如何下载CSS中的图片
来源:互联网 发布:edu是顶级域名? 编辑:程序博客网 时间:2024/05/01 01:59
关于下载css中的图片,一直是个闹心的问题,下面我这里列举我总结出来的三种方法,操作由简便到麻烦。
以http://www.nowamagic.net/jquery/jquery_MessageBox.php为例,我们来下载右下角弹出框上面的关闭按钮的图片。
背景图片一般分两种情况,第一种不是链接的背景图片,这种比较简单,只需右键背景另存为,或查看背景图片,就可以轻松搞定。第二种情况是a标签链接的背景图片,这个就是非常闹心的了。
第一种方法——路径法
首先我们找到对应位置的HTML部分代码:
<div id="newnotice">
<p>
<span class="title">最热新闻</span>
<span id="bts">
<label class="button" id="tomin" title="最小化"><!--_--></label>
<label class="button" id="tomax" title="最大化"><!--口--></label>
<label class="button" id="toclose" title="关闭">×</label>
</span>
</p>
<div id="noticecon">
<ol>
</ol>
</div>
</div>
没发现图片吧!很自然我们会去想,图片肯定定义在了样式文件里了是吧!找到对应的样式:
#newnotice p #bts #tomin {background:url(images/close.gif) no-repeat 0px 3px; height:15px; width:15px; /* background-position:center; */ } #newnotice p #bts #tomax { background:url(images/close.gif) no-repeat -17px 2px; height:15px; width:15px; /* background-position:center; */ }
挺无语的吧!一般网页里定义在样式文件的路径都是相对路径。不过有些情况下,根据这路径你还是可以找到图片的,但有些网站不行。
找得到的怎么找的。 这是网站的注目录:http://www.nowamagic.net/ 后面直接接上相对路径的地址就成了这样:
http://www.nowamagic.net/images/close.gif 一般简单的页面是可以这样取的,但如果使用的是建站系统这个就无效啦。
我们要去的图片就是这个上面的:

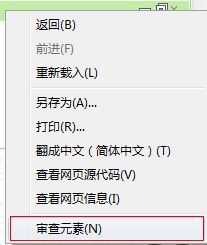
我们可以借助Google浏览器的一个提供给开发人员的工具,通过右键点击【审查元素】


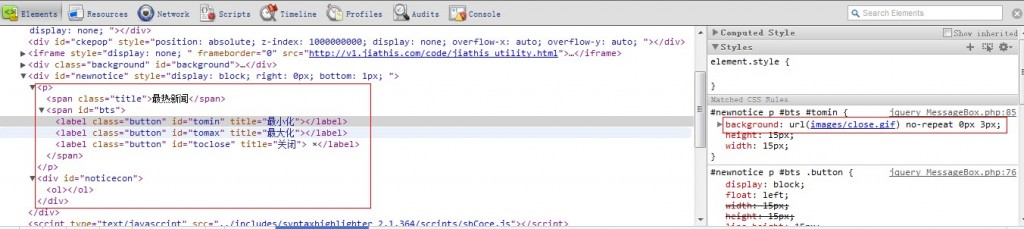
左边对应HTML代码,右边对应CSS样式代码:
当我们点击样式里面对应的URL连接就会找到对应的图片。

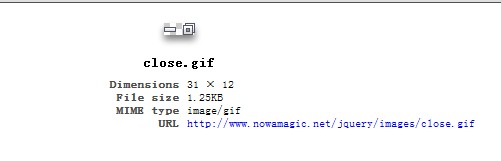
现在应该知道值么下载了吧!下面不是有个图片完整的URL地址吗?打开,然后右键目标另存为就OK了吧!
这就是Google提供的工具,当然你安装了FireFox浏览器的话,同样也可以借助FireBug来获取CSS里面的图片。
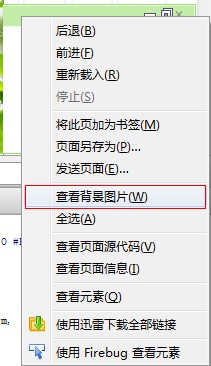
在FireFox里面更容易,直接右键可以看到一个选项,查看背景图片:就可以直接看到这个图片,然后另存为就行啦!

第二种方法就是一些下载工具里面有个“资源探测器”可以下载。
第三种方法就是传闻中的 清空缓存,然后利用缓存来得到css的背景图片。我从未用过这种方法,只因其它麻烦,我情愿截图了事或干脆放弃。
- 如何下载CSS中的图片
- php下载css中的图片
- 如何下载网页中的图片
- PHP下载CSS文件中的图片
- PHP下载CSS文件中的图片
- PHP下载CSS文件中的图片
- PHP下载CSS文件中的图片
- PHP下载CSS文件中的图片
- 批量下载css文件中的图片
- 网站制作技术分享--批量下载CSS中的图片
- java 版 获取css中的图片 httpClient4.1.3 下载
- [29期] 小东西 ,php 写的下载css中的图片。
- [29期] 小东西 ,php 写的下载css中的图片。
- 使用PHP下载CSS文件中的图片的代码
- 使用PHP下载CSS文件中的图片的代码
- 使用PHP下载CSS文件中的图片的代码
- 【css】如何去除搜索引擎统计代码中的文字及图片
- 如何是cell中的图片只下载一次
- SQL索引
- 千锋培训--android ddms中查看线程释疑
- Reminder: Change Magento`s default phone numbers and callouts before site launch
- 习题6.23
- svn 冲突
- 如何下载CSS中的图片
- HTML5在PhoneGap框架下开发IOS应用时常用操作和设置
- webbrowser显示网页游戏时偶尔出现白屏解决办法。
- hdu 1035 Robot Motion
- tail的退出
- Inno Setup-----------捆绑插件与更改快捷方式图标
- 不爽
- ftpclient读取远程文件
- ubuntu设置crontab crontab命令的用法讨论


