html实战演练--高级邮箱登陆界面和邮件管理系统
来源:互联网 发布:js加载速度慢 编辑:程序博客网 时间:2024/04/27 20:55
html实战演练--高级邮箱登陆界面和清辉在线邮件管理系统
韩顺平php课程---html入门及实战演练
注明:下面练习程序只是为了学习html,因此布局方面未采用div+css等其他模式,也未实现网站的动态响应,未涉及php、jsp等内容。如果对于涉及的html知识理解有困难,可以参看《html入门及实战演练》。
1.练习程序---纯html实现高级邮箱登陆界面
高级邮箱登陆界面如下所示:

程序实现思想:通过切分图片,划分表格区域,然后再表格中布局表单元素实现。
界面布局示意图如下图所示:

实现代码如下图所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title> 企业邮局</title> </head> <body style="font-size:15px"> <table height="200px"><!--占位表格--> </table> <center> <table background="images/supermail.jpg" border="0px" height="240px" width="440px"><!--利用表格布局 共8行 2列--> <form><tr><td rowspan="8" width="200px"></td><td colspan="2" height="30px"></td></tr><tr><td height="30px"><label>用户名:<input type="text"></label></td></tr><tr><td height="30px"><label>密 码:<input type="text"></label></td></tr><tr><td height="30px"align="left"> <input type="submit" value="进入邮箱"> <input type="reset" value="重新填写"></td></tr><tr><td height="30px" align="left"> <a href="#">找回密码</a> <a href="#">注册用户</a></td></tr><tr><td colspan="2" height="30px"></td></tr></form></table></center></body></html>2.html实现清辉在线简单邮箱练习程序
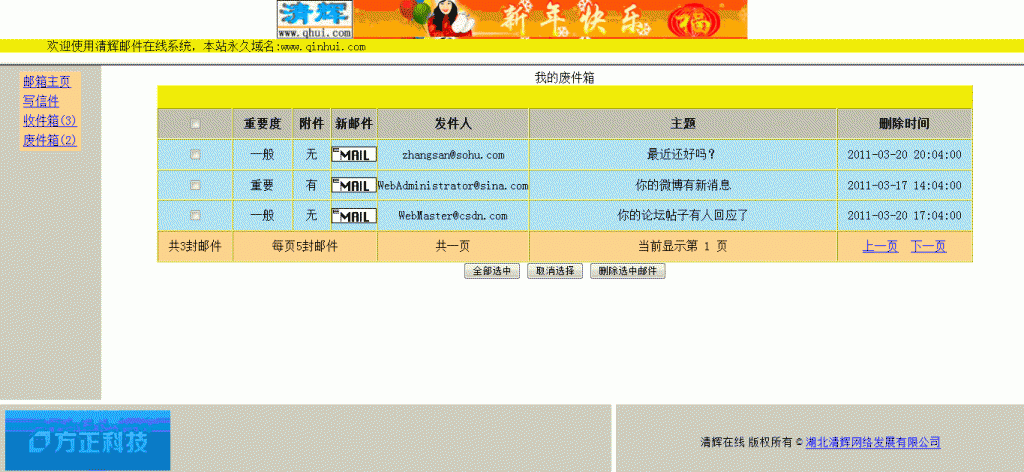
清辉在线简单邮箱程序效果示意图如下图所示:


邮箱实现思想:
将页面划分为5个部分,分为top、midleft、 midright 、btmleft 、btmright;然后分别编写不同页面的内容,尤其注意收件箱和废件箱的表格效果实现。
邮箱实现程序代码如下所示:
<!--All.html--><html> <head> <title> 清辉在线 </title> </head> <frameset rows="13%,70%,*"> <!--顶部框架--> <frame src="top.html" name="topfrm" frameborder="1" noresize> <!--中间两个框架--> <frameset cols="10%,*" style="margin-bottom:2px"><frame src="midleft.html" name="midleftfrm" frameborder="0" noresize><frame src="midright.html" name="midrightfrm" frameborder="0" noresize> </frameset> <!--底部两个框架--> <frameset cols="60%,*"><frame src="btmleft.html" name="btmleftfrm" frameborder="0" bordercolor="yellow" noresize><frame src="btmright.html" name="btmrightfrm" frameborder="0" noresize> </frameset> </frameset></html><!--btmleft.html--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> </head> <body bgcolor="#CCCCCC"> <marquee width="220px" height="60px" SCROLLAMOUNT=10 SCROLLDELAY=200 direction="left" border=2> <img src="images/ad1.jpg"/> <img src="images/ad2.jpg"/></marquee> </body></html><!--btmright.html--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> </head> <body bgcolor="#CCCCCC" style="font-size:15px"> <table height="30px"> </table> <table align="center"> <td>清辉在线</td> <td>版权所有</td> <td><font size="4">©</font></td> <td><a href="#" target="_self">湖北清辉网络发展有限公司</td> </table> </body></html><!--deletedmail.html--><html> <head> </head> <body > <center> <table border="1" width="90%" height="55%" cellspacing="0px" cellpadding="0px" background="images/bk.jpg" bordercolor="yellow"> <caption>我的废件箱</caption> <tr ><td colspan="7" bgcolor="yellow" height="20px"></td></tr> <tr bgcolor="silver"><th width="100px" height="30px"><input type="checkbox"></th><th width="80px" height="30px">重要度</th><th width="50px" height="30px">附件</th><th width="50px" height="30px">新邮件</th><th width="80px" height="30px">发件人</th><th width="420px" height="30px">主题</th><th width="180px" height="30px">删除时间</th> </tr> <tr> <td align="center" height="30px"><input type="checkbox" ></td> <td align="center" height="30px">一般</td> <td align="center" height="30px">无</td> <td align="center" height="30px"><img src="images/new.gif"></td> <td align="center" height="30px">zhangsan@sohu.com</td> <td align="center" height="30px">最近还好吗?</td> <td align="center" height="30px">2011-03-20 20:04:00</td></tr><tr> <td align="center" height="30px"><input type="checkbox" ></td> <td align="center" height="30px">重要</td> <td align="center" height="30px">有</td> <td align="center" height="30px"><img src="images/new.gif"></td> <td align="center" height="30px">WebAdministrator@sina.com</td> <td align="center" height="30px">你的微博有新消息</td> <td align="center" height="30px">2011-03-17 14:04:00</td> </tr> <tr> <td align="center" height="30px"><input type="checkbox" ></td> <td align="center" height="30px">一般</td> <td align="center" height="30px">无</td> <td align="center" height="30px"><img src="images/new.gif"></td> <td align="center" height="30px">WebMaster@csdn.com</td> <td align="center" height="30px">你的论坛帖子有人回应了</td> <td align="center" height="30px">2011-03-20 17:04:00</td></tr><tr bgcolor="#F0E68C" border=0> <td align="center" height="30px" >共3封邮件</td> <td align="center" colspan="3" height="30px" >每页5封邮件</td> <td align="center" height="30px" >共一页</td> <td align="center" height="30px" >当前显示第 1 页</td> <td align="center" height="30px"><a href="#">上一页</a> <a href="#">下一页</a></td> </tr></table> <input type="button" value="全部选中"/> <input type="button" value="取消选择"/> <input type="button" value="删除选中邮件"/> </center> </body></html><!--index.html--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> </head> <title> 清辉在线 </title> </head> <frameset rows="14%,70%,*"> <!--顶部框架--> <frame src="top.html" name="topfrm" frameborder="0" noresize> <!--中间一个登录框架--><frame src="login.html" name="midfrm" frameborder="0" noresize> <!--底部两个框架--> <frameset cols="70%,*"><frame src="btmleft.html" name="btmleftfrm" frameborder="0" noresize><frame src="btmright.html" name="btmrightfrm" frameborder="0" noresize> </frameset> </frameset></html><!--login.html--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title>清辉在线</title> </head> <body > <table height="150px"> <td></td> </table> <center> <fieldset style="width:300px"> <legend ><font color="blue">★登录系统</font></legend> <form action="All.html" method="post" target="_parent"> </table > <label>用户名:<input type="text" width="300px"></label><br/> <label>密 码:<input type="password" width="300px"></label><br/> <input type="submit" value="登陆"> <input type="reset" value="重填"> </form> </fieldset> </center> </body></html><!--midleft.html--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title> 清辉在线 </title> </head> <body bgcolor="#CCCCCC"> <center> <table border="0" bgcolor="#F0E68C" cellpadding="3px"> <tr><td ><a href="index.html" target="_parent">邮箱主页</td></tr> <tr><td><a href="sendmail.html" target="midrightfrm">写信件</td></tr> <tr><td><a href="recvmail.html" target="midrightfrm">收件箱(3)</td></tr> <tr><td><a href="deletedmail.html" target="midrightfrm">废件箱(2)</td></tr> </table> </center> </body></html><!--midright.html--><html> <head> </head> <body> <font style="font-size:30px" color=lightblue">系统已升级,个人网盘空间以增加至1G</font></br> <a href="recvmail.html">收件箱(3)</a></br> </body></html><!--recvmail.html--><html> <head> </head> <body > <center> <table border="1" width="90%" height="55%" cellspacing="0px" cellpadding="0px" background="images/bk.jpg" bordercolor="yellow"> <caption>我的收件箱</caption> <tr ><td colspan="7" bgcolor="yellow" height="20px"></td></tr> <tr bgcolor="silver"><th width="100px" height="30px"><input type="checkbox"></th><th width="80px" height="30px">重要度</th><th width="50px" height="30px">附件</th><th width="50px" height="30px">新邮件</th><th width="80px" height="30px">发件人</th><th width="420px" height="30px">主题</th><th width="180px" height="30px">接收时间</th> </tr> <tr> <td align="center" height="30px"><input type="checkbox" ></td> <td align="center" height="30px">一般</td> <td align="center" height="30px">无</td> <td align="center" height="30px"><img src="images/new.gif"></td> <td align="center" height="30px">zhangsan@sohu.com</td> <td align="center" height="30px">最近还好吗?</td> <td align="center" height="30px">2011-03-20 20:04:00</td></tr><tr> <td align="center" height="30px"><input type="checkbox" ></td> <td align="center" height="30px">重要</td> <td align="center" height="30px">有</td> <td align="center" height="30px"><img src="images/new.gif"></td> <td align="center" height="30px">WebAdministrator@sina.com</td> <td align="center" height="30px">你的微博有新消息</td> <td align="center" height="30px">2011-03-17 14:04:00</td> </tr> <tr> <td align="center" height="30px"><input type="checkbox" ></td> <td align="center" height="30px">一般</td> <td align="center" height="30px">无</td> <td align="center" height="30px"><img src="images/new.gif"></td> <td align="center" height="30px">WebMaster@csdn.com</td> <td align="center" height="30px">你的论坛帖子有人回应了</td> <td align="center" height="30px">2011-03-20 17:04:00</td></tr><tr bgcolor="#F0E68C" border=0> <td align="center" height="30px" >共3封邮件</td> <td align="center" colspan="3" height="30px" >每页5封邮件</td> <td align="center" height="30px" >共一页</td> <td align="center" height="30px" >当前显示第 1 页</td> <td align="center" height="30px"><a href="#">上一页</a> <a href="#">下一页</a></td> </tr></table></center><hr/>好久没有收到你的消息了,最近还好吗?</body></html><!--sendmail.html--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> </head> <body> <center> 写信件</center> <table width="85%"> <tr ><td colspan="7" bgcolor="yellow" height="15px"></td></tr> </table> <label>收件人:<input type="text" width="300px" ></label><br/> <label> 抄 送:<input type="text" width="300px" ></label><br/> <label>主 题:<input type="text" width="300px"></label><br/> <label>信件等级</label> <select> <option name="high" value="high">高级</option> <option name="middle" value="middle">中级</option> <option name="low" value="low">低级</option> </select> 添加附件<input type="file" name="uploadfile"/><br/> <textarea rows="13" cols="142"></textarea><br/> <input type="button" value="发送"> <input type="button" value="重写"> </body></html><!--top.html--><html> <head> <title> 清辉在线 </title> </head> <body style="margin:0px;font-size=15px"> <center><img src="images/logo.jpg"> <marquee bgcolor="yellow"> 欢迎使用清辉邮件在线系统,本站永久域名:www.qinhui.com<marquee> </center> </body></html>
本节代码下载地址:http://download.csdn.net/user/ziyuanxiazai123
- html实战演练--高级邮箱登陆界面和邮件管理系统
- html编写邮箱登陆界面
- HTML练习制作邮箱登陆界面
- HTML写的第一个邮箱登陆的界面
- 利用html表单创建网易邮箱注册登陆界面
- Jenkins实战演练之Windows系统节点管理
- 邮箱的删除邮件和垃圾管理
- 邮箱邮件检查和通知系统
- html入门及实战演练
- html入门及实战演练
- 图书馆管理系统之一----------登陆界面
- 邮件的登陆界面
- Cordys BOP 4平台开发入门实战演练——HTML/JS界面开发实践
- HTML练习---网易邮箱登陆
- Docker常用命令和实战演练
- HTML+CSS+DIV实战演练笔记
- HTML jsp 登陆界面
- 简单html登陆界面
- oracle基础知识(二)
- 信息安全之立竿见影十二招
- 憋了好几年的引擎终于露面了
- 第十一章 网络地址转换
- 利用IP地址欺骗突破防火墙深层技术解析
- html实战演练--高级邮箱登陆界面和邮件管理系统
- jquery表单对象操作
- 应对Web服务器混合型攻击需要四维防护
- Android Shortcut操作(一)
- 非正式协议/正式协议
- jetty启用调试功能
- ActiveSync串口和Uart串口冲突
- jquery库与其他库冲突的问题解决-jquery.noConflict()
- zoj 1136 Multiple(数学+bfs)


