基于jQuery的表格特效(隔行、滑动、点击变色)
来源:互联网 发布:如何看淘宝商品的类目 编辑:程序博客网 时间:2024/04/29 23:51
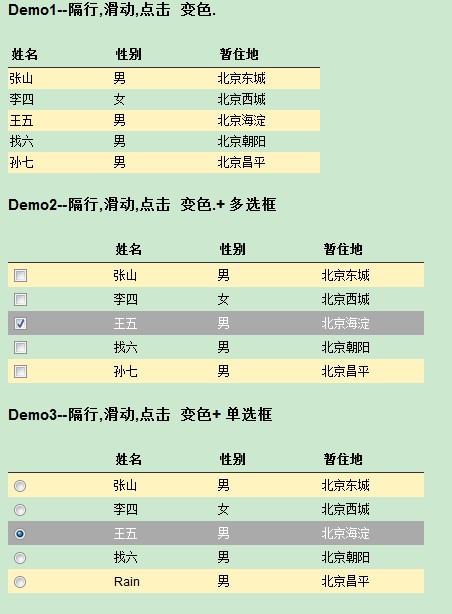
通过jQuery和CSS实现表格的特效,效果如下:

实现过程:
1.jQuery代码
<script language="JavaScript"><!--$(document).ready(function(){//demo1: //-隔行,滑动,点击 变色 $('.cssraindemo1 tbody tr:even').addClass('odd'); $('.cssraindemo1 tbody tr').hover( function() {$(this).addClass('highlight');}, function() {$(this).removeClass('highlight');} ); $('.cssraindemo1 tbody tr').click( function() {$(this).toggleClass('selected');} //切换元素的可见状态 );//demo2: $('.cssraindemo2 tbody tr:even').addClass('odd'); $('.cssraindemo2 tbody tr').hover( function() {$(this).addClass('highlight');}, function() {$(this).removeClass('highlight');} ); // 如果复选框默认情况下是选择的,变色. $('.cssraindemo2 input[type="checkbox"]:checked').parents('tr').addClass('selected'); // 复选框 $('.cssraindemo2 tbody tr').click( function() { if ($(this).hasClass('selected')) { $(this).removeClass('selected'); $(this).find('input[type="checkbox"]').removeAttr('checked'); } else { $(this).addClass('selected'); $(this).find('input[type="checkbox"]').attr('checked','checked'); //find 取得当前元素集合的每个元素的后代 } } );//demo3: $('.cssraindemo3 tbody tr:even').addClass('odd'); $('.cssraindemo3 tbody tr').hover( function() {$(this).addClass('highlight');}, function() {$(this).removeClass('highlight');} ); // 如果单选框默认情况下是选择的,变色. $('.cssraindemo3 input[type="radio"]:checked').parents('tr').addClass('selected'); // 单选框 $('.cssraindemo3 tbody tr').click( function() { $(this).siblings().removeClass('selected'); $(this).addClass('selected'); $(this).find('input[type="radio"]').attr('checked','checked'); } );}); //--></script>2.CSS代码h3 { font:bold 15px/26px Arial;}table { border:0;border-collapse:collapse;}td { font:normal 12px/17px Arial;padding:2px;width:100px;}th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}tr.odd { background:#FFF3BF;}tr.highlight { background:#6F4DFF;}tr.selected { background:#aaaaaa;color:#fff;}3.JSP页面代码
<!-- demo1 --><h3>Demo1--隔行,滑动,点击 变色.</h3><table class="cssraindemo1"><thead><tr> <th>姓名</th> <th>性别</th> <th>暂住地</th></tr></thead><tbody><tr> <td>张山</td> <td>男</td> <td>北京东城</td></tr><tr> <td>李四</td> <td>女</td> <td>北京西城</td></tr><tr> <td>王五</td> <td>男</td> <td>北京海淀</td></tr><tr> <td>找六</td> <td>男</td> <td>北京朝阳</td> </tr><tr> <td>孙七</td> <td>男</td> <td>北京昌平</td></tr></tbody></table><!-- demo2 --><h3>Demo2--隔行,滑动,点击 变色.+ 多选框</h3><table class="cssraindemo2"><thead><tr> <th> </th><th>姓名</th> <th>性别</th> <th>暂住地</th></tr></thead><tbody><tr> <td><input type="checkbox" name="tablechoice1" value="" /></td> <td>张山</td> <td>男</td> <td>北京东城</td></tr><tr> <td><input type="checkbox" name="tablechoice1" value="" /></td> <td>李四</td> <td>女</td> <td>北京西城</td></tr><tr> <td><input type="checkbox" name="tablechoice1" value="" checked/></td> <td>王五</td> <td>男</td> <td>北京海淀</td></tr><tr> <td><input type="checkbox" name="tablechoice1" value="" /></td> <td>找六</td> <td>男</td> <td>北京朝阳</td> </tr><tr> <td><input type="checkbox" name="tablechoice1" value="" /></td> <td>孙七</td> <td>男</td> <td>北京昌平</td></tr></tbody></table> <!-- demo3 --><h3>Demo3--隔行,滑动,点击 变色+ 单选框</h3><table class="cssraindemo3"><thead><tr> <th> </th><th>姓名</th> <th>性别</th> <th>暂住地</th></tr></thead><tbody><tr> <td><input type="radio" name="tablechoice" value=""/></td> <td>张山</td> <td>男</td> <td>北京东城</td></tr><tr> <td><input type="radio" name="tablechoice" value="" /></td> <td>李四</td> <td>女</td> <td>北京西城</td></tr><tr> <td><input type="radio" name="tablechoice" value="" checked /></td> <td>王五</td> <td>男</td> <td>北京海淀</td></tr><tr> <td><input type="radio" name="tablechoice" value="" /></td> <td>找六</td> <td>男</td> <td>北京朝阳</td> </tr><tr><td><input type="radio" name="tablechoice" value="" /></td> <td>Rain</td> <td>男</td> <td>北京昌平</td></tr></tbody></table>
4.jsp页面首先要导入jQuery的包
<script language=javascript src="jquery.js"></script>
5.此效果实现简单,可以提高用户体验
- 基于jQuery的表格特效(隔行、滑动、点击变色)
- jQuery轻松实现表格的隔行变色,点击行变色
- jQuery轻松实现表格的隔行变色,点击行变色
- jQuery特效 隔行变色
- jquery表格隔行变色
- jquery实现表格的隔行变色
- 用jquery实现表格的隔行变色
- 用jQuery实现表格的隔行变色
- jquery实现表格的隔行变色
- jquery 实现表格隔行变色
- jQuery实现表格隔行变色
- 点击单选按钮 实现表格的隔行变色
- 使用原生js和jQuery实现表格的隔行变色
- jquery隔行变色,滑过变色,点击变色
- HTML表格多行表头,隔行变色,点击变色的实现
- jQuery实例入门(表格隔行变色)
- JQuery 表格 隔行 奇偶行 变色
- jQuery练习2-表格隔行变色
- AndroidManifest.xml中一些常用的属性
- 二叉树的相关操作
- Android-ListView中嵌套(ListView)控件时的问题
- 一键自动填写IP地址的方法
- 在java.awt.Image时,getWidth()和getHeight()为-1的解决方法
- 基于jQuery的表格特效(隔行、滑动、点击变色)
- Linux下查看CPU使用率!系统资源使用情况!
- 《布道之道——引领团队拥抱技术创新》
- zoj2412题解
- 20个颇具创意的移动网站设计案例
- Dave Oracle 学习 手册 第一版 下载 说明
- linux top命令详解
- MSSQL 查询数据库表信息及表字段的详细信息
- 寄存器中cs,ds,ss,es的区别


