Windows Phone开发(23):启动器与选择器之CameraCaptureTask和PhotoChooserTask
来源:互联网 发布:谷歌seo经验分享 编辑:程序博客网 时间:2024/05/14 06:40
这两个组件都属于选择器,而且它们也有很多相似的地方,最明显的上一点,它们都是用来选择图片。
一、CameraCaptureTask选择器。
它用于启动照相机,当你拍下照片后,自动把照的字节流返回给调用方应用程序。前文说过,启动器和选择的使用方法和步骤都是一样的。对于CameraCaptureTask组件也如此,不过注意的一点是,处理Completed事件时一定要记住,尽可能的使用页面类的Dispatcher.BeginInvoke方法,因为异步回调直接访问UI元素是不安全的,极有可能会引发异常,但我不是说绝对。
<Grid> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Image x:Name="img" Grid.Row="0" Stretch="Uniform" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/> <Button x:Name="btnCamera" Grid.Row="1" Content="启动相机程序" Click="btnCamera_Click"/> </Grid>
using System;using System.Collections.Generic;using System.Linq;using System.Net;using System.Windows;using System.Windows.Controls;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Animation;using System.Windows.Shapes;using Microsoft.Phone.Controls;// 引入以下命名空间。using Microsoft.Phone.Tasks;using System.Windows.Media.Imaging;namespace PhoneApp1{ public partial class MainPage : PhoneApplicationPage { // 第一步,声明类级别的局部变量,并实例化。 CameraCaptureTask MyCamera = new CameraCaptureTask(); // 构造函数 public MainPage() { InitializeComponent(); // 第二步,在页面构造函数中注册完成回调事件 MyCamera.Completed += new EventHandler<PhotoResult>(MyCamera_Completed); } private void btnCamera_Click(object sender, RoutedEventArgs e) { // 第三步,显示组件 MyCamera.Show(); } // 第四步,处理事返回结果 void MyCamera_Completed(object sender, PhotoResult e) { // 确定用户确认了还是取消了操作。 if (e.TaskResult == TaskResult.OK) { // 从返回的流中创建图象 BitmapImage bmp = new BitmapImage(); try { bmp.SetSource(e.ChosenPhoto); // 把图象作为Image控件的源。 // 防止异步回调直接访问UI元素,故应使用BeginInvoke方法。 Dispatcher.BeginInvoke(() => { this.img.Source = bmp; }); } catch (Exception ex) { MessageBox.Show(ex.Message); } } } }}
当然,在模拟器中你是不能进行拍摄的,但可以进行模拟操作,也就是说无论你拍的什么,最后都是返回同一张照片。


二、PhotoChooserTask选择器。
这个选择器已经包含CameraCaptureTask的功能,当然,它主要是为了选择图片。
1、ShowCamera属性设置是否显示可以让用户启动相机的按钮;
2、PixelHeight:选择图片后将其裁剪的高度;
3、PixelWidth属性与上面相同,裁剪宽度。
照片被选择后,以流的形式返回,驼过Completed事件的参数PhotoResult的ChosenPhoto属性获取。
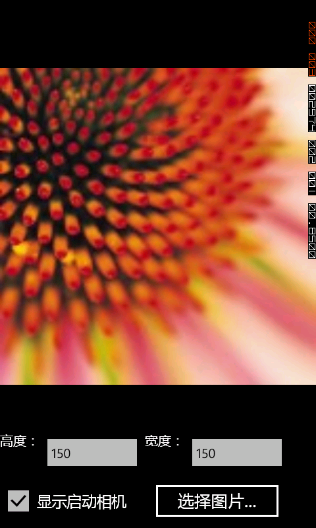
<Grid> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Image x:Name="img" Stretch="Uniform" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.Row="0"/> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <TextBlock Grid.Column="0" Grid.Row="0" Text="高度:"/> <TextBlock Grid.Column="2" Grid.Row="0" Text="宽度:"/> <TextBox x:Name="txtHeight" Grid.Column="1" Grid.Row="0" Width="160" Height="auto" FontSize="20"> <TextBox.InputScope> <InputScope> <InputScopeName NameValue="Number"/> </InputScope> </TextBox.InputScope> </TextBox> <TextBox x:Name="txtWidth" Grid.Column="3" Grid.Row="0" Width="160" Height="auto" FontSize="20"> <TextBox.InputScope> <InputScope> <InputScopeName NameValue="Number"/> </InputScope> </TextBox.InputScope> </TextBox> <CheckBox x:Name="chkShowCamera" Grid.Row="1" Grid.ColumnSpan="2" Content="显示启动相机"/> <Button x:Name="btnShow" Grid.Column="2" Grid.Row="1" Grid.ColumnSpan="2" Content="选择图片..." Margin="5" Click="btnShow_Click"/> </Grid> </Grid>
using System;using System.Collections.Generic;using System.Linq;using System.Net;using System.Windows;using System.Windows.Controls;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Animation;using System.Windows.Shapes;using Microsoft.Phone.Controls;//using Microsoft.Phone.Tasks;using System.Windows.Media.Imaging;namespace PhoneApp1{ public partial class Page1 : PhoneApplicationPage { PhotoChooserTask ptc = new PhotoChooserTask(); public Page1() { InitializeComponent(); ptc.Completed += new EventHandler<PhotoResult>(ptc_Completed); } void ptc_Completed(object sender, PhotoResult e) { if (e.TaskResult == TaskResult.OK) { BitmapImage bmp = new BitmapImage(); try { bmp.SetSource(e.ChosenPhoto); Dispatcher.BeginInvoke(() => { this.img.Source = bmp; }); } catch (Exception ex) { MessageBox.Show(ex.Message); } } } private void btnShow_Click(object sender, RoutedEventArgs e) { // 设置相关属性 ptc.PixelHeight = int.Parse(txtHeight.Text); ptc.PixelWidth=int.Parse(txtWidth.Text); ptc.ShowCamera = this.chkShowCamera.IsChecked.HasValue ? chkShowCamera.IsChecked.Value : false; ptc.Show(); } }}



- Windows Phone开发(23):启动器与选择器之CameraCaptureTask和PhotoChooserTask
- Windows Phone开发(23):启动器与选择器之CameraCaptureTask和PhotoChooserTask .
- Windows Phone开发(22):启动器与选择器之BingMapsDirectionsTask
- Windows Phone开发(25):启动器与选择器之WebBrowserTask
- Windows Phone开发(22):启动器与选择器之BingMapsDirectionsTask .
- Windows Phone开发(25):启动器与选择器之WebBrowserTask .
- Windows Phone开发(26):启动器与选择器之MediaPlayerLauncher和SearchTask
- Windows Phone开发(26):启动器与选择器之MediaPlayerLauncher和SearchTask
- Windows phone 7之启动器与选择器
- Windows Phone开发(24):启动器与选择器之发送短信
- Windows Phone开发(24):启动器与选择器之发送短信 .
- WP7 真机调试PHOTOCHOOSERTASK和CAMERACAPTURETASK
- windows phone 使用启动器和选择器Microsoft.Phone.Tasks
- WP7 真机调试PhotoChooserTask和CameraCaptureTask时无反应
- Windows Phone 7编程学习点滴三——12种启动器和4种选择器
- Windows Phone 7编程学习——12种启动器和4种选择器
- windows phone 7 启动器
- 理解Windows Phone 7应用程序执行模型,墓碑机制,启动器和选择器及更多内容——Part 1
- J - Perfect Pth Powers解题报告
- 信息系统资源管理
- phpcms模板在内容和列表页中添加子栏目方法
- 运用java进行web开发时常用的连接数据库方式
- 如何在window下运行Discriminatively Trained Deformable Part Models代码
- Windows Phone开发(23):启动器与选择器之CameraCaptureTask和PhotoChooserTask
- SQL_搜索语句
- shell脚本执行数据库脚本
- 一线网页游戏程序员日志 (二十)
- Debian 有线网络的DHCP配置
- ls 命令执行后显示解释
- java helloworld
- 代码实现判断主机字节序(大端 or小端 )
- 《第六周实验报告任务4》


