Silverlight读取Zip文件中的图片与视频
来源:互联网 发布:淘宝网iphone6s外壳 编辑:程序博客网 时间:2024/05/29 13:40
原创作者:Ringgo.Yao
其实在我的 WebClient的使用文章中的例子就是如何使用WebClient读取zip文件中的资源,这篇文章是在其基础上增加了一些功能,从而构建出一个简单但较为完整的Demo。
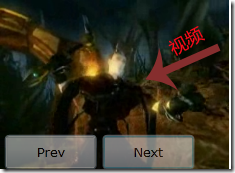
首先看看Demo的截图:



下面我将一步步展示实现这个Demo的过程,这个需求就是读出Zip文件中的图片与视频。
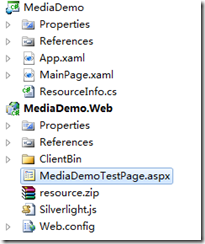
Demo整体架构:

首先我们准备几张图片和视频,然后将其压缩至resource.zip文件中,做完之后,我们建立一个resource.xml文件记录压缩包内的资源
<?xml version="1.0" encoding="utf-8" ?><files><file type="video" name="a.wmv"/><file type="image" name="1.jpg"/><file type="image" name="2.jpg"/><file type="image" name="3.jpg"/><file type="image" name="4.jpg"/></files>
这个xml文件就记录了文件的类型和名称,完成之后我们将其压缩至resource.zip中(请注意:这一步对后面读取流会有影响)
现在我们将UI设计好
<Image x:Name="Image" /><MediaElement x:Name="Video" /><StackPanel HorizontalAlignment="Left" VerticalAlignment="Bottom" Opacity="0.5" Orientation="Horizontal" Margin="5,0,0,0" Name="stack"><Button Content="Prev" x:Name="PrevButton" Height="30" Margin="0,0,5,0" Width="80" Opacity="1" Cursor="Hand" IsEnabled="False" /><Button x:Name="NextButton" Height="30" Margin="0,0,5,0" Width="80" Opacity="1" Content="Next" Cursor="Hand" IsEnabled="False" /></StackPanel>
在UI上放置了一个Image和MediaElement控件来显示读取的资源
下面我们开始建立ResourceInfo.cs文件
public enum ResourceType{Video,Image}public class ResourceInfo{public ResourceType Type{get; set;}public string Name{get; set;}}
文件的类型以枚举的形式表示,现在我们就在MainPage.xaml.cs中以WebClient完成数据的读取工作
先声明3个类成员变量:
private StreamResourceInfo zip;private List<ResourceInfo> resourceInfo;private int index = 0;
现在我们就先获取流,其完整代码:
public void Load(object sender,RoutedEventArgs e){Uri uri = new Uri(HtmlPage.Document.DocumentUri, "resource.zip");WebClient webClient = new WebClient();webClient.OpenReadCompleted += (obj, args) =>{if (args.Error != null){return;}// 这几步将读出的流信息封装到reader中,这样便于后面使用Linq To Xml操作zip = new StreamResourceInfo(args.Result, null);StreamResourceInfo maininfo = Application.GetResourceStream(zip, new Uri("resource.xml", UriKind.Relative));StreamReader reader = new StreamReader(maininfo.Stream);XDocument doc = XDocument.Load(reader);var file = from c in doc.Descendants("file")select new ResourceInfo{Type = (ResourceType)Enum.Parse(typeof(ResourceType), c.Attribute("type").Value, true),Name = c.Attribute("name").Value};resourceInfo = new List<ResourceInfo>();resourceInfo.AddRange(file);this.PrevButton.IsEnabled = true;this.NextButton.IsEnabled = true;Display(resourceInfo[0]);};webClient.OpenReadAsync(uri);}public void Display(ResourceInfo resource){//获取相应的流数据StreamResourceInfo media = Application.GetResourceStream(zip,new Uri(resource.Name,UriKind.Relative));switch (resource.Type){case ResourceType.Image:Image.Visibility = Visibility.Visible;Video.Visibility = Visibility.Collapsed;BitmapImage image = new BitmapImage();image.SetSource(media.Stream);Image.Source = image;break;case ResourceType.Video:Image.Visibility = Visibility.Collapsed;Video.Visibility = Visibility.Visible;Video.SetSource(media.Stream);Video.Play();break;}}
事实上加载这段代码后,我们已经可以将xml文件中标注的第一个资源a.wmv在页面进行成功的播放了
我们继续界面上的Button实现的循环显示上一条,下一条资源功能
private void StopVideo(){if (resourceInfo[index].Type == ResourceType.Video){Video.Stop();}}private void PrevButton_Click(object sender, RoutedEventArgs e){StopVideo();if (--index < 0){index = resourceInfo.Count - 1;}Display(resourceInfo[index]);}private void NextButton_Click(object sender, RoutedEventArgs e){StopVideo();if (++index >=resourceInfo.Count){index = 0;}Display(resourceInfo[index]);}
如此我们就完成了这个Demo
可以使用 StreamResourceInfo 处理碰巧为包(XAP 或 ZIP 文件)的流。如果已经返回作为WebClient 请求结果的异步流并且该返回流确实是一个包含多个部件的包,则这个类很有用。若要获取这些部件,必须在 URI(在GetResourceStream 调用中指定)中请求每个部件,同时在zipPackageStreamResourceInfo 参数中将初始包指定为 StreamResourceInfo。
下面一个实例讲解:

代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
//添加命名空间
using System.Windows.Media.Imaging;// BitmapImage
using System.Windows.Resources;// StreamResourceInfo
namespace StreamResourceInfoDemo
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
//在该解决方案中添加的另一个应用程序项目
//注意点:在加载的资源前加上自己的项目的名称 /StreamResourceInfoDemo;component/
Image img1 = LoadImage(
"/SilverlightApplication;component/EmbeddedInApplicationAssembly.jpg");
this.stackPanel.Children.Add(img1);
// 设为起始页的Silverlight应用程序包中jpg文件资源
//注意点:即使设为启动项目的应用程序包也要在 /StreamResourceInfoDemo;component/
Image img2 = LoadImage("/StreamResourceInfoDemo;component/IncludedInApplicationPackage.jpg");
this.stackPanel.Children.Add(img2);
//在解决方案中添加的Silverlight类库项目
//注意点:(1)在加载资源前面加上类库名称
// (2)在被设为起始页的应用程序中添加对该程序集的引用
Image img3 = LoadImage(
"/SilverlightClassLibrary;component/EmbeddedInLibraryAssembly.jpg");
this.stackPanel.Children.Add(img3);
}
public Image LoadImage(string relativeUriString)
{
// Get the image stream at the specified URI that
// is relative to the application package root.
Uri uri =new Uri(relativeUriString, UriKind.Relative);
StreamResourceInfo sri = Application.GetResourceStream(uri);
// Convert the stream to an Image object.
BitmapImage bi =new BitmapImage();
bi.SetSource(sri.Stream);
Image img =new Image();
img.Source = bi;
return img;
}
}
}
源代码下载
- Silverlight读取Zip文件中的图片与视频
- Silverlight读取Zip文件中的图片与视频
- Silverlight:动态读取图片或者视频
- 读取ZIP中的txt文件
- cocos2d-x读取ZIP中的图片名称
- php读取zip文件中的图片,并动态更换div的背景图片
- php读取zip文件中的图片,并动态更换div的背景图片
- iOS 读取zip包中的文件
- [zip]android下实现直接读取zip中的文件
- [zip]android下实现直接读取zip中的文件
- PHP打开zip文件中的图片
- PHP打开zip文件中的图片
- Android读取音乐视频图片文件
- 读取项目中的图片文件
- Silverlight 读取嵌入在.xap文件中的文件内容
- Silverlight读取嵌入在xap文件中的文件内容
- Silverlight读取嵌入在xap文件中的文件内容
- 读取zip文件
- 基本黑客技术
- eclipse + cdt + gdb 进行arm linux 交叉调试 (
- CentOS下JDK1.6和Tomcat的安装
- 黑马程序员:我对 反射机制 的理解
- http://www.apress.com/ 精品电子图书。
- Silverlight读取Zip文件中的图片与视频
- exp/imp与expdp/impdp区别
- exp/imp,expdp/impdp的用法举例和比较
- 利用可传输表空间技术实现数据的高效迁移
- expdp/impdp 用法详解
- 软件项目客户迟迟不肯验收怎么办?
- ASP.NET留言板 文字加表情
- 静默安装oracle11gR2软件并且手动建库
- Oracle Job 语法和时间间隔的设定


