android-仿美丽说具有按下效果的顶部导航栏
来源:互联网 发布:织梦cms 视频播放 编辑:程序博客网 时间:2024/05/06 07:15
要转的朋友请保留博客地址http://blog.csdn.net/swadair/article/details/7494395
两天前发表一篇仿“美丽说”具有滑动效果的底部导航栏,觉得很有趣味,于是今天写了个PressNavigationBar组件。
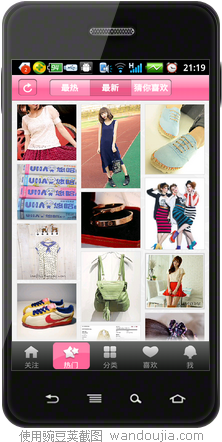
PressNavigationBar组件通过美化可以实现“美丽说”具有按下效果的顶部导航栏,如图:
PressNavigationBar组件可以直接用于生产应用。

 这是美丽说
这是美丽说 这是PressNavigationBar组件美化后仿美丽说效果图
这是PressNavigationBar组件美化后仿美丽说效果图
PressNavigationBar使用的源码如下:
package cn.w.song.ui;import java.util.HashMap;import java.util.LinkedList;import java.util.List;import java.util.Map;import android.app.Activity;import android.graphics.Color;import android.os.Bundle;import android.view.MotionEvent;import android.view.View;import cn.w.song.widget.navigation.PressNavigationBar;/** * 这是PressNavigationBar的一个应用demo * 仿"美丽说"顶部的具有按下效果的导航栏 * 注意确定w.song.android.widget-1.0.2.jar已经导入项目 * 该包已放在该项目的根目录中。 * 了解详情看博文 * @author w.song * @version 1.0.1 * @date 2012-4-24 */public class MeiLiShuoPressNavigationBarDemoActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);this.setContentView(R.layout.meilishuopressnavigationbardemo_ui);PressNavigationBar pressNavigationBar = (PressNavigationBar) findViewById(R.id.navigationbartest_ui_PressNavigationBar);/* 动态部署数据 */String[] text = { "最热", "最新", "猜你喜欢" };int[] textSize = { 14, 14, 14 };//单位spint[] textColor = { Color.WHITE, Color.WHITE, Color.WHITE };int[] image = { R.drawable.message_left_button_normal,R.drawable.message_middle_button_normal,R.drawable.message_right_button_normal };//未被选择样式(图片)int[] imageSelected = { R.drawable.message_left_button_pressed,R.drawable.message_middle_button_pressed,R.drawable.message_right_button_pressed };//被选择样式(图片)List<Map<String, Object>> pressBarList = new LinkedList<Map<String, Object>>();for (int i = 0; i < image.length; i++) {Map<String, Object> map = new HashMap<String, Object>();map.put("text", text[i]);map.put("textSize", textSize[i]);map.put("textColor", textColor[i]);map.put("image", image[i]);map.put("imageSelected", imageSelected[i]);pressBarList.add(map);}/* "按下效果导航栏"添加子组件 */pressNavigationBar.addChild(pressBarList);/* "按下效果导航栏"添加监视 */pressNavigationBar.setPressNavigationBarListener(new PressNavigationBar.PressNavigationBarListener() { /** *@params position 被选位置 *@params view 为导航栏 *@params event 移动事件 */@Overridepublic void onNavigationBarClick(int position, View view,MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 按下去时break;case MotionEvent.ACTION_MOVE://移动中break;case MotionEvent.ACTION_UP:// 抬手时break;}}});}}完整demo项目下载 android版仿美丽说按下效果的顶部导航栏
PressNavigationBar组件下载 w.song.android.widget-1.0.2.jar
- android-仿美丽说具有按下效果的顶部导航栏
- android-仿美丽说具有按下效果的顶部导航栏
- android-仿美丽说按下效果的顶部导航栏
- android-仿美丽说有滑动效果的导航栏
- android-仿美丽说有滑动效果的导航栏
- android-仿美丽说有滑动效果的导航栏
- android-仿美丽说有滑动效果的导航栏
- android-仿美丽说有滑动效果的导航栏
- Android之仿今日头条顶部导航栏效果
- Android之仿今日头条顶部导航栏效果
- Android之仿今日头条顶部导航栏效果
- Android之仿今日头条顶部导航栏效果
- 仿今日头条顶部导航效果
- Android ViewPager和Fragment实现顶部导航界面滑动效果、标签下的tab位置
- 用jquery实现仿蘑菇街导航固定顶部的效果
- 用jquery实现仿蘑菇街导航固定顶部的效果
- 仿网易新闻的顶部导航指示器
- android仿美丽说登录拖拽Layout
- 寻找多数元素
- java的异常处理
- (转)240多个jQuery插件
- RandomAcessFile、MappedByteBuffer和缓冲读/写文件
- 重学数据结构之算法2.1
- android-仿美丽说具有按下效果的顶部导航栏
- 探索C++最快的读取文件的方案
- SQL中的Limit
- Android SQLite 数据库、表的增、删、改、查操作
- (转)JQuery简单应用
- xml主要数据结构
- 关于Lua脚本中跨路径引用以及多重跨路径引用的问题
- 构造方法私有化和单例模式
- Python的map、filter、reduce函数


