css控制li标记内的字体不溢出
来源:互联网 发布:全国计算机编程大赛 编辑:程序博客网 时间:2024/04/30 06:02
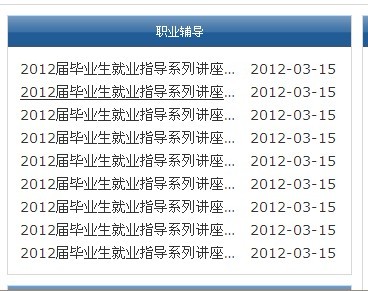
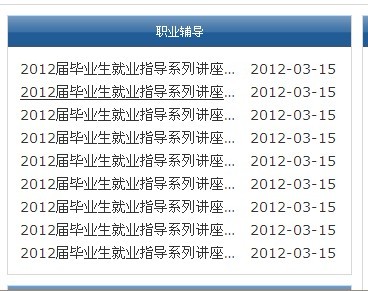
<div class="fudao"><div class="news-top-bg">职业辅导</div><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之十四</a><span class="news-date">2012-03-15</span></li><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之十三</a><span class="news-date">2012-03-15</span></li><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之十二</a><span class="news-date">2012-03-15</span></li><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之十一</a><span class="news-date">2012-03-15</span></li><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之十</a><span class="news-date">2012-03-15</span></li><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之九</a><span class="news-date">2012-03-15</span></li><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之八</a><span class="news-date">2012-03-15</span></li><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之七</a><span class="news-date">2012-03-15</span></li><li class="li-style"><a href="#">2012届毕业生就业指导系列讲座之六</a><span class="news-date">2012-03-15</span></li></div>
css
.fudao{float:left;margin:0px 10px 10px 0px;padding-bottom:10px;width:343px;border:1px solid #D8D8D8;}.news-top-bg {clear:both;background:url("../images/news_top_bg.gif") repeat-x scroll 0 0 transparent;color:#FFFFFF;height:31px;line-height:31px;margin-bottom:10px;overflow:hidden;}.li-style{font-family:Verdana,Helvetica,Arial,sans-serif; font-size:14px;list-style:none;clear:both;text-align:left;line-height:23px; padding-left:12px;}.li-style a { display:inline-block;width:224px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap;}.news-date{ float:right; padding:0px 15px 0px 0px;}![]()