jQuery实现的瀑布流效果, 向下滚动即时加载内容
来源:互联网 发布:python 2.6 2.7 编辑:程序博客网 时间:2024/06/05 11:09
下拉滚动条或鼠标滚轮滚动到页面底部时, 动态即时加载新内容。
后台用 json 传输数据, 示例程序中只写了示例数组。数据也只设置了两个属性, 需根据实际应用改写。
页面用了 ul li 做为容器, 每个 li 表示一列
<ul id="stage"><li></li><li></li><li></li><li></li></ul>
JS代码
/*@版本日期: 版本日期: 2012年4月11日@著作权所有: 1024 intelligence ( http://www.1024i.com )获得使用本类库的许可, 您必须保留著作权声明信息.报告漏洞,意见或建议, 请联系 Lou Barnes(iua1024@gmail.com)*/$(document).ready(function(){loadMore();});$(window).scroll(function(){// 当滚动到最底部以上100像素时, 加载新内容if ($(document).height() - $(this).scrollTop() - $(this).height()<100) loadMore();});function loadMore(){$.ajax({url : 'data.php',dataType : 'json',success : function(json){if(typeof json == 'object'){var oProduct, $row, iHeight, iTempHeight;for(var i=0, l=json.length; i<l; i++){oProduct = json[i];// 找出当前高度最小的列, 新内容添加到该列iHeight = -1;$('#stage li').each(function(){iTempHeight = Number( $(this).height() );if(iHeight==-1 || iHeight>iTempHeight){iHeight = iTempHeight;$row = $(this);}});$item = $('<div><img src="'+oProduct.image+'" border="0" ><br />'+oProduct.title+'</div>').hide();$row.append($item);$item.fadeIn();}}}});}示例网址: http://product.1024i.com/ajax/waterfall/
资源下载: http://download.csdn.net/detail/iua1024/4216228
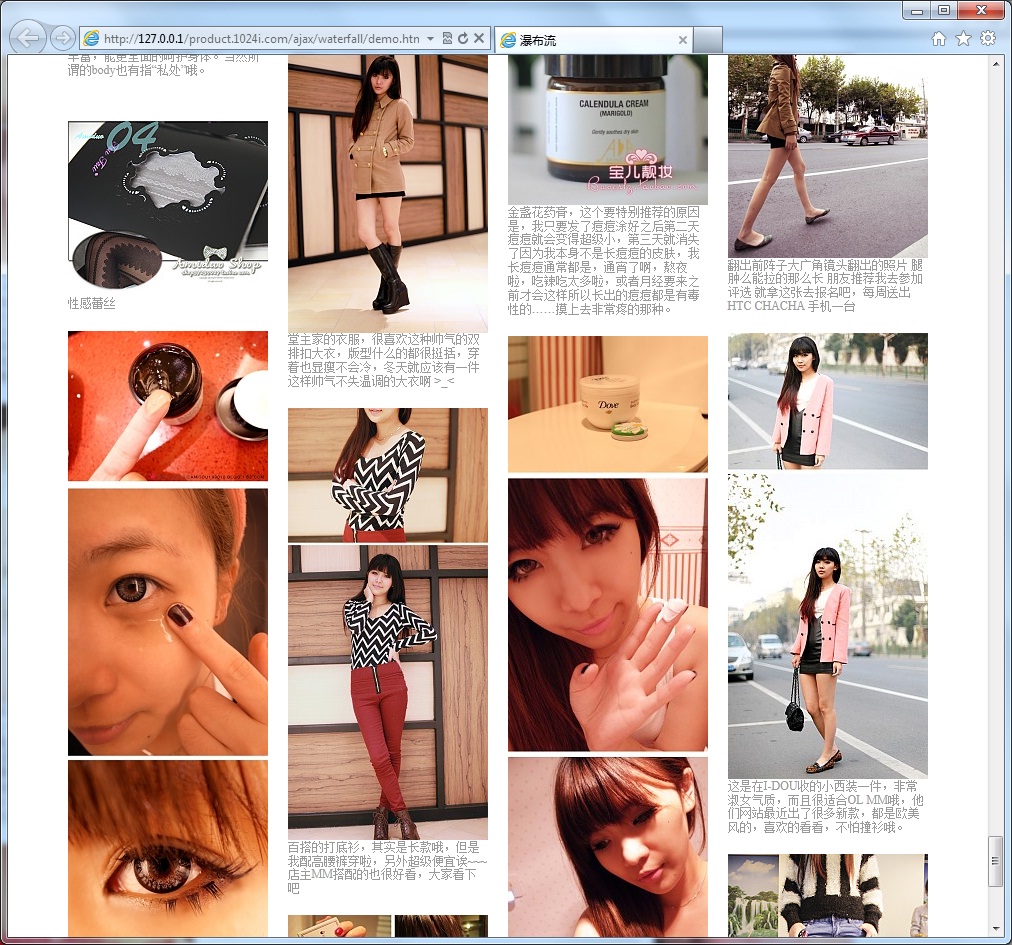
效果图:

- jQuery实现的瀑布流效果, 向下滚动即时加载内容
- jQuery实现的瀑布流效果, 向下滚动即时加载内容
- jquery+ajax+mysql+php上拉加载瀑布流效果或者jquery+ajax+mysql+php滚动条向下滚动瀑布流效果加载
- jquery 仿微博实现内容自动向下滚动加载
- jQuery实现的向下推送图文信息滚动效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- 【转】JQuery实现页面随滚动条滚动而动态加载内容的效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- web前端,jquery实现瀑布流(鼠标滚动不断加载)
- jquery瀑布流效果的实现
- jQuery实现图片的瀑布流效果
- 瀑布流,滚动加载新内容
- jquery实现瀑布流效果+下拉加载新数据
- jquery实现页面滚动到最下方自动按分页的形式加载内容效果
- 2011-01-16 21:13 JQuery实现页面随滚动条滚动而动态加载内容的效果
- PHP SOCKET编程
- 再次探究Unicode与ASCII编码
- Android ramdisk.img system.img userdata.img 介绍与使用
- LDAP的SizeLimitExceededException
- xp 系统CMD 批处理命令大全 cmd.exe
- jQuery实现的瀑布流效果, 向下滚动即时加载内容
- 位运算用例
- reportlab 中文問題
- Linux中断解析
- 提高PHP代码质量的36个技巧
- C++中的位拷贝和值拷贝
- Qt界面字体大小设置和更改字体
- mvc:interceptors
- 记录: 游戏开发笔记十六 讲解一个完整的回合制游戏demo


