Android 用户界面 Button TextView EditView CheckBox RadioGroup ImageView ImageButton
来源:互联网 发布:月薪4000 知乎 编辑:程序博客网 时间:2024/04/26 11:55
一、Button 按钮
按钮是程序中最常见的一个元素,我们通过一个例子感受一下,代码的讲解都写在注释里了,所以我就直接上代码和代码的运行结果。
package android.basic.lesson9;import android.app.Activity;import android.os.Bundle;import android.view.View;//不熟悉内部类的朋友可以留意一下这里的导入方式import android.view.View.OnClickListener;import android.widget.Button;import android.widget.TextView;public class MainHelloButton extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //实现一个多按钮可用的单击监听器对象 OnClickListener listener = new Button.OnClickListener(){@Overridepublic void onClick(View v) {setTitle("您的答案是:"+((TextView)v).getText());} }; //为界面中的每个按钮绑定上这个单击监听器 findViewById(R.id.Button01).setOnClickListener(listener); findViewById(R.id.Button02).setOnClickListener(listener); findViewById(R.id.Button03).setOnClickListener(listener); }}下面是布局文件:
<?xml version="1.0" encoding="utf-8"?><linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"><textview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/TextView01" android:text="杜鹃不啼,如何让它啼?" android:textsize="20sp" android:layout_marginbottom="10dp"></textview><button android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/Button01" android:text="杀之不足惜!" android:textsize="20sp"></button><button android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/Button02" android:text="诱之自然啼!" android:textsize="20sp"></button><button android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/Button03" android:text="待之莫须急!" android:textsize="20sp"></button></linearlayout>
再下面就是运行效果:

点击某个按钮之后,标题栏发生变化:

我们可以留意到 OnClickListener 是View的一个内部接口,也留意到想更改某个Activity的标题栏,可以用setTitle的方法直接设置。 如果看源代码的话我们也可以留意到Button是我们下面要讲的TextView的子类,对句话你有个印象就行了。
二、TextView 文本框
我们在很早以前的例子里已经开始使用,TextView这个组件,足可见他应用之广泛。它的用处就是显示文本,它也是最基本的一个视图组件。我们有必要看一下TextView的继承关系:

从上图看到Button、EditText、CheckBox、RadioButton等等常用组件都是TextView的直接子类或间接子类,因此我们本讲里TextView内容虽然不多,但是这个组件大家还是要处处留意,逐步加深对TextView类的理解。
下面我们举一个例子,来看一下TextView,并认识一下使用setMovementMethod()方法实现文本可滚动,下面看代码:
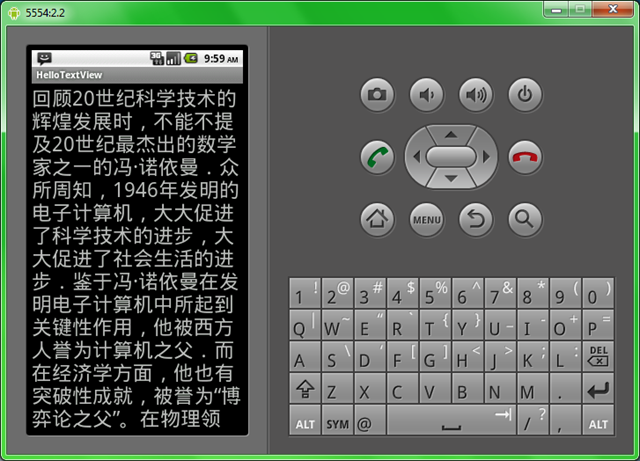
package android.basic.lesson9;import android.app.Activity;import android.os.Bundle;import android.text.method.ScrollingMovementMethod;import android.widget.TextView;public class HelloTextView extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //找到TextView组件 TextView tv = (TextView)findViewById(R.id.TextView01); //设置移动方法 tv.setMovementMethod(ScrollingMovementMethod.getInstance()); }}main,xml代码:
<?xml version="1.0" encoding="utf-8"?><linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"><textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/TextView01" android:text="@string/hello" android:textsize="30sp"></textview></linearlayout>
长长的关于冯诺依曼的文本我就不粘贴了,它定义在strings.xml文件里。下面是显示效果:

我们知道在TextView外层套一个ScrollView也可以实现文本滚动的,同学们自己可以实现一下,然后对比其显示效果有何不同(某一个带滚动条)。
三、EditView 可编辑文本框
我们通过一个例子来介绍一下EditView。
1、新建一个项目,在main.xml中添加一个EditText。
<EditText
android:text=""
android:id="@+id/EditText01"
android:hint="随便输点什么然后按回车"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
其中,android:hint属性就是没有输入内容之前的提示内容,hint英文的意思也是暗示之意。
2、在onCreate()方法中添加如下代码:
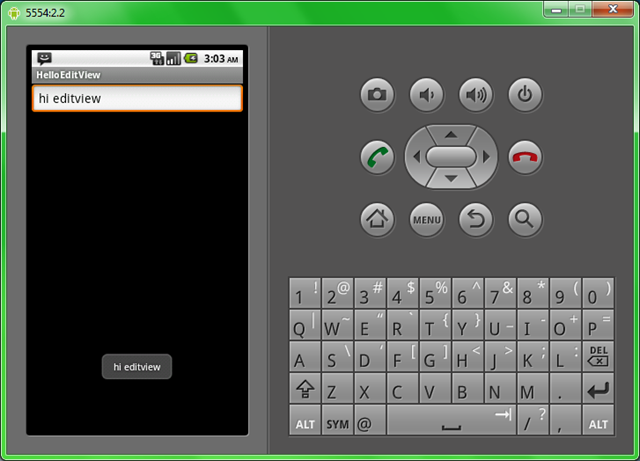
//找到xml中定义的EditTextfinal EditText et = (EditText) findViewById(R.id.EditText01);et.setOnKeyListener(new View.OnKeyListener() {@Overridepublic boolean onKey(View v, int keyCode, KeyEvent event) {//监视硬键盘按键if(event.getAction()== KeyEvent.ACTION_DOWN && keyCode== KeyEvent.KEYCODE_ENTER){//按住把EditView中的文版显示在吐司消息中Toast.makeText(MainHelloEditView.this, et.getText(),Toast.LENGTH_SHORT).show();//返回true说明你已经处理了这个事件并且它应该就此终止,如果返回false就表示此事件还需要继续传递下去return true;}return false;}});3、运行程序,输入一些文字之后按回车键看看效果:

有兴趣的同学可以把toast后面的return true换成 return false看看效果,再按OK键呼出软键盘试试。
四、ImageView 图片框,ImageButton 图片按钮
我们通过一个例子来看一下ImageView和ImageButton的应用。
package android.basic.lesson9;import android.app.Activity;import android.os.Bundle;import android.view.MotionEvent;import android.view.View;import android.view.View.OnClickListener;import android.view.View.OnTouchListener;import android.widget.ImageButton;import android.widget.ImageView;import android.widget.Toast;public class MainHelloImageButton extends Activity {/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);// 找到xml中的ImageButton和ImageViewfinal ImageButton ib = (ImageButton) findViewById(R.id.ImageButton01);final ImageView iv = (ImageView) findViewById(R.id.ImageView01);// 定义触摸监听OnTouchListener otl = new OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {switch (v.getId()) {case R.id.ImageButton01:Toast.makeText(getApplicationContext(), "触摸"+((ImageView)v).getId(),Toast.LENGTH_LONG).show();break;case R.id.ImageView01:Toast.makeText(getApplicationContext(), "触摸"+((ImageView)v).getId(),Toast.LENGTH_LONG).show();break;}return false;}};// 定义点击监听OnClickListener ocl = new OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(getApplicationContext(), "点击"+((ImageView)v).getId(),Toast.LENGTH_LONG).show();}};// 绑定监听ib.setOnClickListener(ocl);ib.setOnTouchListener(otl);iv.setOnClickListener(ocl);iv.setOnTouchListener(otl);}}main.xml配置:
<?xml version="1.0" encoding="utf-8"?><linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"><imagebutton android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/ImageButton01" android:layout_marginbottom="10dp" android:src="@drawable/android_normal"></imagebutton><imageview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/ImageView01" android:src="@drawable/android_normal"></imageview></linearlayout>
运行效果:

通过这个例子大家可以体会一下OnTouch和OnClick事件之间的区别。
五、CheckBox 选择框
我们也是使用一个例子来演示选择框,请在这里例子里留意 onClickListener和onCheckedChangeListener的区别
package android.basic.lesson9;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.CheckBox;import android.widget.CompoundButton;import android.widget.CompoundButton.OnCheckedChangeListener;import android.widget.Toast;public class MainHelloCheckBox extends Activity {/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);//声明对象final CheckBox cb1 = (CheckBox) findViewById(R.id.CheckBox01);final CheckBox cb2 = (CheckBox) findViewById(R.id.CheckBox02);//声明监听器OnClickListener ocl = new OnClickListener() {@Overridepublic void onClick(View v) {if(!((CheckBox)v).isChecked()){Toast.makeText(MainHelloCheckBox.this, "\""+((Button)v).getText()+"\"被取消",Toast.LENGTH_SHORT).show();}}};OnCheckedChangeListener occl = new OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView,boolean isChecked) {if(isChecked){Toast.makeText(MainHelloCheckBox.this, "\""+buttonView.getText()+"\"被选择",Toast.LENGTH_SHORT).show();}}};//绑定监听器cb1.setOnCheckedChangeListener(occl);cb2.setOnCheckedChangeListener(occl);cb1.setOnClickListener(ocl);cb2.setOnClickListener(ocl);}}main.xml的代码:
<?xml version="1.0" encoding="utf-8"?><linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"><textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/TextView01" android:text="选择你想得到的东西:"><checkbox android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/CheckBox01" android:text="得不到"></checkbox><checkbox android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/CheckBox02" android:text="已失去"></checkbox></textview></linearlayout>
运行效果如下图,点击选择和取消选择都会触发事件,做出消息提示,请留意之间的异同。

六、RadioGroup and RadioButton 单选组和单选钮
在这一小节里,我们创建一个RadioGroup组件和他的两个子元素RadioButton,实现单选效果。
1、新建一个项目,打开res/layout/main.xml 添加如下代码:
<?xml version="1.0" encoding="utf-8"?><linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <radiogroup android:layout_height="wrap_content" android:layout_width="fill_parent" android:orientation="vertical"> <radiobutton android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/radio_red" android:text="红"> <radiobutton android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/radio_blue" android:text="蓝"> </radiobutton></radiobutton></radiogroup></linearlayout>
添加android:checked=”true”可以做一个默认选中项,如果不增加的话默认都不是选中状态。(读者可以试一下两个单选钮都设置了选中状态时,会有什么结果,思考一下为什么是这样。)
2、在Acticity里处理一下点击事件:
package android.basic.lesson9;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.RadioButton;import android.widget.Toast;public class MainHelloRadioGroup extends Activity {/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);final RadioButton radio_red = (RadioButton) findViewById(R.id.radio_red);final RadioButton radio_blue = (RadioButton) findViewById(R.id.radio_blue);OnClickListener ocl = new OnClickListener() {@Overridepublic void onClick(View v) { Toast.makeText(MainHelloRadioGroup.this, ((RadioButton)v).getText(), Toast.LENGTH_SHORT).show();}};radio_red.setOnClickListener(ocl);radio_blue.setOnClickListener(ocl);}}3、运行程序,查看结果:

本讲内容比较多,例子也比较多,大家可以多做练习来加深理解和提高熟练度,并留意一些常用属性的设置。
- Android 用户界面 Button TextView EditView CheckBox RadioGroup ImageView ImageButton
- Android - 控件(View)之TextView, Button, ImageButton, ImageView, CheckBox
- 系出名门Android(5) - 控件(View)之TextView, Button, ImageButton, ImageView, CheckBox, RadioButton, AnalogClock, DigitalClock
- Android - 控件(View)之TextView, Button, ImageButton, ImageView, CheckBox, RadioButton, AnalogClock, DigitalClock 的简单介绍
- 系出名门Android(5) - 控件(View)之TextView, Button, ImageButton, ImageView, CheckBox, RadioButton, AnalogClock, DigitalClock
- Android控件(View)之TextView, Button, ImageButton, ImageView, CheckBox 简单介绍
- 系出名门Android(5) – 控件(View)之TextView, Button, ImageButton, ImageView, CheckBox
- 系出名门Android(5) - 控件(View)之TextView, Button, ImageButton, ImageView, CheckBox, Ra
- 系出名门Android(5) - 控件(View)之TextView, Button, ImageButton, ImageView, CheckBox
- Android控件——TextView、EditText、ImageView、Button、ImageButton
- android中的ImageButton,RadioGroup,CheckBox,ToggleButton
- Android开发 第2课 控件TextView、Plain Text、ImageView、 Button、ImageButton以及点击事件
- Android 控件之TextView、EditView、CheckBox
- 为什么Button,ImageButton有焦点,textview,imageview没有焦点
- FAQ_15_android Imageview ImageButton Button
- Android UI, TextView, Button, ToggleButton, RadioGroup
- Android中ImageButton、RadioGroup及CheckBox的使用(五)
- ImageView、RadioGroup、RadioButton、button
- 20120301晴
- 编译 android SLES/OpenSLESUT.h 找不到的解决办法
- Pluma is an open source C++ framework for plug-in management.
- Android自带实例分析开篇---Eclipse运行android自带示例
- C语言段错误
- Android 用户界面 Button TextView EditView CheckBox RadioGroup ImageView ImageButton
- vs2005 warning C4267: 'initializing' : conversion from 'size_t' to 'int', possible loss of data
- StringTemplate 的使用
- Oracle字符集的查看查询和Oracle字符集的设置修改
- LG E900 成功升级中文版7720
- 需求分析的20条法则
- shell 返回状态的使用。
- 第4章 单行函数
- 最近学习计划


