IE6下背景图片不缓存问题或者document.execCommand("BackgroundImageCache",false,true)
来源:互联网 发布:透过现象看本质 知乎 编辑:程序博客网 时间:2024/05/16 15:18
【题记】 偶然看到
document.execCommand("BackgroundImageCache",false,true)
这行代码,字面意思理解,解决背景图片缓存问题,然后我百度了下,看到下面的文章,我引用下:
Pixy方法受到IE的cache bug影响会闪烁。其实并没有说清楚这个问题,但其实该bug是有条件的,即IE的cache设置为Every visit to the page,而不是默认的Automatically。基本上,只有开发者才会把cache设置为每次访问检查更新,所以这个bug其实不会影响真正的用户 (根据在winxpsp2的ie6下测试,虽然可能仍然调用了一次网络存取的api,但是并没有发生实际的请求,症状就是鼠标有极短时间的抖动,但是图像 不会闪烁)。此外有人发现了一个未公开的方法来让IE对背景图进行缓存: document.execCommand("BackgroundImageCache",false,true)
用这种方法甚至避免了api调用,貌似是直接缓存在IE内存中。
IE6下设置背景图片是不会被真正cache住的,就算服务器做了cache,如果想cache住只能~~~
惠山人才网北仑人才网峨眉人才网
地址:
http://hi.baidu.com/%CC%EC%B1%A6_%C8%CB%BD%DC/blog/item/d82cc20ee0531d266159f37d.html
有了大体的了解,但是我还是半信半疑,于是拿现在的项目做了测试,
CSS里面有这样的PNG图片,
background:url(img/bgx.png)
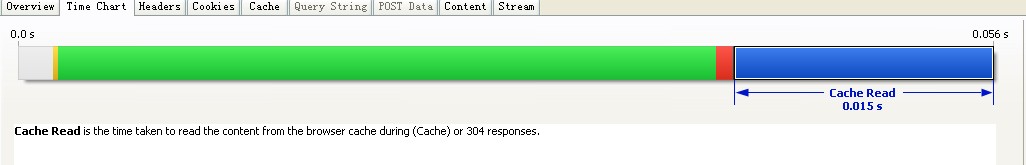
打开IE6,HTTPWATCH 未加脚本之前,状态码是304,请求如下:

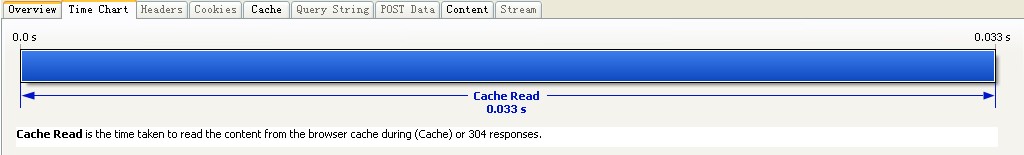
加了脚本之后,状态吗显示CACHE 请求如下

从两张图,可以看出明显的区别,加了
document.execCommand("BackgroundImageCache",false,true)
之后,图片是直接从缓存取的,而不需要再发送请求道服务器,判断图片是否被修改,没修改的话,再从缓存取
- IE6下背景图片不缓存问题或者document.execCommand("BackgroundImageCache",false,true)
- ie6背景图片不缓存bug处理document.execCommand('BackgroundImageCache', false, true)
- document.execCommand("BackgroundImageCache",false,true)
- document.execCommand(”BackgroundImageCache”, false, true)
- document.execCommand("BackgroundImageCache", false, true)
- html{filter:expression(document.execCommand("BackgroundImageCache",false,true)
- window.document.execCommand("SaveAs",false,id+".xls"); 在IE7下的问题
- 解决IE6背景图片不缓存的BUG
- 解决IE6背景图片不缓存的BUG
- 解决IE6背景图片不缓存的BUG
- 解决IE6默认不缓存背景图片的
- IE6下背景图片闪烁问题
- 打印:document.execCommand('print','true','true')的使用?
- IE6默认不缓存背景图片,引起鼠标抖动的解决方法
- 终结IE6下背景图片闪烁问题
- true,false组合问题
- IE6下CSS背景图片有闪动BUG解决 图片缓存
- IE6背景图片缓存bug解决方法
- Android核心分析---Android电话系统
- 【Android 开发教程】ProgressBar
- 【Android 开发教程】AutoCompleteTextView
- 会编程的煤老板
- 还原数据库XXX 对于服务器XXX 因为数据库正在使用的问题解决
- IE6下背景图片不缓存问题或者document.execCommand("BackgroundImageCache",false,true)
- 页面前端的水有多深?再议页面开发
- 浅析Sql Server参数化查询
- 【Android 开发教程】TimePicker
- 常见设计模式的解析和实现(C++)之三-Builder模式
- “火柴棍式”程序员面试题
- C#(Visual Studio)颜色设置
- 不用编程,能直接计算正确么?
- 【Android 开发教程】DatePicker


