自定义Android的Spinner
来源:互联网 发布:淘宝仓库打包员 编辑:程序博客网 时间:2024/04/27 21:15
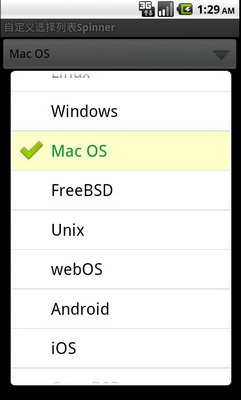
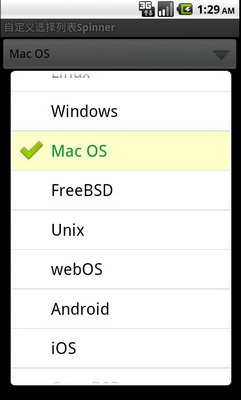
自定义Spinner则是和这两个layout有关,ArrayAdapter中初始化的那个layout,是用来渲染spinner被选择的item的样式,而setDropDownResource这个layout,则是弹出框时用的item样式。也就是说,这个spinner使用了两个列表,只不过第一个列表只是显示了一行而已。

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dip"> <ImageView android:id="@+id/icon" android:src="@drawable/tick" android:layout_marginRight="10dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="invisible"/> <TextView android:id="@+id/label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/icon" android:textColor="#000000" android:textSize="22dip"/></LinearLayout>public class CustomSpinnerActivity extends Activity { public Spinner spinner; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.ch07_custom_spinner); Resources res = getResources(); CharSequence[] platforms = res.getTextArray(R.array.platforms); spinner = (Spinner) findViewById(R.id.target); ArrayAdapter<CharSequence> adapter = new ArrayAdapter<CharSequence>(this, android.R.layout.simple_spinner_item, platforms) { @Override public View getDropDownView(int position, View convertView, ViewGroup parent) { View view = getLayoutInflater().inflate(R.layout.ch07_custom_spinner_item, parent, false); TextView label = (TextView) view.findViewById(R.id.label); label.setText(getItem(position)); if (spinner.getSelectedItemPosition() == position) { label.setTextColor(getResources().getColor(R.color.selected_fg)); view.setBackgroundColor(getResources().getColor(R.color.selected_bg)); view.findViewById(R.id.icon).setVisibility(View.VISIBLE); } return view; } }; spinner.setAdapter(adapter); }}
- 自定义Android的Spinner
- 自定义Android的Spinner
- 自定义Android的Spinner
- 自定义Android的Spinner
- 自定义Android的Spinner
- 自定义Android的Spinner
- 自定义Android的Spinner
- android实践项目七自定义的Spinner
- Android 实现自定义Spinner
- android自定义Spinner
- Android 实现自定义Spinner
- Android自定义Spinner
- android之自定义Spinner
- Android 实现自定义Spinner
- Android 实现自定义Spinner
- Android 自定义Spinner
- Android 自定义 spinner样式
- Android自定义Spinner
- nginx第二章 nginx+tomcat负载均衡
- 笔试的一些题目 .
- fedora 16安装Apache ,mysql,php
- 黑马程序员——线程
- 解析C语言中的sizeof .
- 自定义Android的Spinner
- 玩了下windbg插件
- 黑马程序员——交通灯管理系统
- 宏和内联函数有什么区别
- RARASAFE乱码问题解决
- Java编程中“为了性能”尽量要做到的一些地方 [http://www.iteye.com/magazines/66]
- [Python]--写xml节点
- Linux下Memcache服务器端的安装
- Microsoft.Web.Administration in IIS 7


