某android平板项目开发笔记----aChartEngine图表显示(1)
来源:互联网 发布:南方公园知乎 编辑:程序博客网 时间:2024/05/21 09:36
来自:http://www.cnblogs.com/youxilua/archive/2012/01/18/2325132.html
感谢博主
android的数据报表显示
对于数据的可视化,之前,是想直接用Canvas 来画,不过,评估了一下,工作量挺大的,因为,是一个人开发,而且是从零开始,如果写一个Canvas 画报表的方法,太费时间了,于是,上网找了一下,果然被我找到了…
AchartEngine
http://code.google.com/achartengine
绘制的基础
很多,使用这个引擎的同学,大多,会被它提供的例子的给吓到,因为,太多参数了!到最后,都不知道看到那里去了,其实,仔细研究,这个引擎的使用是非常简单…()
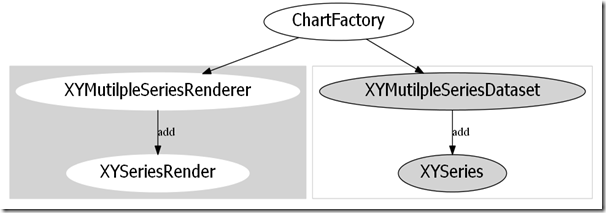
首先,我们整理一下思路,一般绘制一个图表需要:如下图所示
从图中,我们可以看出,绘制一个图表我们其实,我们只需要理解三个概念
1,ChartFactory ,传入XYMutilpleSeriesRenderer,XYMutilpleSeriesDataset,然后,我们只需用getXXXChartIntent(Context context,XYMutilpleSeriesRenderer,XYMutilpleSeriesDataset,)方法就可以进行图表的显示
2,XYMutilpleSeriesRenderer 用于进行绘制的设置,添加的XYSeriesRender对象,用于定义绘制的点集合设置,注意数量要和XYMutilpleSeriesDataset,添加的XYseries一致!!!
3,XYMutilpleSeriesDataset 用于数据的存放,添加的XYseries对象,用于提供绘制的点集合的数据
以下为一个小例子:
123456789101112131415161718192021222324252627282930313233343536373839404142publicclassShowExamActivityextendsActivity {@OverrideprotectedvoidonCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);// 1, 构造显示用渲染图XYMultipleSeriesRenderer renderer =newXYMultipleSeriesRenderer();// 2,进行显示XYMultipleSeriesDataset dataset =newXYMultipleSeriesDataset();// 2.1, 构建数据Random r =newRandom();for(inti =0; i <2; i++) {XYSeries series =newXYSeries("test"+ (i +1));// 填充数据for(intk =0; k <10; k++) {// 填x,y值series.add(k,20+ r.nextInt() %100);}// 需要绘制的点放进dataset中dataset.addSeries(series);}// 3, 对点的绘制进行设置XYSeriesRenderer xyRenderer =newXYSeriesRenderer();// 3.1设置颜色xyRenderer.setColor(Color.BLUE);// 3.2设置点的样式xyRenderer.setPointStyle(PointStyle.SQUARE);// 3.3, 将要绘制的点添加到坐标绘制中renderer.addSeriesRenderer(xyRenderer);// 3.4,重复 1~3的步骤绘制第二个系列点xyRenderer =newXYSeriesRenderer();xyRenderer.setColor(Color.RED);xyRenderer.setPointStyle(PointStyle.CIRCLE);renderer.addSeriesRenderer(xyRenderer);// Intent intent = new LinChart().execute(this);Intent intent = ChartFactory.getLineChartIntent(this, dataset, renderer);startActivity(intent);}}这里有一点要注意,我们是用内置的activity进行我们的图表的显示:所以,我们要在AndroiManifest里面添加一句
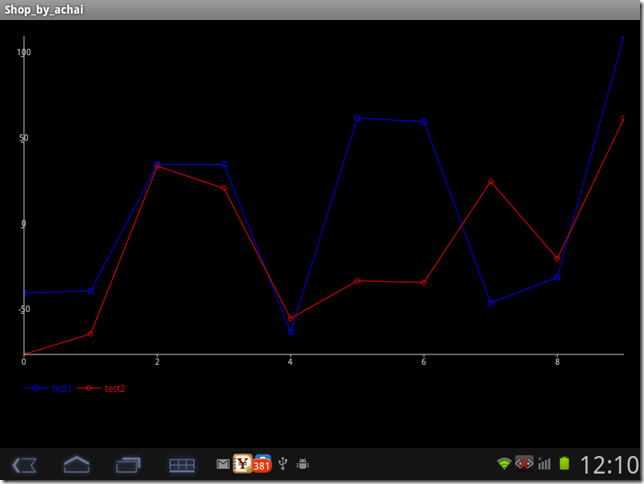
1<activityandroid:name="org.achartengine.GraphicalActivity"/>效果:
在稍后的一段时间里面,我会谈谈如何在xml布局文件里面嵌套我们的图表,有兴趣的朋友,可以进行关注
- 某android平板项目开发笔记----aChartEngine图表显示(1)
- 某android平板项目开发笔记----aChartEngine图表显示(1)
- 某android平板项目开发笔记----aChartEngine图表显示(1)
- 某android平板项目开发笔记----aChartEngine图表显示(1)
- 某android平板项目开发笔记----aChartEngine图表显示
- 某android平板项目开发笔记----aChartEngine图表显示(2)
- 某android平板项目开发笔记----aChartEngine图表显示(2)
- 某android平板项目开发笔记----aChartEngine图表显示(2)
- 某android平板项目开发笔记----aChartEngine图表显示(2)
- android绘制报表开发笔记----aChartEngine图表显示(2)
- android绘图 报表----aChartEngine图表显示(1)
- aChartEngine图表显示(1)
- aChartEngine图表显示(1)
- aChartEngine图表显示
- aChartEngine图表显示(2)
- Android 图表引擎 AChartEngine
- android 图表引擎AChartEngine
- AChartEngine使用View显示图表
- Android的Handler
- ORACLE 异常错误处理
- platform设备驱动之LED(cdev设备)
- ASMP vs SMP
- Top 150 Questions - 2.1
- 某android平板项目开发笔记----aChartEngine图表显示(1)
- C/C++ char和int的区别
- ASP.NET缓存依赖--自定义缓存依赖
- 我们要为自己的简历打工
- binder总结
- 运算符重载
- 关于C#中delegate的一个很好的诠释
- 计算机网络 --OSI模型---传输层
- 第七章 变量的位置