.NET批量上传控件——HtmlInputFiles
来源:互联网 发布:大数据挖掘培训可靠不 编辑:程序博客网 时间:2024/05/22 03:40
此控件支持多个文件同时上传,而且上传文件的数量、大小及格式可以根据自己的需要进行设置,并且使用非常简单。
HtmlInputFiles控件下载
1、HtmlInputFiles控件属性
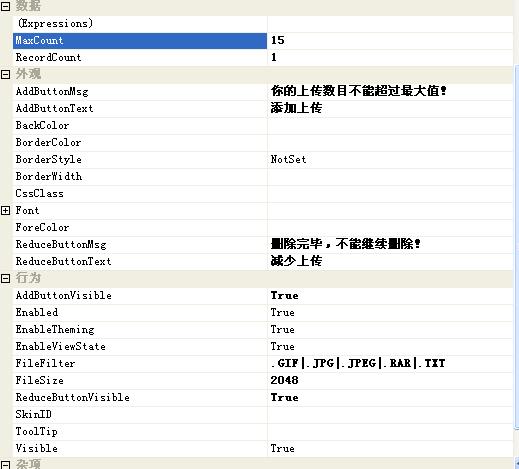
下图是该控件的主要属性:

属性名 功能
FileFilter 设置上传文件的类型
MaxCount 设置最多可以上传几个文件
RecordCount 设置上传控件的初始值
FileSize 设置上传文件的大小
其它属性的功能一目了然,就不介绍了。
2、HtmlInputFiles控件运用
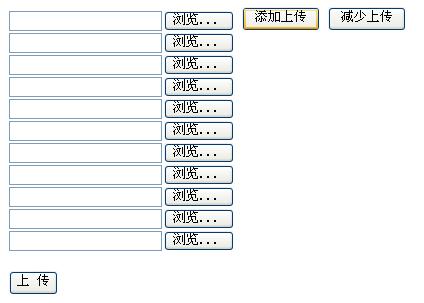
下图为该控件使用中的截图

“添加上传”按钮用来增加上传附件,“减少上传”按钮用来减少上传附件。
具体使用如下:
前台代码:
<div>
<cc1:HtmlInputFilesID="HtmlInputFiles1"runat="server" AddButtonVisible="True" MaxCount="15" RecordCount="1"FileFilter=".GIF|.JPG|.JPEG|.RAR|.TXT"/>
<br />
<asp:ButtonID="BtnUpfile" runat="server" onclick="BtnUpfile_Click"Text="上 传"/>
</div>
后台代码:
protected void BtnUpfile_Click(object sender,EventArgs e)
{
if (this.HtmlInputFiles1.CheckAllPostedFile(true))
{
for (int i = 0; i <= this.HtmlInputFiles1.RecordCount; i++)
{
System.IO.FileInfo info =new FileInfo(this.HtmlInputFiles1[i].PostedFile.FileName);
string fileName = info.Name;
string filePath = "UpLoads/" + System.Guid.NewGuid().ToString() + fileName;
this.HtmlInputFiles1[i].PostedFile.SaveAs(Server.MapPath(filePath));
}
}
}
- .NET批量上传控件——HtmlInputFiles
- 【推荐】.NET批量上传控件——HtmlInputFiles (转)
- asp.net mvc动态生成file控件批量上传文件
- asp.net mvc动态生成file控件批量上传文件 .
- jquery控件批量上传
- .Net批量上传
- ASP.NET上传控件——FileUpload控件和File控件
- .net 批量上传文件代码
- asp.net 上传控件
- .net上传控件
- ASP.Net文件上传研究开篇之—— 不使用服务器控件的文件上传
- 批量上传控件(问题提出)
- 批量上传控件(显示解决)
- 使用ActiveX控件实现批量文件上传
- 动态添加控件以及批量上传文件
- jquery.uploadify批量上传控件,不错哦
- jquery.uploadify批量上传控件,不错哦
- JQuery批量图片上传插件—Uploadify
- 主动FTP与被动FTP...
- 多语言字符串的字体问题
- python任务调度轻量级框架
- php上传图片代码
- 如何在C语言中使用constructor和destructor,gcc环境
- .NET批量上传控件——HtmlInputFiles
- (转)简单实现UCWeb的新特性展示
- 关于viewDidLoad里调用presentModalViewController的问题
- Android framework系统默认设置修改
- 上传了资料--分布式Java
- intent大全
- 最简单的递归函数
- Changing SQL Server Advanced Properties with WMI Provider
- eclipse 下 svn 切换用户问题和异常处理


