table中奇怪的宽度问题
来源:互联网 发布:网络社区营销优点 编辑:程序博客网 时间:2024/05/01 01:00
哎!纠结了将近一上午的html问题终于有点眉目了,有发现了html一个比较变态的机制。

<table width="1000">
<tr>
<td width="10"></td>
<td width="20"></td>
<td width="10"></td>
</tr>
</table>
其实不怎么懂HTML语言的人,估计也好理解上面这个玩意!就是说有一个表格1000宽度,里面呢有3个格子,宽度分别是10、20、10!哎!。。。是的没写错,3个td加起来不等于table!
浏览器会怎么计算呢!?它还是比较聪明的,浏览器的原则是table宽度永远要和td宽度挂钩,所以:
step1:10+20+10=40(把td加起来)
step2:10/40=25% 20/40=50% 10/40=25%(看看每个td按照td总和的百分比)
step3:<table width="1000">
<tr>
<td width="25%"></td>
<td width="50%"></td>
<td width="25%"></td>
</tr>
</table>
over!
进而我又想到之前遇到的问题,猛然发现是一样的解释方法,只不过是换了个位置。

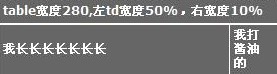
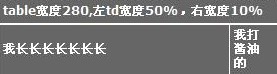
50%+10%不足100%的时候,它肯定是这么算的:
step1:280*50%=140 280*10%=28 (算出td实际的数值宽度)
step2:140+28=168 (按照数值宽度算出理论上的table宽度)
step3:140/168=83% 28/168=17%
step4:<table width="280">
<tr>
<td width="83%"></td>
<td width="17%"></td>
</tr>
</table>
- table中奇怪的宽度问题
- table宽度失效-table布局的问题
- Table宽度 Td宽度问题
- table的宽度,单元格内换行问题
- Table的宽度,单元格内换行问题
- table的宽度,单元格内换行问题
- table的宽度,单元格内换行问题
- table的宽度,单元格内换行问题
- table的宽度,单元格内换行问题
- 关于table里td的宽度问题
- table元素的宽度/高度设置问题
- 解决table设置宽度无效的问题
- Safari上的table宽度问题
- table 表格宽度问题
- ACCESS中奇怪的问题!
- 微软云(Azure) Table Storage一些奇怪的问题
- 固定table的宽度
- table的宽度,单元格内换行问题(转)
- Loader
- ASP.NET网站在线更新注意事项
- rails常用命令
- 第十三周实验报告3
- 对VICVectCntl寄存器设置的理解
- table中奇怪的宽度问题
- 第13周任务1.2
- vs 保存 BitMap
- java 非对称加密(公钥加密)
- 2012C++程序设计实验报告[13.3]
- mysql5.5.*系列配置
- 程序员,对自己好一点
- Linux Kernel and Android 休眠与唤醒(中文版)
- ★【动态规划】【NOI2009】管道取珠


