listView下拉刷新加载数据
来源:互联网 发布:干性皮肤护肤品知乎 编辑:程序博客网 时间:2024/05/02 00:15
在2月27号的时候,完成listView滑动刷新代码,昨天的时候,完成listView下拉刷新(sina微博Android客户端效果)效果的解析,其实在三个例子当中,感觉最好的应该是listView下拉刷新(sina微博Android客户端效果)里面的代码,今天进行第三个例子的解析,其中代码中添加了很多注释,所以文中代码和以前上传的代码注释方面会有很多不同,在文章的下面,会提供最新的代码下载。
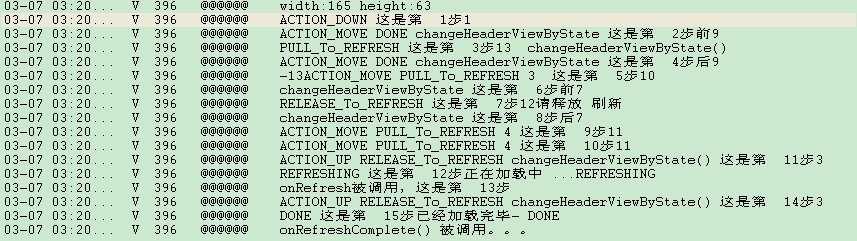
看这个代码的时候,刚开始一直是没有弄明白是怎么样运行的,后来通过不断的打log,大概弄了个明白,先给大家看下log:

在下面,会把log语句的具体含义简单的说明一下。
然后再把代码贴出来,按照log,一步一步跟踪,看它的实现过程:
public boolean onTouchEvent(MotionEvent event) {if (isRefreshable) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:if (firstItemIndex == 0 && !isRecored) {isRecored = true;startY = (int) event.getY();Log.v("@@@@@@", "ACTION_DOWN 这是第 "+i+++"步" +1 );}break;case MotionEvent.ACTION_UP:if (state != REFRESHING && state != LOADING) {if (state == DONE) {}if (state == PULL_To_REFRESH) {state = DONE;Log.v("@@@@@@", "ACTION_UP PULL_To_REFRESH and changeHeaderViewByState()" +" 这是第 "+i+++"步前"+2 );changeHeaderViewByState();Log.v("@@@@@@", "ACTION_UP PULL_To_REFRESH and changeHeaderViewByState() " +"这是第 "+i+++"步后"+2 );}if (state == RELEASE_To_REFRESH) {state = REFRESHING;Log.v("@@@@@@", "ACTION_UP RELEASE_To_REFRESH changeHeaderViewByState() " +"这是第 "+i+++"步" +3);changeHeaderViewByState();onRefresh();Log.v("@@@@@@", "ACTION_UP RELEASE_To_REFRESH changeHeaderViewByState()" +" 这是第 "+i+++"步" +3);}}isRecored = false;isBack = false;break;case MotionEvent.ACTION_MOVE:int tempY = (int) event.getY();if (!isRecored && firstItemIndex == 0) {isRecored = true;startY = tempY;Log.v("@@@@@@", "ACTION_MOVE 这是第 "+i+++"步" +4);}if (state != REFRESHING && isRecored && state != LOADING) {if (state == RELEASE_To_REFRESH) {setSelection(0);if (((tempY - startY) / RATIO < headContentHeight)&& (tempY - startY) > 0) {state = PULL_To_REFRESH;changeHeaderViewByState();Log.v("@@@@@@", "changeHeaderViewByState() 这是第 "+i+++"步"+5 );}else if (tempY - startY <= 0) {state = DONE;changeHeaderViewByState();Log.v("@@@@@@", "ACTION_MOVE RELEASE_To_REFRESH 2 changeHeaderViewByState " +"这是第 "+i+++"步" +6);}}if (state == PULL_To_REFRESH) {setSelection(0);if ((tempY - startY) / RATIO >= headContentHeight) {state = RELEASE_To_REFRESH;isBack = true;Log.v("@@@@@@", "changeHeaderViewByState " +"这是第 "+i+++"步前"+7 );changeHeaderViewByState();Log.v("@@@@@@", "changeHeaderViewByState " +"这是第 "+i+++"步后"+7 );}else if (tempY - startY <= 0) {state = DONE;changeHeaderViewByState();Log.v("@@@@@@", "ACTION_MOVE changeHeaderViewByState PULL_To_REFRESH 2" +" 这是第 "+i+++"步" +8);}}if (state == DONE) {if (tempY - startY > 0) {state = PULL_To_REFRESH;Log.v("@@@@@@", "ACTION_MOVE DONE changeHeaderViewByState " +"这是第 "+i+++"步前" +9);changeHeaderViewByState();Log.v("@@@@@@", "ACTION_MOVE DONE changeHeaderViewByState " +"这是第 "+i+++"步后" +9);}}if (state == PULL_To_REFRESH) {headView.setPadding(0, -1 * headContentHeight+(tempY - startY) / RATIO, 0, 0);Log.v("@@@@@@", -1 * headContentHeight+(tempY - startY) / RATIO+"ACTION_MOVE PULL_To_REFRESH 3 这是第 "+i+++"步"+10 );}if (state == RELEASE_To_REFRESH) {headView.setPadding(0, (tempY - startY) / RATIO- headContentHeight, 0, 0);Log.v("@@@@@@", "ACTION_MOVE PULL_To_REFRESH 4 这是第 "+i+++"步" +11);}}break;}}return super.onTouchEvent(event);}private void changeHeaderViewByState() {switch (state) {case RELEASE_To_REFRESH:arrowImageView.setVisibility(View.VISIBLE);progressBar.setVisibility(View.GONE);tipsTextview.setVisibility(View.VISIBLE);lastUpdatedTextView.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.startAnimation(animation);tipsTextview.setText("请释放 刷新");Log.v("@@@@@@", "RELEASE_To_REFRESH 这是第 "+i+++"步"+12 +"请释放 刷新" );break;case PULL_To_REFRESH:progressBar.setVisibility(View.GONE);tipsTextview.setVisibility(View.VISIBLE);lastUpdatedTextView.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.setVisibility(View.VISIBLE);if (isBack) {isBack = false;arrowImageView.clearAnimation();arrowImageView.startAnimation(reverseAnimation);tipsTextview.setText("isBack is true !!!");} else {tipsTextview.setText("isBack is false !!!");}Log.v("@@@@@@", "PULL_To_REFRESH 这是第 "+i+++"步" +13+" changeHeaderViewByState()");break;case REFRESHING:headView.setPadding(0, 0, 0, 0);progressBar.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.setVisibility(View.GONE);tipsTextview.setText("正在加载中 ...REFRESHING");lastUpdatedTextView.setVisibility(View.VISIBLE);Log.v("@@@@@@", "REFRESHING 这是第 "+i+++"步" +"正在加载中 ...REFRESHING");break;case DONE:headView.setPadding(0, -1 * headContentHeight, 0, 0);progressBar.setVisibility(View.GONE);arrowImageView.clearAnimation();arrowImageView.setImageResource(R.drawable.arrow);tipsTextview.setText("已经加载完毕- DONE ");lastUpdatedTextView.setVisibility(View.VISIBLE);Log.v("@@@@@@", "DONE 这是第 "+i+++"步" +"已经加载完毕- DONE ");break;}}以上就是主要的功能代码,这个功能的实现,并没有在重写onScroll和onScrollStateChanged两个方法:
public void onScroll(AbsListView arg0, int firstVisiableItem, int arg2,int arg3) {firstItemIndex = firstVisiableItem;}public void onScrollStateChanged(AbsListView arg0, int arg1) {}主要就是通过onTouchEvent方法中根据不同的状态,进行不同的变化。
先看下各个状态的定义:
//释放刷新private final static int RELEASE_To_REFRESH = 0;//下拉刷新private final static int PULL_To_REFRESH = 1;//正在刷新private final static int REFRESHING = 2;//刷新完成private final static int DONE = 3;
下面就开始通过log,跟踪代码的执行过程,首先执行的肯定是onTouchEvent里面的ACTION_DOWN
if (firstItemIndex == 0 && !isRecored) {isRecored = true;startY = (int) event.getY();Log.v("@@@@@@", "ACTION_DOWN 这是第 "+i+++"步" +1 );}break;在这里,简单的说明下,log语句的意思,这是第 "+i+++"步",是说明这是进行的第几步,最后面跟的数字是为了独特的标记该log。
再往下看:

我们在log中找到9,然后看一下,在ACTION_MOVE中,执行了这一步:
if (state == DONE) {if (tempY - startY > 0) {state = PULL_To_REFRESH;Log.v("@@@@@@", "ACTION_MOVE DONE changeHeaderViewByState " +"这是第 "+i+++"步前" +9);changeHeaderViewByState();Log.v("@@@@@@", "ACTION_MOVE DONE changeHeaderViewByState " +"这是第 "+i+++"步后" +9);}} 为什么呢?因为在初始化的时候,把state初始化为Done,然后,state = PULL_To_REFRESH;changeHeaderViewByState();把state状态转换为PULL_To_REFRESH,然后运行changeHeaderViewByState方法里面
case PULL_To_REFRESH:progressBar.setVisibility(View.GONE);tipsTextview.setVisibility(View.VISIBLE);lastUpdatedTextView.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.setVisibility(View.VISIBLE);if (isBack) {isBack = false;arrowImageView.clearAnimation();arrowImageView.startAnimation(reverseAnimation);tipsTextview.setText("isBack is true !!!");} else {tipsTextview.setText("isBack is false !!!");}Log.v("@@@@@@", "PULL_To_REFRESH 这是第 "+i+++"步" +13+" changeHeaderViewByState()");break;在这里的各个控件的状态变化。state状态转换为PULL_To_REFRESH,代码继续向下进行

所以会执行以下代码:
if (state == PULL_To_REFRESH) {headView.setPadding(0, -1 * headContentHeight+(tempY - startY) / RATIO, 0, 0);Log.v("@@@@@@", -1 * headContentHeight+(tempY - startY) / RATIO+"ACTION_MOVE PULL_To_REFRESH 3 这是第 "+i+++"步"+10 );}设置headView的各个距离,随后break,但是返回以后呢?还是继续进行ACTION_MOVE,由于state状态转换为PULL_To_REFRESH,所以会执行:
if (state == PULL_To_REFRESH) {setSelection(0);if ((tempY - startY) / RATIO >= headContentHeight) {state = RELEASE_To_REFRESH;isBack = true;Log.v("@@@@@@", "changeHeaderViewByState " +"这是第 "+i+++"步前"+7 );changeHeaderViewByState();Log.v("@@@@@@", "changeHeaderViewByState " +"这是第 "+i+++"步后"+7 );}else if (tempY - startY <= 0) {state = DONE;changeHeaderViewByState();Log.v("@@@@@@", "ACTION_MOVE changeHeaderViewByState PULL_To_REFRESH 2" +" 这是第 "+i+++"步" +8);}}在本log里走的是if的第一分支,把state 的状态转化为RELEASE_To_REFRESH,然后执行changeHeaderViewByState里面:
case RELEASE_To_REFRESH:arrowImageView.setVisibility(View.VISIBLE);progressBar.setVisibility(View.GONE);tipsTextview.setVisibility(View.VISIBLE);lastUpdatedTextView.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.startAnimation(animation);tipsTextview.setText("请释放 刷新");Log.v("@@@@@@", "RELEASE_To_REFRESH 这是第 "+i+++"步"+12 +"请释放 刷新" );break;如果继续向下拉,会执行ACTION_MOVE中的:
if (state == RELEASE_To_REFRESH) {headView.setPadding(0, (tempY - startY) / RATIO- headContentHeight, 0, 0);Log.v("@@@@@@", "ACTION_MOVE PULL_To_REFRESH 4 这是第 "+i+++"步" +11);}继续看log:

进行完两个11以后,又会执行哪些代码呢?我们看到了3,然后我们找下这个log.
case MotionEvent.ACTION_UP:if (state != REFRESHING && state != LOADING) {if (state == DONE) {}if (state == PULL_To_REFRESH) {state = DONE;Log.v("@@@@@@", "ACTION_UP PULL_To_REFRESH and changeHeaderViewByState()" +" 这是第 "+i+++"步前"+2 );changeHeaderViewByState();Log.v("@@@@@@", "ACTION_UP PULL_To_REFRESH and changeHeaderViewByState() " +"这是第 "+i+++"步后"+2 );}if (state == RELEASE_To_REFRESH) {state = REFRESHING;Log.v("@@@@@@", "ACTION_UP RELEASE_To_REFRESH changeHeaderViewByState() " +"这是第 "+i+++"步" +3);changeHeaderViewByState();onRefresh();Log.v("@@@@@@", "ACTION_UP RELEASE_To_REFRESH changeHeaderViewByState()" +" 这是第 "+i+++"步" +3);}}isRecored = false;isBack = false;break;就是当手指送开的时候,执行到了ACTION_UP,因为state 的状态转化为RELEASE_To_REFRESH,里面调用了
case RELEASE_To_REFRESH:arrowImageView.setVisibility(View.VISIBLE);progressBar.setVisibility(View.GONE);tipsTextview.setVisibility(View.VISIBLE);lastUpdatedTextView.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.startAnimation(animation);tipsTextview.setText("请释放 刷新");Log.v("@@@@@@", "RELEASE_To_REFRESH 这是第 "+i+++"步"+12 +"请释放 刷新" );break;和onRefresh方法,和listView下拉刷新(sina微博Android客户端效果)一样,这是个回调方法。
最后调用 onRefreshComplete刷新完成方法:
public void onRefreshComplete() {state = DONE;lastUpdatedTextView.setText("已加载完成: " + new Date().toLocaleString());changeHeaderViewByState();Log.v("@@@@@@", "onRefreshComplete() 被调用。。。");}最后程序运行结果如下:
下拉

继续下拉

手指松开

最后,是源代码下载地址:http://download.csdn.net/detail/aomandeshangxiao/4119893  。
。
- listView下拉刷新加载数据
- listView下拉刷新加载数据
- listview 下拉刷新加载数据
- listView下拉刷新加载数据
- listView下拉刷新加载数据详解
- ListView下拉刷新加载
- 自定义ListView 实现上拉刷新 下拉加载数据
- PullToRefresh 上拉刷新,下拉加载网络数据 ListView
- listview下拉刷新 滚动加载
- ListView 下拉刷新 加载更多
- Android Listview下拉刷新数据
- PullToRefreshListView上拉加载,下拉刷新 刷新网络数据 简单实现ListView显示网络数据
- 超级ListView,包括下拉刷新,自动翻页加载数据,异步下载、加载图片缓存等
- 一步一步实现ListView加载网络数据,下滑底部加载,顶部下拉刷新。并配有双缓存
- listView上拉刷新下拉加载
- Listview 下拉刷新,上拉加载更多
- Android ListView 下拉刷新 上拉加载
- Android ListView 下拉刷新 点击加载更多
- build.xml配置详解
- 堆栈的区别
- SQL Server 2000的安全配置
- LNMP
- hibernate二级缓存 总结
- listView下拉刷新加载数据
- Core Data学习(三) 高级用法
- intent的使用方法
- 浅谈设计模式——适配器模式
- HBase 学习
- Linux操作系统中的文件目录结构详细介绍
- str string 内存泄露
- 美国政府提供的英语学习免费资源
- Oracle 10g 透明网关访问SQL Server 2008


