Visual Studio中你所不知道的智能感知
来源:互联网 发布:单片机实验怎么做 编辑:程序博客网 时间:2024/05/14 19:39
在Visual Studio中的智能感知,相信大家都用过。summary,param,returns这几个相信很多人都用过的吧。那么field,value等等这些呢。
首先在Visual Studio中支持的JavaScript智能感知有以下6种
summary用于方法和主体内容param用于方法的参数field用于类的属性value用于getter和setter方法returns用于返回值reference引用其他JavaScript一、summary
summary只有内容,没有其他属性。
Description:为要提示的内容
1
/// <summary>Description</summary>二、param
param有2个参数 name和type以及内容。
name:对应参数名称
type:参数类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
optional:参数是否可选(可选)[默认为false]
1
/// <param name="name" type="String">Description</param>三、field
field有2个参数 name和type以及内容。
name:字段名称
type:字段类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
1
/// <field name="name" type="String">Description</field>四、value
value有1个参数 type以及内容。
type:属性类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
1
/// <value type="String">Description</value>五、returns
returns有1个参数 type以及内容。
type:返回值类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
1
/// <returns type="String">Description</returns>六、reference
reference有2种参数 path或name
path:javascript文件地址
name:内部javascript文件名
1
2
/// <reference path="pathto/script.js"/>/// <reference name="MicrosoftAjax.js"/>七、杂项
1)提示换行
这个问题肯定困扰了不少人,在c#的xml注释中是para,但是在javascript中是
1
2
3
4
/// <summary>/// 这是C#中的注释/// <para>这是新行</para>/// </summary>1
2
3
4
/// <summary>/// 这是JavaScript中的注释/// 这是新行/// </summary>2)type类型
下面列出常见的类型
Boolean布朗值Number数字类型,用integer可选属性来确实是int还是floatString字符串类型Array数组Object对象Function方法ElementDOM对象undefined不确定八、完整示例及截图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
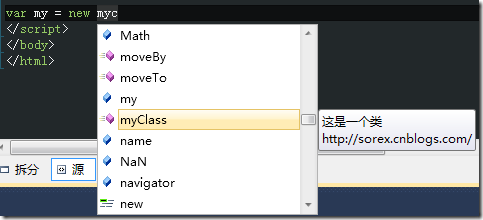
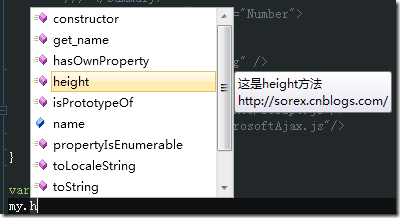
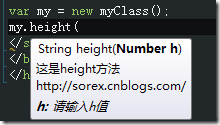
<script type="text/javascript">function myClass() {/// <summary>/// 这是一个类/// http://sorex.cnblogs.com//// </summary>/// <field name="width" type="Number" integer="true">这是width属性 http://sorex.cnblogs.com/</field>this.name ="http://sorex.cnblogs.com/";myClass.prototype.width = 12;myClass.prototype.get_name =function() {/// <summary>/// 这是一个getter方法/// http://sorex.cnblogs.com//// </summary>/// <value type="String">返回值</value>returnthis.name;}myClass.prototype.height =function(h) {/// <summary>/// 这是height方法/// http://sorex.cnblogs.com//// </summary>/// <param name="h" type="Number">/// 请输入h值/// </param>/// <returns type="String" />returnh.toString();/// <reference path="pathto/script.js"/>/// <reference name="MicrosoftAjax.js"/>}}var my = new myClass();</script>



引用地址: http://www.cnblogs.com/Leo_wl/archive/2011/12/15/2289464.html
- Visual Studio中你所不知道的智能感知
- 你所不知道的Visual Studio监视窗口的使用方法
- Visual Studio智能感知
- 你所不知道的Android Studio调试技巧
- 你所不知道的Android Studio调试技巧
- 你所不知道的Android Studio调试技巧
- 你所不知道的Android Studio调试技巧
- 你所不知道的Android Studio调试技巧
- 你所不知道的Android Studio调试技巧
- 你所不知道的 Android Studio 调试技巧
- 你所不知道的Android Studio调试技巧
- 让你的MyEclipse像Visual Studio 2008一样拥有强大功能智能感知功能
- 在Visual Studio中启用对jquery等javascript框架的智能感知
- android中你所不知道的高效的ArrayMap
- 启用Visual Studio 对jQuery的智能感知
- 解决Visual Studio 2010 无智能提示感知的方法
- 启用Visual Studio 对jQuery的智能感知
- 微软软件中你所不知道的
- tomcat debug模式 启动失败 但非debug模式可以正常运行
- Maven 使用Cargo 快速部署Web项目
- C语言文件常用到的宏
- RIM为何要招iOS开发商?
- Axure交互式设计
- Visual Studio中你所不知道的智能感知
- Arm设计思想与高效C编程
- C++ Vector用法深入剖析
- Android视频采集+H264编码
- 从一道面试题中发现的数学规律
- 用c#向SQL Server中存储图片并且再从数据库中读取图片
- js 二维数组排序问题
- ORACLE 表连接 说明
- Nehe第7课光照和键盘控制


