弹出窗口插件
来源:互联网 发布:手机制作淘宝图片软件 编辑:程序博客网 时间:2024/06/04 01:36
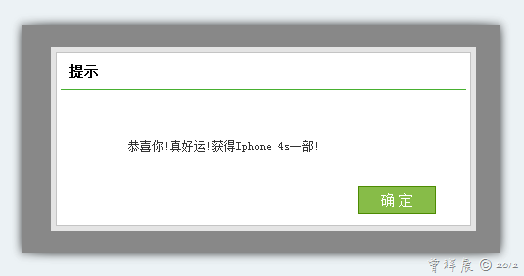
弹出透明遮罩窗口插件,兼容性强,界面友好!
调用:
<script type="text/javascript"> $("#sg").html("恭喜你!真好运!获得Iphone 4s一部!"); $('#dialog1').dialog('open'); </script>
Html:
<div class="popWin" id="dialog1"> <div class="popbox"> <h3><b>提示</b></h3> <ul> <li><span id="sg"></span></li> <li class="button"> <input name="" type="button" value="确 定" class="closeWin"/> </li> </ul> </div> </div>
js:/*弹出窗口插件*/
(function($){ $.fn.dialog=function(flag,options){ var opts = $.extend({}, $.fn.dialog.options, options); var popDiv = this; if(flag=="close" && popDiv.is(":visible")){ if(popDiv.data("popWarp")){ popDiv.data("popWarp").remove(); } popDiv.hide(); return; } var maxH = $(document).height()+"px"; var maxW = $(window).width()+"px"; var winX = ($(window).width()- popDiv.width())/2 + "px"; var winY = ($(window).height()- popDiv.height())/2 + $(window).scrollTop() + "px"; var popWarp=$("<div/>").addClass(opts.popWarp); if(flag=="open" && popDiv.is(":hidden")){ popDiv.data("popWarp",popWarp); popDiv.after(popWarp); popWarp.css({width:maxW,height:maxH,left:"0px",top:"0px","z-index":opts.zindex}); popDiv.css({left:winX,top:winY,"z-index":(opts.zindex+1)}); popDiv.show(); } $(window).resize(function(){ var maxH = $(document).height()+"px"; var maxW = $(window).width()+"px"; var winX = ($(window).width()- popDiv.width())/2 + "px"; var winY = ($(window).height()- popDiv.height())/2 + $(window).scrollTop() + "px"; popDiv.css({left:winX,top:winY}); popWarp.css({width:maxW,height:maxH,left:"0px",top:"0px"}); }); $(opts.closeWin).click(function(){ if(popDiv.data("popWarp")){ popDiv.data("popWarp").remove(); } popDiv.hide(); try{ if (objfocus) { objfocus.focus(); } }catch (e){ } }); //判断是否需要滚动; var con={ scrol:function(kg){ if(kg!="off"){ $(window).bind("scroll.popWin"+popDiv.attr("id"),function (){ var offsetTop = ($(window).height()- popDiv.height())/2 + $(window).scrollTop() +"px"; popDiv.animate({top : offsetTop },{duration:380 , queue:false }); }); }else{ $(window).unbind("scroll.popWin"+popDiv.attr("id")); } } }; con.scrol(""); return con; }; $.fn.dialog.options={ closeWin:".closeWin", popWarp:"popWarp", zindex:999 }; $.fn.popWin=function(closeId,scrolls){ var popDiv = this; var maxH = $(document).height()+"px"; var maxW = $(window).width()+"px"; var winX = ($(window).width()- popDiv.width())/2 + "px"; var winY = ($(window).height()- popDiv.height())/2 + $(window).scrollTop() + "px"; this.after("<div class='popWarp'></div>"); $(".popWarp").css({width:maxW,height:maxH,left:"0px",top:"0px"}); popDiv.css({left:winX,top:winY}); popDiv.show(); $(window).resize(function(){ var maxH = $(document).height()+"px"; var maxW = $(window).width()+"px"; var winX = ($(window).width()- popDiv.width())/2 + "px"; var winY = ($(window).height()- popDiv.height())/2 + $(window).scrollTop() + "px"; popDiv.css({left:winX,top:winY}); $(".popWarp").css({width:maxW,height:maxH,left:"0px",top:"0px"}); }); popDiv.find(closeId).click(function(){ $('#dialog1').dialog('close'); $(".popWarp").remove(); popDiv.hide(); }); //判断是否需要滚动; if(scrolls){ var menuYloc = popDiv.offset().top; $(window).scroll(function (){ var offsetTop = ($(window).height()- popDiv.height())/2 + $(window).scrollTop() +"px"; popDiv.animate({top : offsetTop },{duration:380 , queue:false }); }); } }; $.fn.fileLoad=function(flag,options){ var opts = $.extend({}, $.fn.dialog.options, options); var popDiv = this; if(flag=="close" && popDiv.is(":visible")){ if(popDiv.data("popWarp")){ popDiv.data("popWarp").remove(); } var div = document.getElementById("fileLoad"); div.style.display = "none"; popDiv.hide(); $(".popWarp").hide(); return; } if(flag=="open"){ popDiv.show(); } $(window).resize(function(){ var maxH = $(document).height()+"px"; var maxW = $(window).width()+"px"; var winX = ($(window).width()- popDiv.width())/2 + "px"; var winY = ($(window).height()- popDiv.height())/2 + $(window).scrollTop() + "px"; popDiv.css({left:winX,top:winY}); popWarp.css({width:maxW,height:maxH,left:"0px",top:"0px"}); }); $(opts.closeWin).click(function(){ if(popDiv.data("popWarp")){ popDiv.data("popWarp").remove(); } popDiv.hide(); try{ if (objfocus) { objfocus.focus(); } }catch (e){ } }); //判断是否需要滚动; var con={ scrol:function(kg){ if(kg!="off"){ $(window).bind("scroll.popWin"+popDiv.attr("id"),function (){ var offsetTop = ($(window).height()- popDiv.height())/2 + $(window).scrollTop() +"px"; popDiv.animate({top : offsetTop },{duration:380 , queue:false }); }); }else{ $(window).unbind("scroll.popWin"+popDiv.attr("id")); } } }; con.scrol(""); return con; }; })(jQuery);
样式:/*基本信息*/body{ font-family:"宋体"; font-size:12px; margin:0px; padding:0px; color:#333333;background:#fff;}div,ul,li,h1,h2,h3,h4,h5.h6,img,p,dl,dt,dd,ol,th,td{ margin:0px; padding:0px;}li{ list-style-type:none;}form,input,button,option,textarea,select{ margin:0px; padding:0px;}input,button,option,textarea,select{ font:100% Tahoma,Helvetica,Arial,sans-serif;}textarea{ resize: none;}a{ color:#333333; text-decoration:none;}a:link{ text-decoration:none;}a:visited{ text-decoration:none;}a:hover{ text-decoration:underline;}a:active{ text-decoration:none;}table{ font-size:inherit; font:100%;}th{ font-weight:bold;}img{ border:0px;}h3{ font-size:14px; color:#000;}h4{ font-size:12px;}.clear{ clear:both; height:0px; overflow:hidden;}.section{ width:100%; clear:both;}.column{ width:100%; clear:both; overflow:hidden;}.field{ width:100%; clear:both; overflow:hidden;}/* for Firefox 去除虚线框 */input[type=submit]::-moz-focus-inner,input[type=button]::-moz-focus-inner{ border : 0px;}/* for IE8 去除虚线框 */input[type=submit]:focus, input[type=button]:focus{ outline : none;}/*弹出窗口全局样式*/.popWarp{background:#111;-moz-opacity: 0.5;opacity:0.5;filter: alpha(opacity=50);position:absolute;z-index:1200;}.popWin{display:none; width:415px; background:#E4E4E4; padding:5px; position:absolute; left:40%; top:20%; z-index:1280;}.popWin .popbox{ background:#fff; border:#C4C4C4 1px solid; padding:0 4px 13px 4px;}.popWin .popbox h3{ height:36px; border-bottom:#47B030 1px solid; font-size:14px; line-height:36px; padding:0 8px; color:#000;background: #fff;}.popWin .popbox h3 b{ float:left;}.popWin .popbox h3 span{ float:right; font-weight:100; cursor:pointer;}.popWin .popbox ul{ padding:44px 0 10px 67px;}.popWin .popbox ul li{ margin-bottom:16px;}.popWin .popbox ul li span{ line-height:25px; float:left; display:block;}.popWin .popbox ul li input{ width:151px; height:20px; border:#8E9BA3 1px solid; line-height:20px;}.popWin .popbox ul li.button{ padding:36px 15px 0 0;}.popWin .popbox ul li.button input{ width:78px; height:28px; background:#87BC48; border:#4D8B02 1px solid; float:right; color:#fff; font-size:14px; cursor:pointer; margin-right:15px;}
- 弹出窗口插件欣赏
- 弹出窗口插件
- jQuery弹出窗口插件
- 弹出窗口插件
- jQuery插件(右下角弹出窗口)
- jQuery弹出窗口插件colorbox
- lhgdialog 弹出窗口插件 API
- jQuery ColorBox弹出窗口插件
- IE屏蔽弹出插件安装窗口
- jQuery插件---轻量级的弹出窗口wBox
- 实用的 jquery 弹出窗口 插件winbox
- 异步弹出窗口的jq插件-asyncbox
- jQuery的弹出窗口插件colorbox
- 推荐jQuery弹出窗口插件特效AsyncBox
- jQuery的弹出窗口插件colorbox
- jquery插件弹出窗口爆炸效果!
- JQuery弹出窗口小插件ColorBox
- JQuery弹出窗口小插件ColorBox
- ORCLE使用ROW_NUMBER()实现分页
- jquery 等分导航栏
- JS有关与现在时间比较的问题,和服务器时间相关的
- MAXIMO 技巧收集_20120320
- Convert dom4j element to w3c element
- 弹出窗口插件
- #(井号)在C/C++的#define宏定义中的特殊用法
- IM设计思考:XMPP安全机制
- 彻底清空input file 文件域,兼容ie6-ie9,firefox,chrome
- JSP JavaBean的使用方法
- CSS去掉点击超链接虚线边框
- 问题:在网页中使用OCX,其EIDT控件不能响应backspace等键?
- Access2007关键字
- 高仿launcher和墨迹左右拖动效果


