silver light 数据绑定
来源:互联网 发布:傲剑飞龙升级数据 编辑:程序博客网 时间:2024/05/21 08:11
很多文章一讲数据绑定,上来就说绑定的模式,一些基本概念都不讲,今天在网上看到这个不错!
refer to :http://www.cnblogs.com/Henllyee/archive/2011/07/20/Silverlight4-trip-Second.html
Silverlight 4之旅(二)数据绑定(上)
在上篇Post中通过一个简单的Demo,跟Silverlight有了一次接触,本篇文章中会就Silverlight 4中的绑定进行些说明。绑定可以说是Silverlight跟WPF中最为重要的技术,绑定的作用就是让我们的数据源跟SilverlightUI现实进行动态绑定。
绑定的基础概念
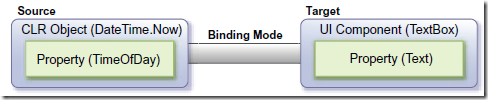
绑定是一种比较有效的建立UI跟Data之间的链接,在Silverlight中我们可以将UI的控件中的某个属性进行绑定,也可以将UI的几个属性之间进行相互绑定。绑定中有三个核心的概念:Source(数据源)、Binding Model(绑定模式)、Traget(目标UI)。这张图可以很好说明这三者之间的关系:

绑定的数据源一般是我们的CLR Object;Binding Mode是指我们使用绑定是所选择绑定的模式,共三种类型;目标我们的UI。我们先说说绑定的基本的语法。
语法基础
其实绑定的核心是通过Binding类建立Source跟Target之间的链接的,我们可以通过运行时指定,也可以通过在设计时进行指定。我们先看看运行时指定的语法:
首先我们在xaml中拥有如下控件:
<TextBox x:Name="dateTextBox" />
我们在后台代码中指定其绑定到当前时间:
var dateNow = DateTime.Now;var binding = new Binding("dateNow");binding.Source = dateNow;binding.Mode = BindingMode.OneWay;dateTextBox.SetBinding(TextBox.TextProperty, binding);
上面的代码的中,首先我们构建了Bingding对象,然后设置其Source以及BingdingMode,然后dateTextBox将其绑定设置到其TextProperty上面。这里面的Source即dateNow,BingMode选择的是OnWay的方式,Target即dateTextBox,正是上面说说的绑定的三个核心的概念。
下面我们看下如何在设计时指定:
<TextBox x:Name="dateTextBox" Text="{Binding TimeOfDay,Mode=OneWay}" />
在后台中我们指定了dateTextBox的DataContext属性:
var dateNow = DateTime.Now;dateTextBox.DataContext = dateNow;
其实上面的{}方式只是一种简洁的方式,其实上面的绑定语法可以如此表达:
<TextBox x:Name="dateTextBox"> <TextBox.Text> <Binding Path="TimeOfDay" Mode="OneWay"></Binding> </TextBox.Text></TextBox>
绑定Mode
绑定类型一共分为三种:1.OneTime;2.OneWay;TowWay.这三种模式在Source到Target绑定时,决定三种不同的绑定的类型。
1) OneTime
当我们使用OneTime绑定模式的时候,当Source发生改变的时候不会通知Target,只有在Source初始化时才会将其绑定到Target上面。
2) OneWay
OneWay是绑定Mode的默认值,在这种绑定的模式下,当Source发生改变的时候会通知并响应到Target上,如果Source的属性发生改变的时候,Target上面的属性就会自动改变。当时Target发生改变的时候,不会通知Source.
3) TwoWay
TowWay模式是指Target跟Source之间的改变会相互影响,我们在一些表单详细时会经常用到。
绑定Source
在绑定的源中,可以是一个CLR类型的Object,也可以是其他UI的某些属性上面,同事也可以绑定到自己本身的属性上面。下面我们来看下各种类型的绑定数据源的使用。
1)绑定到属性上面
在之前的例子里面我们看到了,将datetime的TimeOfDay绑定到了textblok上面,同时也是使用的OneWay的方式,即TimeOfDay发生改变,会更新到textblok上面,但是我们发现一个问题,就是现实的时候时间便没有自动更新。原因就是TimeOfDay属性没有做改变通知。我们回到第一篇文章中的Person类型,在这里面我们如何实现属性通知呢:
public class Person:INotifyPropertyChanged{ public event PropertyChangedEventHandler PropertyChanged; private string _Name; public string Name { get { return _Name; } set { _Name = value; NotifyPropertyChanged("Name"); } } private ImageSource _HeadImg; public ImageSource HeadImg { get { return _HeadImg; } set { _HeadImg = value; NotifyPropertyChanged("HeadImg"); } } public void NotifyPropertyChanged(string propertyName) { if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } }}
我们继承了INotifyPropertyChanged,INotifyPropertyChanged的作用就是做属性改变的广播通知,INotifyPropertyChanged可以保证我们在使用OneWay或则TowWay的模式的时候UI Target跟Source Property保证同步的。但是INotifyPropertyChanged的同步是通过 PropertyChangedEventHandler委托去告诉的,所以我们在属性改变时去触发事件PropertyChanged。
2)绑定到对象
在上面的例子里面我们主要都是看到了将一个数据源中的属性绑定上去的,其实更多的时候我们会将整个Object作为数据源来进行绑定。这个时候我们可以将Object指定到DataContext属性上面,DataContext是一个DepencyProperty允许我们共享数据,关键的是,我们在一个控件上指定了DataContext之后,其子element也可以使用到这个数据源。
我们在后台代码中:
var personList = GetPersons();this.DataContext = personList[0];
前台Xaml中:
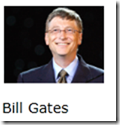
<Image Height="100" Width="100" Source="{Binding HeadImg}"></Image><TextBlock Text="{Binding Name}" FontSize="14" Margin="3"></TextBlock>
运行效果:

3)绑定到一个UIElement上面
SilverLight绑定源中也可以是UI控件的属性,我们来看下面的示例,一个新浪微博输入字符提示的示例,输入剩余字符个数的提醒:
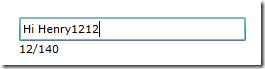
<StackPanel Orientation="Vertical" Margin="50"> <TextBox x:Name="weiboText" MaxLength="140" Text="Hi Henry" /> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Text.Length, ElementName=weiboText}" /> <TextBlock Text="/" /> <TextBlock Text="{Binding MaxLength, ElementName=weiboText}" /> </StackPanel></StackPanel>
我们看到运行效果如下:

在上面的例子里面我们通过ElemetName属性去指定到某个控件上面。
4)绑定到集合类型上
其实在绑定到集合类型的数据源上面我们在上篇文章中见过了,主要需要指定其数据源到一个继承与ItemControl上的控件的ItemSource属性上。
总结
本篇文章中,主要介绍了绑定的基础知识、绑定的Mode的选择以及各种类型Source如何进行绑定。下篇文章中我们主要看下Target的显示问题。
Silverlight 4之旅(三)数据绑定(中)
2011-08-07 17:07 by Henry Cui, 1840 visits, 收藏, 编辑在上篇文章中我们已经看过了绑定的基础知识,以及绑定数据源的选择问题。在本篇文章中我们看下绑定时Target的现实的问题。
自定义显示
很多时候我们的DataSource存储的数据并不可以直接用来显示,比如说我们对于Bool类型,需要显示为“是”或则“否”而不是“True”,“False”,甚至有的时候我们需要将DataSource的某个属性在多个不同的UI的地方进行不同的显示。
在我们进行绑定的时候,绑定机制默认选择类型的ToString方法进行绑定到UI上面,还好,在Silverlight中提供了Formatting的机制让我们来自定义我们的显示。我们可以通过Formatting来定义格式化我们的显示,同时我们也可以通过Convert来进行转换,下面我们来看看Formatting部分。
Formatting&Converter
在我们编写的代码中,我们可以通过String.Format方法进行一个值的格式化,在绑定时我们也可以使用,其语法类似于String.Format。比如我们我们希望将一个Decimal类型的显示为¥2011,我们可以通过这种方式:
<TextBlock Text="{Binding Total,StringFormat=\{0:C\}}"></TextBlock>
可是大部分时候,简单的Format对我们来说是不够用的,更多时候我们需要Convert来转换我们Source的值,比如说我们需要Bool值类型的显示为否\是.我们在定义一个Convert时必须需要继承于IValueConverter接口,在IValueConverter中有两个方法:Convert、ConvertBack。Convert方法是指将将Source数据绑定到Target时转换动作,而ConvertBack是指将Target的数据返回到Source时的转换。下面我们来定义一个BooleanConvert:
public class BooleanConvert : IValueConverter{ public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { var booleanValue = Boolean.Parse(value.ToString()); if (booleanValue) return "Yes"; return "No"; } public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { var strValue = value.ToString().ToLower(); if (strValue.Equals("yes")) return true; return false; }}
我们看看如何使用,在原来的Person中增加了Married属性:
private bool _Married;public bool Married { get { return _Married; } set { _Married = value; NotifyPropertyChanged("Married"); }}
然后我们再资源中增加BooleanConver的引用:
<UserControl.Resources> <local:BooleanConvert x:Key="BooleanConvert"></local:BooleanConvert> </UserControl.Resources>
在ListBox中增加Married:
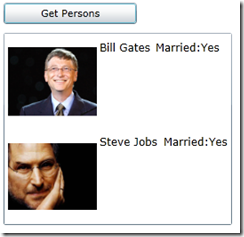
<TextBlock Text="Married:" FontSize="12" Margin="3,3,0,0" Grid.Column="2"></TextBlock><TextBlock Text="{Binding Married,Converter={StaticResource BooleanConvert}}" FontSize="12" Margin="0,3,0,0" Grid.Column="3"></TextBlock>
运行效果:

在有的时候我们会出现转换错误,这个时候我们需要提供默认的fallback Value,下面我们看下两个中特殊情况下的处理。
fallback values & null values
在绑定时候,总会出现错误的情况,比如在一个属性的Geter中发生错误了等等,这个时候我们在绑定的表达式中指定下FallbackValue是非常有用的,我们可以这样指定:
<TextBlock Text="{Binding Married,Converter={StaticResource BooleanConvert},FallbackValue=Error}" FontSize="12" Margin="0,3,0,0" Grid.Column="3"></TextBlock>
有的时候我们的源数据中是Null值的时候,我们也需要额外的进行显示,在表达式中,我们可以通过指定TargetNullValue:
<TextBlock Text="{Binding Married,Converter={StaticResource BooleanConvert},FallbackValue=Error,TargetNullValue=Miss}" FontSize="12" Margin="0,3,0,0" Grid.Column="3"></TextBlock>
总结
本篇文章中我们主要看过了数据绑定时的自定义显示方面的内容,下篇文章中会就数据模板进行了解。
- silver light 数据绑定
- Silver Light 常用学习资料
- Mvvm Light Toolkit for wpf/silverlight系列之数据绑定
- Mvvm Light Toolkit for wpf/silverlight系列之数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- 数据绑定
- Linux下Patch的应用和制作方法介绍
- mysql 5.6.4支持nosql
- swing 皮肤substance 6.0的使用问题,在netBeans6.8中运行没问题。但是打包生成.jar以后运行就有问题
- JSTL标签用法
- jquery中,html、val与text三者属性取值的联系与区别
- silver light 数据绑定
- strcmp函数的两种实现
- 使用函数要先给变量初始化
- SVN备份方式及脚本(全量备份,增量备份)
- [delphi]ShellExecute函數的用法
- linux下 Qt 中 OpenGL error: not declared in this scope
- if '\"'==' "'
- 直接获得jsp中user类的属性
- C# ??操作符


