Android开发之自定义View(视图)
来源:互联网 发布:microsoft fix it卸载 编辑:程序博客网 时间:2024/05/01 12:38
View类是Android的一个超类,这个类几乎包含了所有的屏幕类型。每一个View都有一个用于绘图的画布,这个画布可以进行任意扩展。在游戏开发中往往需要自定义视图(View),这个画布的功能更能满足我们在游戏开发中的需要。在Android中,任何一个View类都只需重写onDraw 方法来实现界面显示,自定义的视图可以是复杂的3D实现,也可以是非常简单的文本形式等。
为了实现自定义View,需要创建一个新的类,然后重写onDraw方法,在此需要注意,新创建的类MyView要继承View基类,同时还要加入有参数的两个构造方法MyView(Context context)和MyView(Contextcontext,AttributeSet attr),否则编译运行无法通过。
在onDraw方法中,初始化了一个画笔对象myPaint,设置画笔颜色,还有文字大小,填充等属性。再利用本方法传入的参数canvas画布完成一幅条形统计图的绘制。具体代码如下:
- package com.viewTest;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.graphics.Paint.Style;
- import android.util.AttributeSet;
- import android.view.View;
- public class MyView extends View {
- public MyView(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- }
- public MyView(Context context,AttributeSet attr) {
- super(context,attr);
- }
- private Paint myPaint;
- private static final String myString1 = "2006-2011上半年中国移动互联网行业各年度投资情况";
- private static final String myString2 = "来源:清科研究中心 2011.08";
- @Override
- protected void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- super.onDraw(canvas);
- myPaint = new Paint();
- //绘制标题
- myPaint.setColor(Color.BLACK); //设置画笔颜色
- myPaint.setTextSize(18);//设置文字大小
- canvas.drawText(myString1, 20, 20, myPaint);
- //绘制坐标轴
- canvas.drawLine(50, 100, 50, 500, myPaint);//纵坐标轴
- canvas.drawLine(50, 500, 400, 500, myPaint);//横坐标轴
- int[] array1 = new int[]{0, 50, 100, 150, 200, 250, 300, 350};
- //绘制纵坐标刻度
- myPaint.setTextSize(10);//设置文字大小
- canvas.drawText("单位:百万美元", 20, 90, myPaint);
- for (int i = 0; i < array1.length; i++) {
- canvas.drawLine(50, 500 - array1[i], 54, 500 - array1[i], myPaint);
- canvas.drawText(array1[i] + "", 20, 500 - array1[i], myPaint);
- }
- //绘制横坐标文字
- String[] array2 = new String[]{"2008年", "2009年", "2010年", "2011上半年"};
- for (int i = 0; i < array2.length; i++) {
- canvas.drawText(array2[i], array1[i] + 80, 520, myPaint);
- }
- //绘制条形图
- myPaint.setColor(Color.BLUE); //设置画笔颜色
- myPaint.setStyle(Style.FILL); //设置填充
- canvas.drawRect(new Rect(90, 500 - 56, 110, 500), myPaint);//画一个矩形,前两个参数是矩形左上角坐标,后两个参数是右下角坐标
- canvas.drawRect(new Rect(140, 500 - 98, 160, 500), myPaint);//第二个矩形
- canvas.drawRect(new Rect(190, 500 - 207, 210, 500), myPaint);//第三个矩形
- canvas.drawRect(new Rect(240, 500 - 318, 260, 500), myPaint);//第四个矩形
- myPaint.setColor(Color.BLACK); //设置画笔颜色
- canvas.drawText("56.32", 88, 500 - 58, myPaint);//第一个矩形的数字说明
- canvas.drawText("98.00", 138, 500 - 100, myPaint);
- canvas.drawText("207.65", 188, 500 - 209, myPaint);
- canvas.drawText("318.30", 238, 500 - 320, myPaint);
- //绘制出处
- myPaint.setColor(Color.BLACK); //设置画笔颜色
- myPaint.setTextSize(16);//设置文字大小
- canvas.drawText(myString2, 20, 560, myPaint);
- }
- }
然后将我们自定义的View 加入到main.xml 布局文件中, 在这里设置View的背景色为白色,是为了更好地展现其中的内容。代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="40dip"
- android:text="下一张图" />
- <com.viewTest.MyView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="#FFFFFF"/>
- </LinearLayout>
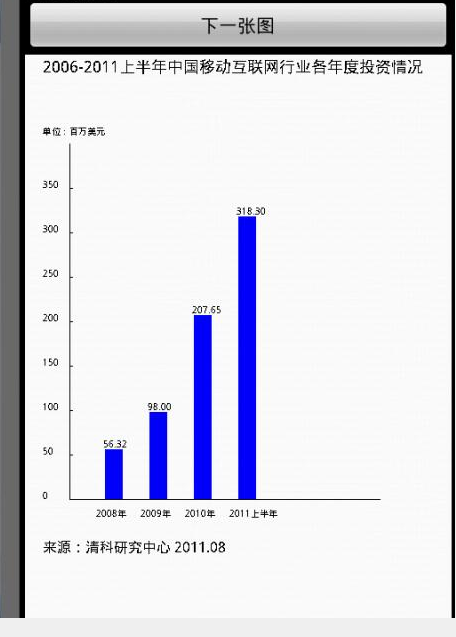
初始的activity.java文件并不需要修改。最后的效果如下图所示:

- Android开发之自定义View(视图)
- Android开发之自定义View(视图)
- Android开发之自定义View(视图)
- Android自定义View之--理解视图层
- Android 自定义View视图
- android开发之自定义View
- Android开发之自定义View
- Android自定义View解析之视图状态及视图重绘(二)
- Android\OPhone自定义视图(View)
- Android开发之自定义View专题(一):自定义柱形图
- Android开发之自定义View专题(三):自定义GridView
- Android开发之自定义View专题(四):自定义ViewGroup
- Android开发:创建自定义视图–创建一个View类
- Android中自定义视图View
- Android中自定义视图View
- Android中自定义视图View之---前奏篇
- 【Android】自定义视图View之---Canvas和Path对象
- Android中自定义视图View之---前奏篇
- spring静态工厂实例化
- mkdir与cd命令合并
- 两种高性能I/O设计模式(Reactor/Proactor)的比较
- HDU 1412 ( {A} + {B} )
- /etc/yum.repos.d/CentOS-Base.repo
- Android开发之自定义View(视图)
- VMware 配置linux后出现提示:Failed to initialize remote display subsystem
- 用iis发布网站(转)
- 银行业务调度系统 学习笔记
- jQuery数组处理完全详解
- Java反射机制
- JDeveloper初步:使用弹出对话框
- 针对自己的笔记本 移植x86版 android4.0
- Android应用开发中的风格和主题(style,themes)


