如何在Android手机上画温度计?
来源:互联网 发布:网络设备的mac地址要求 编辑:程序博客网 时间:2024/04/28 15:24
本篇代码实现的主要功能是,给定一个温度值,能够以温度计的形式直观的显示对应温度。
用到的主要是画布(Canvas)类。
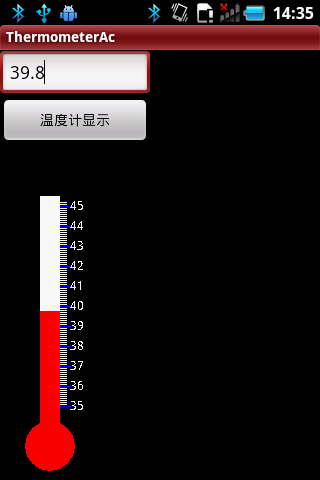
效果图:

main.xml文件
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="fill_parent"android:layout_height="fill_parent"><EditText android:id="@+id/inputtem" android:layout_width="150dip"android:layout_height="wrap_content" android:hint="输入温度"></EditText><Button android:id="@+id/lookup" android:layout_width="150dip"android:layout_height="wrap_content" android:text="温度计显示"></Button><SurfaceView android:id="@+id/surface"android:layout_width="fill_parent" android:layout_height="wrap_content" /></LinearLayout>
Activity文件:(Thermometer.java)
import android.app.Activity;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.os.Bundle;import android.view.SurfaceHolder;import android.view.SurfaceView;import android.view.View;import android.view.SurfaceHolder.Callback;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.EditText;/* * @author yuanbieli 20110805 * */public class Thermometer extends Activity implements Callback {private SurfaceView mSurface;private SurfaceHolder mHolder;private EditText mEditText;private Button mDisOnThe;/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);mSurface = (SurfaceView) findViewById(R.id.surface);mEditText = (EditText) findViewById(R.id.inputtem);mDisOnThe = (Button) findViewById(R.id.lookup);mHolder = mSurface.getHolder();mHolder.addCallback(this);mDisOnThe.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {// TODO Auto-generated method stubString tem = mEditText.getText().toString();draw(tem);}});}private void draw(String temp) {float tem1 = Float.parseFloat(temp);int y = 260 - (int) ((tem1 - 35) * 20);Canvas canvas = mHolder.lockCanvas();Paint mPaint = new Paint();mPaint.setColor(Color.WHITE);canvas.drawRect(40, 50, 60, 280, mPaint);Paint paintCircle = new Paint();paintCircle.setColor(Color.RED);Paint paintLine = new Paint();paintLine.setColor(Color.BLUE);canvas.drawRect(40, y, 60, 280, paintCircle);canvas.drawCircle(50, 300, 25, paintCircle);int ydegree = 260;int tem = 35;while (ydegree > 55) {canvas.drawLine(60, ydegree, 67, ydegree, mPaint);if (ydegree % 20 == 0) {canvas.drawLine(60, ydegree, 72, ydegree, paintLine);canvas.drawText(tem + "", 70, ydegree + 4, mPaint);tem++;}ydegree = ydegree - 2;}mHolder.unlockCanvasAndPost(canvas);// 更新屏幕显示内容}@Overridepublic void surfaceChanged(SurfaceHolder holder, int format, int width,int height) {// TODO Auto-generated method stub}@Overridepublic void surfaceCreated(SurfaceHolder holder) {// TODO Auto-generated method stub}@Overridepublic void surfaceDestroyed(SurfaceHolder holder) {// TODO Auto-generated method stub}}
温度计的画图实现其实很简单,首先上面画一白色矩形作为温度计的外围,再画动态矩形,在底部画一红色圆形作为温度计的底座,周围画上刻度。
温度计的红色刻度根据输入值不同而动态的变化,这是由动态矩形来表示的。此矩形y轴坐标可变。
即两个矩形、一个圆形就能构造出温度计的模样。
本例代码中的具体坐标值,都可根据布局不同而进行改变,只要满足相对关系,就能表现出温度计的外观形式。
- 如何在Android手机上画温度计?
- 如何在Android手机上画温度计?
- AppCan:如何在Android手机上开发出Android应用
- AppCan:如何在Android手机上开发出Android应用
- AppCan:如何在Android手机上开发出Android应用
- Eclipse开发Android程序如何在手机上运行
- Eclipse开发Android程序如何在手机上运行
- Eclipse开发Android程序如何在手机上运行
- Eclipse开发Android程序如何在手机上运行
- 如何在android手机上安装google play
- Eclipse开发Android程序如何在手机上运行
- Eclipse开发Android程序如何在手机上运行
- Eclipse开发Android程序如何在手机上运行
- 如何解决在Android 手机上使用Flash
- 如何在Android手机上安装两个相同的应用
- Eclipse开发Android程序如何在手机上运行
- Eclipse开发Android程序如何在手机上运行
- Eclipse开发Android程序如何在手机上运行
- 二层环路产生
- makefile高级用法--使用make更新函数库文件
- Win8 Beta试用小结
- 【hnoi2008】
- 用jQuery中的ajax写的返回json数据的二级联动
- 如何在Android手机上画温度计?
- oracle数据库启动的四个阶段
- java面试机谋
- Class.forName的作用?为什么要用?
- 年轻时应该养成的好习惯
- 新手练手
- 第三周上机任务--任务四--编写基于对象的程序--求三个长方柱的体积
- 35岁以前成功的12条黄金法则
- WebBrowser页面与WinForm交互技巧


