android学习笔记之JQuery整合--将JQuery集成到项目中
来源:互联网 发布:网络金融部工作怎么样 编辑:程序博客网 时间:2024/05/01 05:35
原文地址:http://blog.csdn.net/geolo/article/details/5963782
将js的api文档集成到android项目中,简单而且实用。这个时候,你就可以不再用原生态的UI了。通过HTML + JS +css 你可以做出各种各样的UI
需要注意到是,用这种方式开发程序,软件的运行效率会比原生态UI慢,但是UI界面更加美观和灵活变动。
第一步: 到http://jquerymobile.com/ 下载最新的 JQuery 的API 包

第二步: 将下载好的文件解压,放到android项目的assets文件夹中。

第三步: 在assets文件夹下新建一个sample文件夹。并在sample文件夹中新建一个index.html文件
index.html文件的内容如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Page Title</title>
- <link rel="stylesheet" href="../jquery/jquery.mobile-1.0a1.min.css" mce_href="jquery/jquery.mobile-1.0a1.min.css" />
- <mce:script src="../jquery/jquery-1.4.3.min.js" mce_src="jquery/jquery-1.4.3.min.js"></mce:script>
- <mce:script src="../jquery/jquery.mobile-1.0a1.min.js" mce_src="jquery/jquery.mobile-1.0a1.min.js"></mce:script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>Page Title</h1>
- </div><!-- /header -->
- <div data-role="content">
- <p>Page content goes here.</p>
- </div><!-- /content -->
- <div data-role="footer">
- <h4>Page Footer</h4>
- </div><!-- /header -->
- </div><!-- /page -->
- </body>
- </html>
第四步:编辑main。xml的内容如下
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <WebView android:id="@+id/webView01" android:layout_width="fill_parent"
- android:layout_height="wrap_content" />
- </LinearLayout>
第五步,编辑myActivity.java的内容如下:
- package com.geolo.android;
- import android.app.Activity;
- import android.os.Bundle;
- import android.webkit.WebChromeClient;
- import android.webkit.WebView;
- public class MainActivity extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- WebView mWebView = (WebView)findViewById(R.id.webView01);
- mWebView.getSettings().setJavaScriptEnabled(true);
- mWebView.setWebChromeClient(new WebChromeClient());
- mWebView.loadUrl("file:///android_asset/sample/index.html");
- }
- }
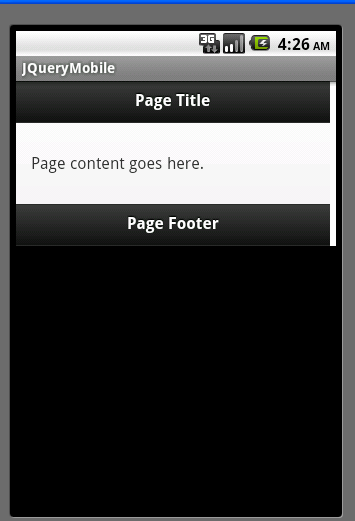
程序运行效果:

- android学习笔记之JQuery整合--将JQuery集成到项目中
- android学习笔记之JQuery整合--将JQuery集成到项目中
- 将jquery-easyui整合到delphi中
- android学习笔记之JQuery整合--了解WebView
- android学习笔记之JQuery整合--js调用java
- android学习笔记之JQuery整合--了解WebView
- android学习笔记之JQuery整合--js调用java
- jquery整合到spring中
- 将ReactNative项目整合到android项目中步骤
- 集成vue到jquery/bootstrap项目
- jQuery学习笔记之"$"
- 学习笔记之jquery
- 将GPIUmage集成到项目中
- 将dspace整合到java项目中
- 将Mercurial整合到Flask项目中
- ReactNative学习——集成到原生android项目中
- jquery -easyui -- 将一些控件集成到datagrid上
- 微软将 jQuery IntelliSense整合到Visual Studio
- tar 解压缩命令详解
- Android简易Flash播放器
- 【单元复习】之标日初级下册第十一、十二单元
- 六年,专注
- android学习笔记之JQuery整合--了解WebView
- android学习笔记之JQuery整合--将JQuery集成到项目中
- android学习笔记之JQuery整合--js调用java
- 让自定义的view滚动起来
- java写的代码量统计器
- 【每日听力活动训练】第五期 0326
- 动态显示和隐藏软键盘
- YUI3学习(一)---入门
- 用 Hadoop 进行分布式并行编程, 第 1 部分
- Ubuntu 11.04 安装后要做的20件事(转)


