Java像素级的操作
来源:互联网 发布:用python进行量化分析 编辑:程序博客网 时间:2024/04/30 23:28
像素与 RGB :
像素是什么?简单的讲,像素就是色彩,像素是系统能够在计算机屏幕上显示的最小染色点。越高位的像素,其拥有的色板也就越丰富,越能表达颜色的真实感。
众所周知,图像是像素的复合,看似绚丽的形象,也无外是一个个肉眼难以分辨的细微颗粒集合罢了。
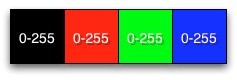
比如,在一些常见的 Java 图像处理中,我们经常会用到所谓的 RGB24 模式( 24 位三原色模式,在 Java2D 中以 TYPE_INT_RGB 表示),将 Red , Green , Blue 三种色彩加以混合,创造出唯一的色彩点并绘制到计算机之上。而这个色彩点,也就是所谓的像素。因为在 RGB24中 Red , Green , Blue 三者都被分配有一个 0~255 的强度值,所以该 RGB 模式的极限机能就是 256*256*256 ,即至多可以显示出16777216 种颜色。
PS :关于 16 位的 RGB565 ( Java2D 中表示为 TYPE_USHORT_565_RGB )以及 RGB555 ( Java2D 中表示为 TYPE_USHORT_555_RGB )会在以后章节中涉及,大家此刻只要知道,使用 24 位以下的图形处理模式,在显示速度上虽然会有提高,视觉效果上却必然会有损失就可以了。
也许有网友会感叹。哇! 16777216 种颜色,这么多?难道都能用上吗?!
没错, 16777216 种颜色确实很多;事实上,这已非常接近于人类肉眼所能观察到的颜色数目极限 , 所以我们又将它称之为真彩色。然而,人类的欲求却是无止境的,即便能够展现出 16777216 种颜色的 RGB 真彩模式,依旧有人嫌弃它的效果太差。
否则,在您计算机“颜色质量”一栏中,或许就不会再有 32 位这种“多余”的选择了。
正是因为人类天性的贪婪,当今 2D 、 3D 图形渲染中最为常见的 ARGB 模式,也就是 32 位真彩模式才会应运而生。
ARGB 模式:
您问什么是 ARGB ?其实,它就是个穿了 Alpha 通道马甲的 RGB 。

事实上,较之最初的 RGB 模式, ARGB 仅仅增加了一个名为 Alpha 的色彩通道。这是一个 8 位的灰度通道,用 256 级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域。通俗的说,你的 ARGB 图像是否透明,与底层图像的遮挡关系如何,都将由 Alpha 这个参数所决定。

在 Java2D 中, TYPE_INT_ARGB 象征着 32 位十六进制数的 ARGB 色彩模式。
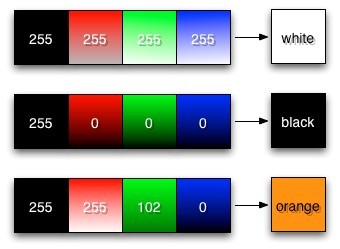
将“ 32 位十六进制数”的概念具象化后,也就是四对十六进制数字的序列。每个十六进制对定义四个颜色通道,即 Red 、 Green 、 Blue 和 Alpha 中每个颜色通道的强度,全以范围介于 0 到 255 之间的十进制数的十六进制表示法。(在 16 进制表示中, FF 是指全强度 ,最高的 255 。 00 是指通道中无颜色,最低为 0 )
正如大家都知道的那样 , 由于颜色值长度需要两位数字 , 因此您需要填充一个通道 , 例如用 01 代替 1 ,这样才可确保十六进制数中始终具有八个数字。还应确保指定十六进制数前缀 0x ,这样才能被 Java 识别为 16 进制。
例如,白色 ( 全强度 ) 用十六进制记数法表示为 : 0xFFFFFFFF 。而黑色正好相反;它在红色、绿色和蓝色中的任何一个通道中都无颜色,结果就成了 : 0xFF000000 。请注意 , Alpha 通道中的全强度意味着没有 Alpha (FF) ,也就是不透明 , 而无强度 (00) ,则意味着全透明。

利用 ARGB 模式,我们可以轻易的创建出一些 RGB 所无法实现的艳丽图像,完成一些 RGB 所无法企及的缤纷效果。应该说,如果您只是想制作一个让人可以入目的画面,那么普通的 RGB 模式已然游刃有余,但如果您想百尺竿头更进一步,制作出一些让人心旷神怡的视觉盛宴,那就非 ARGB 不可。而一旦您开始使用 ARGB ,就与 Alpha 、 Red 、 Green 、 Blue 这四层色彩通道留下了不解之缘。
在 Java 中获得 ARGB 像素的方法如下:
public static int getARGB( int r, int g, int b, int alpha) {
return (alpha << 24) | (r << 16) | (g << 8) |b;
}
关于 BufferedImage :
当我们需要使用像素级操作,当我们需要设定针对不同图像的不同色彩模式时,最直接有效的方法,就是使用 BufferedImage 。
事实上,就像深入优化 Flash 渲染必须利用 BitmapData 一样,没有对 BufferedImage 的相关了解,提高 Java2D 性能根本无从谈起,甚至不能说你会用 Java2D 。
package alog;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.io.File;import java.io.IOException;import javax.imageio.ImageIO;public class Image {/** * @param args * @throws Exception */public static void main(String[] args) throws Exception { BufferedImage src = ImageIO.read(new File("e:\\my.jpg")); int height = src.getHeight(); int width = src.getWidth(); int[] rgb = new int [4]; //去的(660,0)的像素值 int pixel = src.getRGB(660, 0); System.out.println(pixel);// 第一个为alpha通道,接下来为R,G,B各值 rgb[0] = (pixel & 0xff000000)>>24;//屏蔽低位,并移位到最低位 rgb[1] = (pixel & 0xff0000) >> 16; rgb[2] = (pixel & 0xff00) >> 8; rgb[3] = (pixel & 0xff); System.out.println(rgb[0]+" "+rgb[1]+" "+rgb[2]+" "+rgb[3]); //每个像素的计算方法,每位在相应的位置进行或运算 int p = (rgb[0]<<24)|(rgb[1]<<16)|(rgb[2]<<8)|(rgb[3]); System.out.println(p); for(int i =0;i<width;i++){ for(int j =0;j<height;j++){ //int p = src.getRGB(i, j); pixel = src.getRGB(i, j); rgb[0] = (pixel & 0xff000000)>>24;//屏蔽低位,并移位到最低位 rgb[1] = (pixel & 0xff0000) >> 16; rgb[2] = (pixel & 0xff00) >> 8; rgb[3] = (pixel & 0xff); //给像素进行赋值(rgb[1]/2)<<15 src.setRGB(i, j,((rgb[0]<<24)|((rgb[1]/2)<<15)|(rgb[2]<<8)|(rgb[3]))); } System.out.println(); } ImageIO.write(src, "JPEG", new File("e:\\my2.jpg"));// 输出到文件流}}- Java像素级的操作
- Java像素级的操作
- Java像素级的操作
- java 图片像素级操作
- 像素的操作
- openCV(Java版):直接操作像素点的实例
- 图像的像素点操作
- OpenCV对像素的操作
- 关于android像素的操作
- opencv2 像素的基本操作
- OpenCV对像素的操作
- opencv2.x中32位图像的像素级操作
- 像素操作
- 操作像素
- 像素操作
- java对像素的取得
- bmp位图和OpenGL的像素操作
- Opencv中Mat对于像素的操作
- mars android 视频专区
- ubuntu中rhythmbox音乐播放器乱码问题
- 写注释
- JVM内存模型及垃圾收集简介
- VC访问数据库程序 在编译器中执行正确 debug文件时无法访问数据库 提示“对象关闭时,无法访问数据库”
- Java像素级的操作
- 左式堆的实现
- yale_OS(2)——OS-xv6的源代码的调试
- 【小李木耳】2012年5月高兴事:哈尔滨集散中心成立、商标正式申请!
- 环境变量,include搜索路径,lib库搜索路径
- java用enum实现singleton的方法
- poj 1001 java大数类
- javascript Math 对象介绍
- javascript Date 对象介绍


