)
- 【排序】快速排序


