Android 滑动效果入门篇(二)—— Gallery
来源:互联网 发布:模拟定位软件 编辑:程序博客网 时间:2024/05/16 01:50
Gallery 是Android官方提供的一个View容器类,继承于AbsSpinner类,用于实现页面滑动效果。

从上面的继承关系可以看出,AbsSpinner类继承自AdapterView,因此我们可以自定义实现Adapter,来填充Gallery容器的数据。
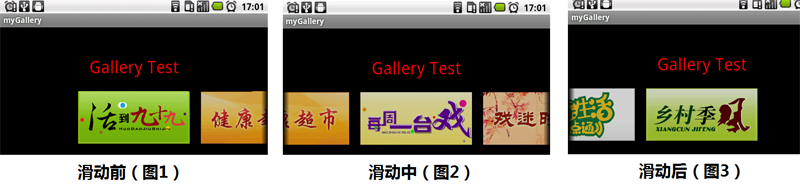
本示例通过自己实现一个Adapter,来填充Gallery容器的图片数据,首先看效果:

Activity
import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.AdapterView;import android.widget.Gallery;import android.widget.Toast;public class GalleryActivity extends Activity {@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);Gallery gallery = (Gallery) findViewById(R.id.gallery);gallery.setAdapter(new ImageAdapter(this)); // gallery添加ImageAdapter图片资源gallery.setOnItemClickListener(listener); // gallery设置点击图片资源的事件}AdapterView.OnItemClickListener listener = new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Toast.makeText(GalleryActivity.this, "图片 " + (position + 1), Toast.LENGTH_SHORT).show();}};}ImageAdapter.java
import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Gallery;import android.widget.ImageView;public class ImageAdapter extends BaseAdapter {private Context mContext;// 图片数组源private Integer[] imgs = { R.drawable.img1, R.drawable.img2,R.drawable.img3, R.drawable.img4, R.drawable.img5,R.drawable.img6, R.drawable.img7};public ImageAdapter(Context c) {mContext = c;}@Overridepublic int getCount() {return imgs.length;}// 获取图片位置@Overridepublic Object getItem(int position) {return imgs[position];}// 获取图片ID@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ImageView imageview = new ImageView(mContext);imageview.setImageResource(imgs[position]);imageview.setLayoutParams(new Gallery.LayoutParams(240, 120));// 设置布局 图片120×120显示imageview.setScaleType(ImageView.ScaleType.CENTER);// 设置显示比例类型(不缩放)return imageview;}}<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <!-- 文字居中显示 android:gravity --> <!-- 控件居中显示 android:layout_gravity --> <TextView android:id="@+id/tv" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_gravity="center" android:layout_marginTop="50dip" android:textColor="#ffff0000" android:textSize="30sp" android:text="Gallery Test"/> <Gallery android:id="@+id/gallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="10dip" android:layout_below="@id/tv" /> </RelativeLayout>
源码下载
示例分析:
1、ImageAdapter中,是继承BaseAdapter自定义实现的,重载了BaseAdapter的几个虚方法,其中重要的有两个
getCount(): 返回资源的大小(总长度)
getView(int position, View convertView, ViewGroup parent): 返回当前显示的资源(获取焦点)
2、GalleryActivity中,通过gallery.setAdapter(imgAdapter); 设置资源,然后设置gallery的点击监听事件。
3、main.xml中,是布局文件,显示一个TextView和Gallery,RelativeLayout是相对布局
总体来说,Gallery 上述的示例很简单,结构比较清晰,能够满足基本的应用。
Gallery 高级应用
上面的示例,仅仅是最简单的Gallery应用,如果我们想做的更酷、更炫的效果:
1、Gallery 图片显示能够循环播放,即向右滑到左侧第一张图片后,需要接着显示最后一张图片;向左滑到最后一张图片后,需要接着显示第一张图片,往复不间断显示的循环效果。
2、选中图片高亮,未选中图片阴影,更加突出当前获取焦点的选中图片
3、区分“点击”与“选中”图片事件的区别和适用场景

效果1 —— 高亮显示
没有选中,在GalleryActivity中,设置gallery.setUnselectedAlpha(0.3f); 透明度为0.3
选中,在ImageAdapter的getView(int position, View convertView, ViewGroup parent)中,设置imageview.setBackgroundColor(Color.alpha(1)); 背景色为1
效果2 —— 循环播放
原理:Gallery循环播放的原理,跟循环链表的思想一样,首尾item连接都是通过“取余”实现
修改1、ImageAdapter中的getCount() 方法中,修改返回值为无穷大 return Integer.MAX_VALUE;
修改2、ImageAdapter中的getView(int position, View convertView, ViewGroup parent)方法中,设置imageview.setImageResource(imgs[position % imgs.length]); 取余
修改3、GalleryActivity中,设置gallery.setSelection(imgAdapter.imgs.length * 100); 使gallery显示图片的位置从中间开始显示(即imgAdapter.imgs.length * 100)
修改解释:
修改1,主要是为了是循环接近无限往复循环,使position无限大,循环在实践应用上不容易结束(理论上会结束,即2^31-1约20亿次循环后)
修改2,通过取余,使图片能够重复利用并显示
修改3,由于起始位置如果是0,则向右滑动左侧将无法循环(此时左侧将为-1,超出了imgs[]数组的下边界),因此开始应设置起始位置为imgAdapter.imgs.length的整数倍
效果3 —— “点击”和“选中”事件
1、点击事件OnItemClickListener,是需要用手点击才触发,滑动时不触发
2、选中事件OnItemSelectedListener,是当图片滑到屏幕正中,则视为自动选中,在滑动的过程中会触发
适用场景:
1、点击事件OnItemClickListener,是在确定要选中该项时,才点击进行逻辑处理
2、选中事件OnItemSelectedListener,可以用来提醒用户,当前获取焦点的项,如果确认为该项则需要点击OnItemClickListener后,进行下一步的逻辑处理
高级应用完整代码:
Activity
import android.app.Activity;import android.os.Bundle;import android.view.Gravity;import android.view.View;import android.widget.AdapterView;import android.widget.Gallery;import android.widget.Toast;public class GalleryActivity extends Activity {private ImageAdapter imgAdapter = null;// 声明图片资源对象private Gallery gallery = null;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);gallery = (Gallery) findViewById(R.id.gallery);imgAdapter = new ImageAdapter(this);gallery.setAdapter(imgAdapter); // 设置图片资源gallery.setGravity(Gravity.CENTER_HORIZONTAL);// 设置水平居中显示gallery.setSelection(imgAdapter.imgs.length * 100);// 设置起始图片显示位置(可以用来制作gallery循环显示效果)gallery.setOnItemClickListener(clickListener); // 设置点击图片的监听事件(需要用手点击才触发,滑动时不触发)gallery.setOnItemSelectedListener(selectedListener);// 设置选中图片的监听事件(当图片滑到屏幕正中,则视为自动选中)gallery.setUnselectedAlpha(0.3f);// 设置未选中图片的透明度gallery.setSpacing(40);// 设置图片之间的间距}// 点击图片的监听事件AdapterView.OnItemClickListener clickListener = new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Toast.makeText(GalleryActivity.this, "点击图片 " + (position + 1), 100).show();}};// 选中图片的监听事件AdapterView.OnItemSelectedListener selectedListener = new AdapterView.OnItemSelectedListener() {@Overridepublic void onItemSelected(AdapterView<?> parent, View view, int position, long id) {Toast.makeText(GalleryActivity.this, "选中图片 " + (position + 1), 20).show();}@Overridepublic void onNothingSelected(AdapterView<?> arg0) {}};}ImageAdapter.java
import android.content.Context;import android.graphics.Color;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Gallery;import android.widget.ImageView;public class ImageAdapter extends BaseAdapter {private Context mContext;// 图片数组源public Integer[] imgs = { R.drawable.img1, R.drawable.img2,R.drawable.img3, R.drawable.img4, R.drawable.img5,R.drawable.img6, R.drawable.img7};public ImageAdapter(Context c) {mContext = c;}@Overridepublic int getCount() {return Integer.MAX_VALUE;}// 获取图片位置@Overridepublic Object getItem(int position) {return imgs[position];}// 获取图片ID@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ImageView imageview = new ImageView(mContext);imageview.setImageResource(imgs[position % imgs.length]);imageview.setLayoutParams(new Gallery.LayoutParams(200, 94));// 设置布局 图片120×120显示imageview.setScaleType(ImageView.ScaleType.CENTER);// 设置显示比例类型imageview.setBackgroundColor(Color.alpha(1));return imageview;}}源码下载
参考推荐:
Gallery
Gallery tutorial
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)—— Gallery
- 滑动效果入门篇(二)—— Gallery
- Android 滑动效果入门篇(二)
- Android 滑动效果基础篇—— Gallery + GridView
- NumberFormat类的学习
- 五大常用算法之四:回溯法
- 网络文件系统(NFS)(已通过实验验证)
- C/S中利用域控进行SSO的简单实现方式
- linux中arm/mips架构current_thread_info定义
- Android 滑动效果入门篇(二)—— Gallery
- DecimalFormat类的学习
- 面向对象编程进阶
- POJ3268:Silver Cow Party
- linux c语言编程中《进程的管理wait函数》
- java心得---继承
- VC++游戏编程----基础动画显示1
- 连接两个字符串
- SD卡接口的完整规范


