Android Google Map
来源:互联网 发布:国际淘宝 编辑:程序博客网 时间:2024/04/29 07:18
转载http://tech.it168.com/a2011/0218/1158/000001158627_all.shtml
第一步:安装Google Map API
在默认情况下,在安装Google Android SDK时,是不需要必须安装Google Map API的。但要做Map应用的话,就必须安装Google Map API。我们可以通过启动Android SDK and AVD Manager这个SDK管理器去下载安装Google Map API。在启动SDK管理器后,选择“Installed Options”,去查看你已经安装了哪些SDK和是否已经安装Google Map API,如果尚未安装的话,可以在“Available Packages”中查找并下载安装,如下图所示:

第二步:建立Eclipse 工程
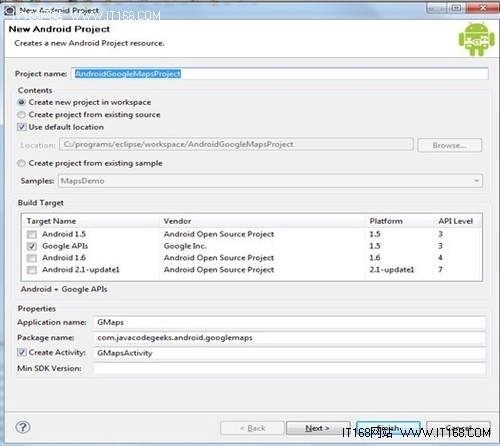
当下载完Google API后,就可以开始新建Eclipse工程了,我们把这个工程命名为
AndroidGoogleMapsProject,如下图,注意必须在Build Target中勾选Google API,
而Application name和Package name的填写如上图所示。

第三步:获得Google Map API Key
在正式使用Google Map API前,必须先生成Google Map API KEY。具体的详细步骤请参考<Obtaining a Maps API Key>一文
(http://code.google.com/intl/zh-CN/android/add-ons/google-apis/mapkey.html),下面概括了其要点如下。
首先,我们要使用Java下的keytool工具,产生MD5密纹,这个是跟你的证书所关联的,在使用Google Map API时进行对证书校验。
Keytool这个文件一般位于%JAVA_HOME%/bin目录下,如果是Linux系统,则位于
$JAVA_HOME/bin下的,比如windows下在C:\programs\Java\jdk1.6.0_18\bin下。
在开发Android程序时,一般是在debug调试模式下开发的,这时SDK的build tools会自动使用debug模式下的证书对应用进行签名的,为了产生debug模式下证书的MD5密纹,我们必须找到debug模式下的keystore密钥库,在不同的操作系统中,keystore位于如下位置:
· Windows Vista: C:\Users\\.android\debug.keystore
· Windows XP: C:\Documents and Settings\\.android\debug.keystore
· OS X and Linux: ~/.android/debug.keystore
接下来,我们开始使用keytool工具产生md5密纹,命令行下输入如下语句:
%JAVA_HOME%/bin/keytool -list -alias androiddebugkey -keystore debug.keystore -storepass android -keypass android
现在我们就产生了debug模式下的MD5密纹了,要注意的是,你必须重新为生产环境下的应用重新生成一次MD5密纹,因为如果在不同的Android SDK或者不同的开发环境下,MD5密纹是不同的,否则换了环境的话Google Map将不会工作。
产生的MD5密纹的输出如下面:
androiddebugkey, Apr 2, 2010, PrivateKeyEntry,
Certificate fingerprint (MD5): 72:BF:25:C1:AF:4C:C1:2F:34:D9:B1:90:35:XX:XX:XX
接下来,我们要到Google Map API的主页去申请一个Map的key了,可以访问
http://code.google.com/android/maps-api-signup.html页面,在其中的MD5 fingerprint一栏中输入刚才生成的MD5密纹,如下图:

输入后,点Generate API Key,之后会为我们产生Google Map API了,如下图,这个API是我们在程序中可以使用的。

其中还给出了如何在android中使用该API的方法。
第四步:开始创建Android Google Map应用
其实,编写Android Map应用并不复杂,只需要继承MapActivity类就可以了。MapView这个类功能是从Google Map地图中获得数据并且展示地图。MapActivity的主要功能有:
1) 管理Activity的生命周期
2) 为MapView类建立和撤消相关的服务。
在继承了MapActivity类后,我们要实现其中的isRouteDisplayed方法,这个方法其实是用来表示我们是否显示一些路线的信息,这个通常用在地图的飞行模式时才使用,这里我们不提供任何信息仅是返回false即可。
在我们的activity中,我们将引用到MapView,它是在界面xml中定义的。同时我们也用到setBuiltInZoomControls方法设置地图允许缩放模式。
初步的代码是这样的:
1 package com.javacodegeeks.android.googlemaps;
2
3 import android.os.Bundle;
4
5 import com.google.android.maps.MapActivity;
6 import com.google.android.maps.MapView;
7
8 public class GMapsActivity extends MapActivity {
9
10 private MapView mapView;
11
12 @Override
13 public void onCreate(Bundle savedInstanceState) {
14
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.main);
17
18 mapView = (MapView) findViewById(R.id.map_view);
19 mapView.setBuiltInZoomControls(true);
20
21 }
22
23 @Override
24 protected boolean isRouteDisplayed() {
25 return false;
26 }
27
28 }
而相应的界面xml文件如下:
1 <?xml version="1.0" encoding="utf-8"?>
2
3 <RelativeLayout
4 xmlns:android="http://schemas.android.com/apk/res/android"
5 android:orientation="vertical"
6 android:layout_width="fill_parent"
7 android:layout_height="fill_parent">
8
9 <com.google.android.maps.MapView
10 xmlns:android="http://schemas.android.com/apk/res/android"
11 android:id="@+id/map_view"
12 android:layout_width="fill_parent"
13 android:layout_height="fill_parent"
14 android:clickable="true"
15 android:enabled="true"
16 android:apiKey="API-KEY-HERE" />
17
18 </RelativeLayout>
注意,其中要把你获得的Google Map的API KEY写到MapView控件中去。最后,记得在AndroidManifest.xml配置文件中,加上对Internet和Map的使用访问权限,其中由于Google Map的API是另外提供的API,因此也需要使用use-library标签进行说明,如下代码所示。
1 <?xml version="1.0" encoding="utf-8"?>
2
3 <manifest xmlns:android="http://schemas.android.com/apk/res/android"
4 package="com.javacodegeeks.android.googlemaps"
5 android:versionCode="1"
6 android:versionName="1.0">
7
8 <application android:icon="@drawable/icon" android:label="@string/app_name">
9
10 <activity android:name=".GMapsActivity"
11 android:label="@string/app_name">
12 <intent-filter>
13 <action android:name="android.intent.action.MAIN" />
14 <category android:name="android.intent.category.LAUNCHER" />
15 </intent-filter>
16 </activity>
17
18 <uses-library android:name="com.google.android.maps" />
19
20 </application>
21
22 <uses-permission android:name="android.permission.INTERNET"/>
23
24 </manifest>
运行程序,可以得到一个初步的地图,如下图所示:

第五步:自定义地图的图层
接下来,我们需要为地图多增加一些自定义的功能,比如可以在地图上进行一些标注。为了实现这样的功能,我们可以继承Overlay这个类,这个类是一个基类,提供了可以在地图上添加图层的基本功能。而另外的选择是,我们可以继承itemzedOverlay这个类,
它提供了一种快捷的方法,可以把标记图片和相关的文本分配给特定的地理位置。ItemizedOverlay实例可以处理每一个OverlayItem(OverlayItem可以简单理解为在地图上的每一个标记)标记的绘制、放置、单击处理、焦点控制和布局优化。下面我们看代码:
1 package com.javacodegeeks.android.googlemaps;
2 import java.util.ArrayList;
3 import android.app.AlertDialog;
4 import android.content.Context;
5 import android.graphics.drawable.Drawable;
6 import com.google.android.maps.ItemizedOverlay;
7 import com.google.android.maps.OverlayItem;
8 public class CustomItemizedOverlay extends ItemizedOverlay<OverlayItem> {
9
10 private ArrayList<OverlayItem> mapOverlays = new ArrayList<OverlayItem>();
11
12 private Context context;
13
14 public CustomItemizedOverlay(Drawable defaultMarker) {
15 super(boundCenterBottom(defaultMarker));
16 }
17
18 public CustomItemizedOverlay(Drawable defaultMarker, Context context) {
19 this(defaultMarker);
20 this.context = context;
21 }
22
23 @Override
24 protected OverlayItem createItem(int i) {
25 return mapOverlays.get(i);
26 }
27
28 @Override
29 public int size() {
30 return mapOverlays.size();
31 }
32
33 @Override
34 protected boolean onTap(int index) {
35 OverlayItem item = mapOverlays.get(index);
36 AlertDialog.Builder dialog = new AlertDialog.Builder(context);
37 dialog.setTitle(item.getTitle());
38 dialog.setMessage(item.getSnippet());
39 dialog.show();
40 return true;
41 }
42
43 public void addOverlay(OverlayItem overlay) {
44 mapOverlays.add(overlay);
45 this.populate();
46 }
47
48 }
在这个类中,需要在构造函数中使用Drawable类,这将被用作来绘制一个标记。此外,我们使用ArrayList去保存所有的Overlayitems,而createitem和size方法则容易理解了,分别是返回每一个Overlayitem和返回目前的所有标记的数目。而onTap方法则是在当某个标记在地图上真正标注时所触发的,比如当在触摸屏上点击时,也可以触发该事件。在这个例子中,我们只是通过弹出对话框的方法展示给用户看。最后,在addOverlay方法中,我们向标记数组mapOverlays中增加一个overlayitem标记,并且调用populate方法将其展示出来。
接下来我们看下如何使用上面的这个类,将代码修改如下:
1 package com.javacodegeeks.android.googlemaps;
2
3 import java.util.List;
4
5 import android.graphics.drawable.Drawable;
6 import android.os.Bundle;
7
8 import com.google.android.maps.GeoPoint;
9 import com.google.android.maps.MapActivity;
10 import com.google.android.maps.MapController;
11 import com.google.android.maps.MapView;
12 import com.google.android.maps.Overlay;
13 import com.google.android.maps.OverlayItem;
14
15 public class GMapsActivity extends MapActivity {
16
17 private MapView mapView;
18
19 private static final int latitudeE6 = 37985339;
20 private static final int longitudeE6 = 23716735;
21
22 @Override
23 public void onCreate(Bundle savedInstanceState) {
24
25 super.onCreate(savedInstanceState);
26 setContentView(R.layout.main);
27
28 mapView = (MapView) findViewById(R.id.map_view);
29 mapView.setBuiltInZoomControls(true);
30
31 List<OVERLAY> mapOverlays = mapView.getOverlays();
32 Drawable drawable = this.getResources().getDrawable(R.drawable.icon);
33 CustomItemizedOverlay itemizedOverlay =
34 new CustomItemizedOverlay(drawable, this);
35
36 GeoPoint point = new GeoPoint(latitudeE6, longitudeE6);
37 OverlayItem overlayitem =
38 new OverlayItem(point, "Hello", "I'm in Athens, Greece!");
39
40 itemizedOverlay.addOverlay(overlayitem);
41 mapOverlays.add(itemizedOverlay);
42
43 MapController mapController = mapView.getController();
44
45 mapController.animateTo(point);
46 mapController.setZoom(6);
47
48 }
49
50 @Override
51 protected boolean isRouteDisplayed() {
52 return false;
53 }
54
55 }
在上面的代码中,我们实例化了CustomItemizedOverlay类,并为其构造函数传入了Android默认的Drawable类的实例进行初始化,接下来,我们用一个预先定义好的经纬度去实例化一个GeoPoint类,GeoPoint类表示一个具体的位置。然后再用这个geopoint类的实例去初始化OverlayItem对象的实例,并且传入一段文本,这样就产生了一个完整的地图上的标记了,最后把这个标记加入到图层中去,这是通过调用CustomItemizedOverlay类的addOverlay去实现的,最后该标记就会出现在地图上了。
最后,我们调用了MapController这个工具类去控制地图的缩放,将地图缩放到由 GeoPoint类的实例指定区域的位置(使用的是animateTo方法),并用setZoom()方法指定了放大的级别。
运行程序后,可以看到在地图上只显示了指定区域大小的地图,并且看到了标记,当你点击标记时,可以看到弹出的对话框和显示的文字。

总结
其实Android 搭配Google Map还能实现很多功能,比如GPS导航,结合SNS实现提供各类的LBS位置服务等,本文只是带领你初窥了Android 搭配Google Map的强大功能,更多的还有待读者去实践发现。
- android GOOGLE MAP应用
- android google map
- android google map 气泡
- Android调用Google Map
- 使用Android Google Map
- Android Google map使用
- Android:Google Map学习
- android Google map 范例
- Android Google Map
- Android google map
- android google map开发
- android google map
- android google map v2
- Android调用Google Map
- android google map
- android google map v2
- Android:Google Map API
- android google map
- java基本值类型 mapping types
- map及set中自定义比较函数
- 做IT想不加班真的很难。
- 在s3c2416上用用lua做cgi
- Sql 插入ID最大值加1
- Android Google Map
- 使用钩子函数屏蔽键盘或鼠标
- 关于DHCP原理的讲解
- Java和Jsp 中 request.getHeader() 详细说明
- 达芬奇入门必读
- Struts2 的<s:iterator> 标签详解
- ORCLE 如何停止一个JOB
- 怎么编程素数
- 数据结构 --栈的实现



