Android开发学习笔记:浅谈ToggleButton
来源:互联网 发布:婚礼策划 知乎 编辑:程序博客网 时间:2024/05/16 06:35
ToggleButton(开关按钮)是Android系统中比较简单的一个组件,是一个具有选中和未选择状态双状态的按钮,并且需要为不同的状态设置不同的显示文本。
ToggleButton常用的XML属性
属性名称
描述
android:disabledAlpha
设置按钮在禁用时透明度。

android:textOff
未选中时按钮的文本
android:textOn
选中时按钮的文本
下面是具体的例子:
第一个例子是通过Toast显示ToggleButton不同的状态时的信息
MainActivity.java
- package com.android.togglebutton;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Toast;
- import android.widget.ToggleButton;
- public class MainActivity extends Activity {
- //声明ToggleButton
- private ToggleButton togglebutton;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- togglebutton = (ToggleButton) findViewById(R.id.togglebutton);
- togglebutton.setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- // 当按钮第一次被点击时候响应的事件
- if (togglebutton.isChecked()) {
- Toast.makeText(MainActivity.this, "你喜欢球类运动", Toast.LENGTH_SHORT).show();
- }
- // 当按钮再次被点击时候响应的事件
- else {
- Toast.makeText(MainActivity.this, "你不喜欢球类运动", Toast.LENGTH_SHORT).show();
- }
- }
- });
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <ToggleButton
- android:id="@+id/togglebutton"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textOn="喜欢"
- android:textOff="不喜欢"
- />
- </LinearLayout>
strings.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">你喜不喜欢球类运动?</string>
- <string name="app_name">测试ToggleButton</string>
- </resources>
效果图:

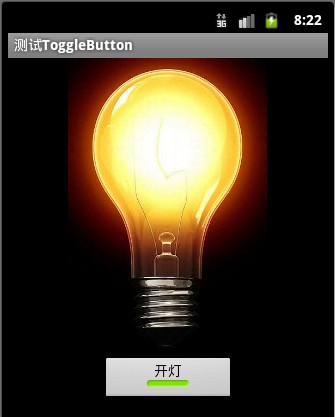
第二个例子通过图片的变化显示ToggleButton不同的状态时的图片
MainActivity.java
- package com.android.togglebutton;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.CompoundButton;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- import android.widget.ImageView;
- import android.widget.ToggleButton;
- public class MainActivity extends Activity {
- //声明ImageView,ToggleButton
- private ImageView imageView;
- private ToggleButton toggleButton;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //通过findViewById获得ImageView,ToggleButton
- imageView=(ImageView) findViewById(R.id.imageView);
- toggleButton=(ToggleButton)findViewById(R.id.toggleButton);
- toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener(){
- public void onCheckedChanged(CompoundButton buttonView,boolean isChecked) {
- toggleButton.setChecked(isChecked);
- //使用三目运算符来响应按钮变换的事件
- imageView.setImageResource(isChecked?R.drawable.pic_on:R.drawable.pic_off);
- }
- });
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <ImageView
- android:id="@+id/imageView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/pic_off"
- android:layout_gravity="center_horizontal"
- />
- <ToggleButton
- android:id="@+id/toggleButton"
- android:layout_width="130dip"
- android:layout_height="wrap_content"
- android:textOn="开灯"
- android:textOff="关灯"
- android:layout_gravity="center_horizontal"
- />
- </LinearLayout>
效果图:


本文出自 “IT的点点滴滴” 博客,请务必保留此出处http://liangruijun.blog.51cto.com/3061169/655014
- Android开发学习笔记:浅谈ToggleButton
- Android开发学习笔记:浅谈ToggleButton
- Android开发:浅谈ToggleButton
- android学习笔记18:ToggleButton
- Android学习笔记之ToggleButton
- Android开发ToggleButton控件的学习
- Android开发ToggleButton控件的学习
- Android开发ToggleButton控件的学习
- Android开发学习笔记之浅谈WebView
- Android开发学习笔记:浅谈GridView
- Android开发学习笔记:浅谈WebView
- Android开发学习笔记:浅谈WebView
- Android开发学习笔记:浅谈WebView
- Android开发学习笔记:浅谈WebView
- Android开发学习笔记:浅谈WebView
- Android开发学习笔记:浅谈GridView
- Android开发学习笔记:浅谈GridView
- Android开发学习笔记:浅谈WebView
- 跨平台(Windows+Linux)的Socket通讯程序(二)—结构
- Gimp资料
- android layout 入门总结
- DICOM文件格式与编程
- 论手持设备应用的WebApp化!
- Android开发学习笔记:浅谈ToggleButton
- cocos2d 中添加显示文字的三种方式(CCLabelTTF 、CCLabelBMFont 和CCLabelAtlas)
- DICOM简介
- Android简介
- vim配置
- Using Android monkeyrunner from Eclipse, both in Windows and Linux!
- 读取properties配置文件的工具类
- CSS强制英文、中文换行与不换行 强制英文换行
- 超时时间已到,但是尚未从池中获取连接。出现这种情况可能是因为所有池连接均在使用,并且达到了最大池大小


