ASP.NET MVC3 快速入门--第二节 添加一个控制器
来源:互联网 发布:其孰能讥之乎? 编辑:程序博客网 时间:2024/05/22 14:56
- 控制器(Controller):控制器类处理客户端向Web应用程序发出的请求,获取数据,并指定返回给客户端,用来显示处理结果的视图。
- 模型(Model):模型类代表了应用程序的数据,这些数据通常具有一个数据验证逻辑,用来使得这些数据必须符合业务逻辑。
- 视图(View):视图类是Web应用程序中用来生成并显示HTML格式的服务器端对客户端请求的响应结果的模板文件。
在本教程中,将全面介绍这些概念,并且向你展示如何利用它们来搭建一个应用程序。
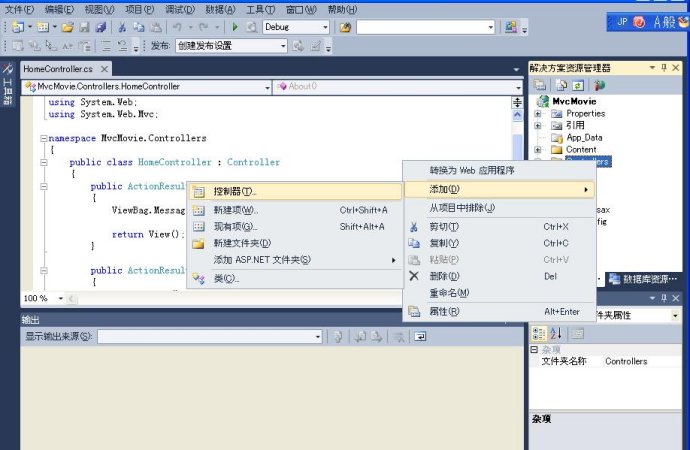
首先,让我们来创建一个控制器(controller)类。在解决方案资源管理器中,鼠标右击Controllers文件夹,并且点击添加-〉控制器,如图2-1所示。

图2-1 添加控制器
在弹出的“添加控制器”对话框中,将控制器命名为“HelloWorldController”,然后点击添加按钮,如图2-2所示。

图2-2 命名控制器
观察解决方案资源管理器中新增加了一个文件,名字为HelloWorldController.cs,并且该文件呈打开状态,如图2-3所示。

修改打开的HelloWorldController.cs文件,在HelloWorldController类中,创建如代码清单2-1中所示的两个方法,控制器将返回一个HTML格式的字符串。
代码清单2-1 在控制器中创建方法
- public class HelloWorldController : Controller
- {
- //
- // GET: /HelloWorld/
- public string Index()
- {
- return "这是我的<b>默认</b>action...";
- }
- //
- // GET: /HelloWorld/Welcome/
- public string WelCome()
- {
- return "这是我的Welcome方法...";
- }
- }

图2-4 HelloWorldController控制器中Index方法的运行结果
在ASP.NET MVC中,可以根据浏览器中的输入地址来调用不同的控制器或控制七种不同的方法。ASP.NET MVC的默认的映射逻辑使用如下所示的格式来决定应该调用什么控制器或控制器中的什么方法。
/[Controller]/[ActionName]/[Parameters]
URL地址的第一部分决定调用哪个控制器类,所以“/HelloWorld”映射到HelloWorldController控制器类。第二部分决定调用控制器中的哪个方法。所以“/HelloWorld/Index”将会调用HelloWorldController控制器类的Index方法。由于Index方法是控制器类的默认方法(可以另外指定控制器类的默认方法),所以也可只输入“/HelloWorld”来调用该方法。
在浏览器的地址栏中,输入“http://localhost:xxxx/HelloWorld/Welcome”,将会调用HelloWorldController控制器类的Welcome方法,该方法返回“这是我的Welcome方法...”文字,所以浏览器中显示该文字,如图2-5所示。

图2-5 HelloWorldController控制器中Welcome方法的运行结果
接下来,让我们修改Welcome方法,以便在URL地址栏中可以传递一些参数给该方法(例如:/HelloWorld/Welcome?name=Scott&numtimes=4)。修改后的代码如下所示。注意这里我们使用了C#的可选参数,当URL地址中没有使用numtimes参数时,该参数被默认设定为1。
- public string Welcome(string name,int numTimes=1)
- {
- return HttpUtility.HtmlEncode("Hello " + name + ",NumTimes is:" + numTimes);
- }
运行该应用程序,在浏览器中输入“http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4”,运行结果显示如图2-6所示。浏览器自动将URL地址栏中的参数映射成Welcome方法中的传入参数。

图2-6 在Welcome方法中使用参数
到现在为止,我们展示了MVC中的“VC”(视图与控制器)部分的工作机制,控制器返回HTML字符串。很显然大多数情况下你不想让控制器直接返回HTML字符串,因为那样的话编码起来就太麻烦了。所以我们需要使用不同的视图模板文件来帮助生成HTML格式的页面文件,在下一节中让我们来看一下如何在ASP.NET MVC3中使用视图。
- ASP.NET MVC3 快速入门--第二节 添加一个控制器
- ASP.NET MVC3 快速入门--第二节 添加一个控制器
- ASP.NET MVC3 快速入门--第二节 添加一个控制器
- ASP.NET MVC3 快速入门-第二节 添加一个控制器
- ASP.NET MVC3快速入门——第二节、添加一个控制器
- ASP.NET MVC3 快速入门-第四节 添加一个模型
- ASP.NET MVC3 快速入门-第四节 添加一个模型
- ASP.NET MVC3 快速入门-第四节 添加一个模型
- ASP.NET MVC3 快速入门-第四节 添加一个模型
- ASP.NET MVC3 快速入门-第三节 添加一个视图
- ASP.NET MVC3 快速入门-第三节 添加一个视图
- ASP.NET MVC3 快速入门-第三节 添加一个视图
- ASP.NET MVC3 快速入门-第三节 添加一个视图
- ASP.NET MVC3 快速入门-第三节 添加一个视图
- ASP.NET MVC3书店--第二节+控制器
- ASP.NET MVC3快速入门——第四节、添加一个模型
- ASP.NET MVC3 快速入门-第七节 在Movie(电影)模型与数据表中添加一个字段
- ASP.NET MVC3 快速入门-第七节 在Movie(电影)模型与数据表中添加一个字段
- 电信工作问题
- oracle LISTENER 未监听到oracle实例问题解决:
- 框架的使用
- MFC 绘图
- python-调用其他的python脚本
- ASP.NET MVC3 快速入门--第二节 添加一个控制器
- ASP.NET MVC3 快速入门-第三节 添加一个视图
- insufficient thread locking around avcodec_open/close() 错误提示
- Ajax技术实例
- java的字符转换问题
- ASP.NET MVC3 快速入门-第四节 添加一个模型
- 开发者创建Magento Static Block的最佳实践
- 数据的多层复合存储环境
- ios4+发短信


