django 中使用静态文件(css,images,javascript)
来源:互联网 发布:美国编程网站儿童 编辑:程序博客网 时间:2024/05/17 03:51
Django模板中使用css,images, javascript
之前测试了好多方法,一直不能正常使用,直到快下班了才搞定,唉,真是,这时间成本太大了。
首先说一下版本:
python2.7.3
django1.4
具体操作步骤如下:
在设置时需要注意的是:
1.MEDIA_ROOT MEDIA_URL
2.STATIC_ROOT STATIC_URL
3.ADMIN_MEDIA_ROOT
4.STATICFILES_DIRS
In settings.py:
HERE=os.path.dirname(os.path.dirname(__file__)
MEDIA_ROOT=os.path.join( HERE , 'media').replace('\\','/')
MEDIA_URL = '/media/'
STATIC_ROOT =os.path.join( HERE , 'static').replace('\\','/')
STATIC_URL= '/static/'
ADMIN_MEDIA_ROOT = '/static/admin/'
STATICFILES_DIRS = (
os.path.join(HERE,'app1/static/').replace('\\','/'),
os.path.join(HERE,'app2/static/').replace('\\','/')
)
In urls.py add these codes:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.MEDIA_URL , document_root = settings.MEDIA_ROOT )
urlpatterns += static(settings.STATIC_URL, document_root = settings.STATIC_ROOT )
in templates:
{% load static %}
<img src="{{ get_static_prefix }}images/1.jpg" />
<link href="{get_static_prefix}}css/truple.css />
很重要的几段话:
1.# Don't put anything in this directory(STATIC_ROOT) yourself; store your static files in apps' "static/" subdirectories and in STATICFILES_DIRS.
(就是把静态文件放在每个应用app的子目录static下面)
2.The most likely example is user-uploaded content in MEDIA_ROOT. staticfiles is intended for static assets and has no built-in handling for user-uploaded files, but you can have Django serve your MEDIA_ROOT by appending something like this to your URLconf:
urlpatterns += static(settings.MEDIA_URL , document_root = settings.MEDIA_ROOT )
参考资料:
http://docs.djangoproject.com/en/dev/howto/static-files/
测试环境
(r'^css/(?P<path>.*)$', 'django.views.static.serve', {'document_root': '/var/www/django-demo/css'}),
(r'^js/(?P</path><path>.*)$', 'django.views.static.serve', {'document_root': '/var/www/django-demo/js'}),
(r'^images/(?P</path><path>.*)$', 'django.views.static.serve', {'document_root': '/var/www/django-demo/images'}),
模板中使用下述方式即可:
<link href="/css/demo.css" type="text/css" rel="stylesheet">
注:可采用os.path.dirname(globals()["__file__"])来获得当前文件所在路径,比如
(r'^css/(?P<path>.*)$', 'django.views.static.serve', {'document_root': os.path.dirname(globals()["__file__"])+'/css'}),
可以使用os.path.abspath()函数返回此路径的绝对路径。
==============
要在django的tempalte file中引用css、js、gif等静态文件,首先一条setting.py中DEBUG开关打开。
1、在project目录下建立一个存放静态文件的目录,如:medias
2、在url.py patterns中增加一行:
(r'^site_media/(?P<path>.*)$','django.views.static.serve',{'document_root':settings.STATIC_PATH}),
还要from django.conf import setting
3、在setting.py中加入一行:
STATIC_PATH='./medias'
如此设置后,就可以在template file 中引用media中存放的静态文件了,如:
<img src='/site_media/django.gif'>
线上环境
在使用Django开发的Web项目中是避免不了使用css、javascript、js等静态文件的,而对于这些静态文件的处理,django官 网这样写:Django itself doesn’t serve static (media) files, such as images, style sheets, or video. It leaves that job to whichever Web server you choose.就是说django本身不处理类似于图片、样式表、视频等静态文件,它将此项工作交给了你选择的Web服务器。
在网上搜索到的django项目处理静态文件的示例中,大家似乎都在使用如下的方法让django处理静态文件:
urlpatterns += patterns('',
(r'^static/(?P.*)$', 'django.views.static.serve',
{'document_root': settings.MEDIA_ROOT}),
)
而对于django.views.static.serve方法,django官网说得很清楚:Using this method is inefficient and insecure. Do not use this in a production setting. Use this only for development.就是说这种方法是低效且不安全的,不要在生产环境使用此方法,只在开发环境使用。
这时对于静态文件的处理,我们只能使用我们选择的Web服务器来处理了。比如使用nginx服务器的话,可以如下设置:
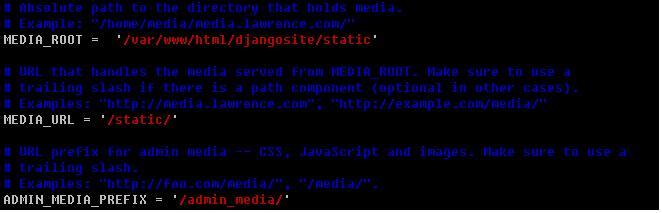
先设置settings.py,如下,

设置settings.py
然后设置nginx的相应网站配置部分,如下,

- django 中使用静态文件(css,images,javascript)
- Django加载静态文件(e.g. images, JavaScript, CSS)
- 问题解决:Django框架下静态文件(CSS/images)不显示
- Django使用CSS静态文件
- django 中式用静态文件(css,javascript)
- 在Django中使用css,js等静态文件
- django中使用静态文件
- Django使用静态文件css ,js,多媒体
- Django模板中使用css, javascript
- Django模板中使用css, javascript
- Django 模板中使用css, javascript
- Django 中如何使用静态文件
- [原]django中使用静态文件
- Django中管理使用静态文件
- django整理(四)配置setting文件(CSS,JS,images,templates)路径
- django使用静态文件
- django模板中如何导入js、css等静态文件
- django项目使用css、js等静态文件
- C语言 将二叉树转化为数组
- xcode4的NSLog中文乱码问题
- 我最喜欢的10条编程语录
- 华中区程序设计邀请赛比赛总结
- iphone 判断当前为3g还是wifi网络
- django 中使用静态文件(css,images,javascript)
- strtus2 三 HelloWorld
- u-boot启动流程(一)
- 用sed将C++注释(//) 替换成存 C(/* ... */)注释
- 源码管理文章 链接
- makefile规则
- 配色基础知识 配色技巧
- Android画图学习总结(四)——Animation(上)
- 列表比较只关心元素数据


