UITableView与UITableViewCell
来源:互联网 发布:手机淘宝短信通知 编辑:程序博客网 时间:2024/06/05 20:42
UITableView用来以表格的形式显示数据。关于UITableView,我们应该注意:
(1)UITableView用来显示表格的可见部分,UITableViewCell用来显示表格的一行。
(2)UITableView并不负责存储表格中的数据,而是仅仅存储足够的数据使得可以画出当前可见部分。
(3)UITableView从UITableViewDelegate协议获取配置信息,从UITableViewDataSource协议获得数据信息。
(4)所有的UITableView实现时实际上只有一列,但是我们可以通过向UITableViewCell中添加子视图,使得它看起来有好几列。
(5)UITableView有两种风格:
① Grouped:每一组看起来像是圆矩形;
② Plain:这是默认风格,可以修改成Indexed风格。
在下边的小例子中,我们将先实现显示一列数据,然后在每行添加图像,之后再看看UITableViewCell的四种分别是什么样的。最后再进行其他操作,比如设置缩进、修改字体大小和行高等。
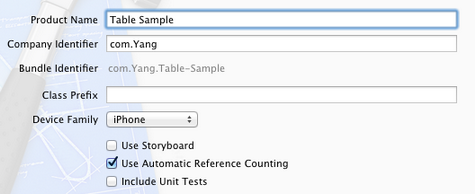
1、运行Xcode 4.2,新建一个Single View Application,名称为Table Sample:

2、单击ViewController.xib,使用Interface Builder给视图添加一个UITableView控件,并使其覆盖整个视图:

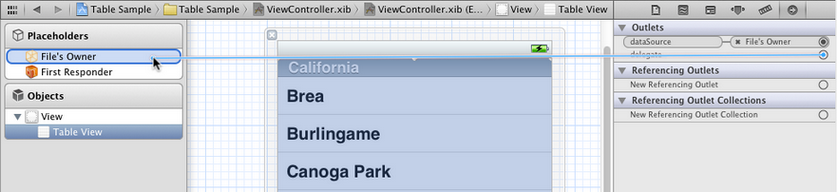
3、选中新添加的UITableView控件,打开Connection Inspector,找到delegate和datasource,从它们右边的圆圈拉线到File's Owner图标:

4、单击ViewController.h,在其中添加代码:
1#import <UIKit/UIKit.h>2@interface ViewController : UIViewController<UITableViewDelegate, UITableViewDataSource>3@property (strong, nonatomic) NSArray *listData;4@end5、单击ViewController.m,在其中添加代码:
5.1 在@implementation后面添加代码:
1@synthesize listData;5.2 在viewDidLoad方法中添加代码:
1- (void)viewDidLoad2{3 [super viewDidLoad];4 // Do any additional setup after loading the view, typically from a nib.5 NSArray *array = [[NSArray alloc] initWithObjects:@"Tree", @"Flower",6 @"Grass", @"Fence", @"House", @"Table", @"Chair",7 @"Book", @"Swing" , nil];8 self.listData = array;9}5.3 在viewDidUnload方法中添加代码:
1- (void)viewDidUnload2{3 [super viewDidUnload];4 // Release any retained subviews of the main view.5 // e.g. self.myOutlet = nil;6 self.listData = nil;7}5.4 在@end之前添加代码:
01#pragma mark -02#pragma mark Table View Data Source Methods03//返回行数04- (NSInteger)tableView:(UITableView *)tableView05 numberOfRowsInSection:(NSInteger)section {06 return [self.listData count];07}08 09//新建某一行并返回10- (UITableViewCell *)tableView:(UITableView *)tableView11 cellForRowAtIndexPath:(NSIndexPath *)indexPath {12 13 static NSString *TableSampleIdentifier = @"TableSampleIdentifier";14 15 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:16 TableSampleIdentifier];17 if (cell == nil) {18 cell = [[UITableViewCell alloc]19 initWithStyle:UITableViewCellStyleDefault20 reuseIdentifier:TableSampleIdentifier];21 }22 23 NSUInteger row = [indexPath row];24 cell.textLabel.text = [listData objectAtIndex:row];25 return cell;26}上面的第二个方法中,
1UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: TableSampleIdentifier];这个语句根据标识符TableSampleIdentifier寻找当前可以重用的UITableViewCell。当某行滑出当前可见区域后,我们重用它所对应的UITableViewCell对象,那么就可以节省内存和时间。
如果执行词语后,cell为nil,那我们再创建一个,并设置去标识符为TableSampleIdentifier:
1cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:TableSampleIdentifier];这里UITableViewCellStyleDefault是表示UITableViewCell风格的常数,除此之外,还有其他风格,后面将会用到。
注意参数(NSIndexPath *)indexPath,它将行号row和部分号section合并了,通过[indexPath row];获取行号。之后给cell设置其文本:
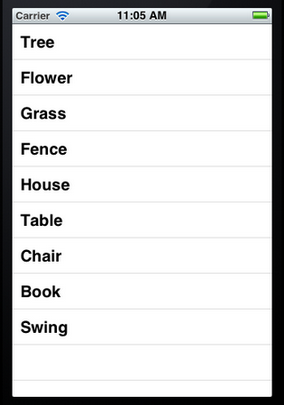
1cell.textLabel.text = [listData objectAtIndex: row];6、运行一下:

7、给每一行添加图片:
7.1 将图片资源添加到工程:拖到工程中,前面的文章有提到。
7.2 在cellForRowAtIndexPath方法的return语句之前添加代码:
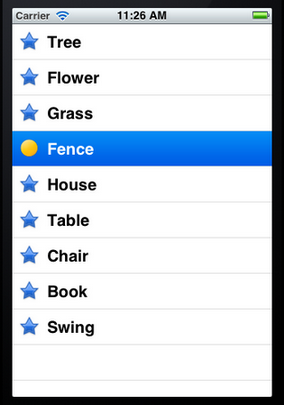
1UIImage *image = [UIImage imageNamed:@"blue.png"];2cell.imageView.image = image;3UIImage *highLighedImage = [UIImage imageNamed:@"yellow.png"];4cell.imageView.highlighedImage = highLighedImage;7.3 运行,效果如下:

可以看到,每行左边都出现一张图片。当选中某行,其图片改变。
8、设置行的风格:
表示UITableViewCell风格的常量有:
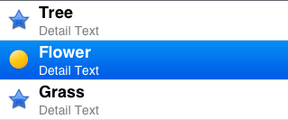
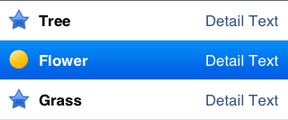
1UITableViewCellStyleDefault2UITableViewCellStyleSubtle3UITableViewCellStyleValue14UITableViewCellStyleValue2这几种风格的区别主要体现在Image、Text Label以及Detail Text Label。
为了体现风格,在cellForRowAtIndexPath方法的return语句之前添加代码:
1cell.detailTextLabel.text = @"Detail Text";然后将
1cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:TableSampleIdentifier];中的UITableViewCellStyleDefault依次换成上面提到的四个风格常量,并运行,效果分别如下:


UITableViewCellStyleDefault UITableViewCellStyleSubtle


UITableViewCellStyleValue1 UITableViewCellStyleValue2
9、设置缩进:
将所有行的风格改回UITableViewCellStyleDefault,然后在@end之前添加代码如下:
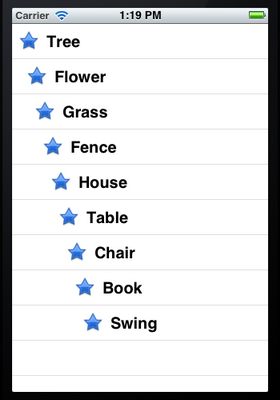
1#pragma mark Table Delegate Methods2- (NSInteger)tableView:(UITableView *)tableView3 indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath {4 NSUInteger row = [indexPath row];5 return row;6}这里将第row行缩进row,如下图所示:

10、操纵行选择:
在@end之前添加代码:
1- (NSIndexPath *)tableView:(UITableView *)tableView2 willSelectRowAtIndexPath:(NSIndexPath *)indexPath {3 NSUInteger row = [indexPath row];4 if (row%2 == 0) {5 return nil;6 }7 return indexPath;8}上面的方法在选择某行之前执行,我们可以在这个方法中添加我们想要的操作。这里,我们实现的是,如果选择的行号(从0开始计)是偶数,则取消选择。
在@end之前添加代码:
01- (void)tableView:(UITableView *)tableView02 didSelectRowAtIndexPath:(NSIndexPath *)indexPath {03 NSUInteger row = [indexPath row];04 NSString *rowValue = [listData objectAtIndex:row];05 06 NSString *message = [[NSString alloc] initWithFormat:07 @"You selected %@", rowValue];08 UIAlertView *alert = [[UIAlertView alloc]09 initWithTitle:@"Row Selected!"10 message:message11 delegate:nil12 cancelButtonTitle:@"Yes I Did"13 otherButtonTitles:nil];14 [alert show];15 [tableView deselectRowAtIndexPath:indexPath animated:YES];16}当选择某行之后,就弹出一个Alert,用来显示我们所做的选择。
运行一下,你会发现第0、2等行无法选择。选择奇数行时会弹出提示:

而且关闭提示框后,选择的那行也被取消了选择,用的语句
1[tableView deselectRowAtIndexPath:indexPath animated:YES];11、设置字体大小和表格行高:
11.1 在cellForRowAtIndexPath方法中的return之前添加代码,用于设置字体和大小:
1cell.textLabel.font = [UIFont boldSystemFontOfSize:50];11.2 在@end之前添加代码,用于设置行高:
1- (CGFloat)tableView:(UITableView *)tableView2 heightForRowAtIndexPath:(NSIndexPath *)indexPath {3 return 70;4}运行,看看效果:

- UITableView与UITableViewCell
- UITableView与UITableViewCell
- UITableView与UITableViewCell
- UITableView与UITableViewCell
- UITableView与UITableViewCell
- UITableView与UITableViewCell
- UITableView与UITableViewCell
- 代码实现 UITableView与UITableViewCell
- iOS开发:UITableView与UITableViewCell
- 代码实现 UITableView与UITableViewCell
- UITableView与UITableViewCell的使用
- 代码实现 UITableView与UITableViewCell
- 代码实现 UITableView与UITableViewCell
- UITableView与UITableViewCell的透明度
- UITableView&UITableViewCell
- iOS开发14:UITableView与UITableViewCell
- iOS开发13:UITableView与UITableViewCell
- UITableView,UITableViewCell,UIPickerView,UISearchBar
- 如何同时启动多个Tomcat服务器
- c++ 一个简单的学生 类
- Linux下Fork与Exec使用
- 针对多点触控浏览器进行的开发
- dom4j
- UITableView与UITableViewCell
- Spring发送邮件简单试用
- 线程的内存可视化
- 一个关于hello word的思考.
- java基础视频25days(毕老师)学习日志(day04、day05、day06) .
- 计算机编码
- ubuntu下安装gnuplot
- 修复hbase region hole问题流程
- FZU 2077 the tallest trees


