Android Lesson Eight: An Introduction to Index Buffer Objects (IBOs)
来源:互联网 发布:天津基础教育网络教研 编辑:程序博客网 时间:2024/06/05 14:58
原文链接地址:http://www.learnopengles.com/android-lesson-eight-an-introduction-to-index-buffer-objects-ibos/
Android Lesson Eight: An Introduction to Index Buffer Objects (IBOs)
In our last lesson, we learned how to use vertex buffer objects on Android. We learned about the difference between client-side memory and GPU-dedicated memory, and the difference between storing texture, position and normal data in separate buffers, or altogether in one buffer. We also learned how to work around Froyo’s broken OpenGL ES 2.0 bindings.
In this lesson, we’ll learn about index buffer objects, and go over a practical example of how to use them. Here’s what we’re going to cover:
- The difference between using vertex buffer objects only, and using vertex buffer objects together with index buffer objects.
- How to join together triangle strips using degenerate triangles, and render an entire height map in a single rendering call.
Let’s get started with the fundamental difference between vertex buffer objects and index buffer objects:
Vertex buffer objects and index buffer objects
In the previous lesson, we learned that a vertex buffer object is simply an array of vertex data which is directly rendered by OpenGL. We can use separate buffers for each attribute, such as positions and colors, or we can use a single buffer and interleave all of the data together. Contemporary articles suggest interleaving the data and making sure it’s aligned to 4-byte boundaries for better performance.
The downside to vertex buffers come when we use many of the same vertices over and over again. For example, a heightmap can be broken down into a series of triangle strips. Since each neighbour strip shares one row of vertices, we will end up repeating a lot of vertices with a vertex buffer.

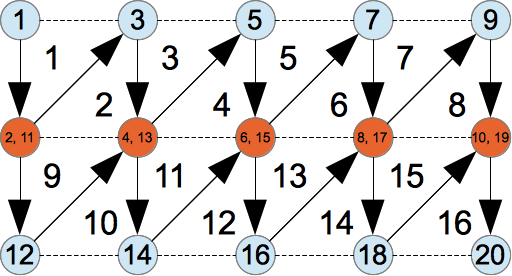
You can see a vertex buffer object containing the vertices for two triangle strip rows. The order of vertices is shown, and the triangles defined by these vertices is also shown, when drawn using glDrawArrays(GL_TRIANGLE_STRIP, …). In this example, we’re assuming that each row of triangles gets sent as a separate call to glDrawArrays(). Each vertex contains data as follows:
vertexBuffer = { // Position - Vertex 1 0, 0, 0, // Color 1,1,1 // Normal 0,0,1, // Position - Vertex 2 1, 0, 0, ... }As you can see, the middle row of vertices needs to be sent twice, and this will also happen for each additional row of the height map. As our height map gets larger, our vertex buffer could end up having to repeat a lot of position, color, and normal data and consume a lot of additional memory.
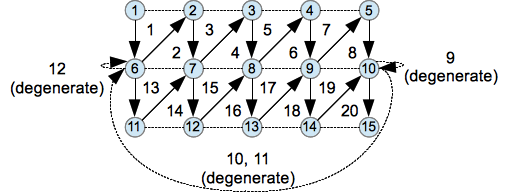
How can we improve on this state of affairs? We can use an index buffer object. Instead of repeating vertices in the vertex buffer, we’ll define each vertex once, and only once. We’ll refer to these vertices using offsets into this vertex buffer, and when we need to reuse a vertex, we’ll repeat the offset instead of repeating the entire vertex. Here’s a visual illustration of the new vertex buffer:

Notice that our vertices are no longer linked together into triangles. We’ll no longer pass our vertex buffer object directly; instead, we’ll use an index buffer to tie the vertices together. The index buffer will containonly the offsets to our vertex buffer object. If we wanted to draw a triangle strip using the above buffer, our index buffer would contain data as follows:
indexBuffer = { 1, 6, 2, 7, 3, 8, ...}That’s how we’ll link everything together. When we repeat the middle row of vertices, we only repeat the number, instead of repeating the entire block of data. We’ll draw the index buffer with a call to glDrawElements(GL_TRIANGLE_STRIP, …).
Linking together triangle strips with degenerate triangles
The examples above assumed that we would render each row of the heightmap with a separate call toglDrawArrays() or glDrawElements(). How can we link up each row to the next? After all, the end of the first row is all the way on the right, and the beginning of the second row on the left. How do we link the two?
We don’t need to get fancy and start drawing right to left or anything like that. We can instead use what’s known as adegenerate triangle. A degenerate triangle is a triangle that has no area, and when the GPU encounters such triangles, it will simply skip over them.
Let’s look at our index buffer again:
indexBuffer = { 1, 6, 2, 7, 3, 8, 4, 9, ...}When drawing with GL_TRIANGLE_STRIP, OpenGL will build triangles by taking each set of three vertices, advancing by one vertex for each triangle. Every subsequent triangle shares two vertices with the previous triangle. For example, here are the sets of vertices that would be grouped into triangles:
- Triangle 1 = 1, 6, 2
- Triangle 2 = 6, 2, 7
- Triangle 3 = 2, 7, 3
- Triangle 4 = 7, 3, 8
- Triangle 5 = 3, 8, 4
- Triangle 6 = 8, 4, 9
- …
OpenGL also maintains a specific order, or winding when building the triangles. The order of the first 3 vertices determines the order for the rest. If the first triangle is counter-clockwise, the rest will be counter-clockwise, too. OpenGL does this by swapping the first two vertices of every even triangle (swapped vertices are in bold):
- Triangle 1 = 1, 6, 2
- Triangle 2 = 2, 6, 7
- Triangle 3 = 2, 7, 3
- Triangle 4 = 3, 7, 8
- Triangle 5 = 3, 8, 4
- Triangle 6 = 4, 8, 9
- …
Let’s show the entire index buffer, including the missing link between each row of the height map:
indexBuffer = { 1, 6, 2, 7, 3, 8, 4, 9, 5, 10, ..., 6, 11, 7, 12, 8, 13, 9, 14, 10, 15}What do we need to put in between, in order to link up the triangles? We’ll need an even number of new triangles in order to preserve the winding. We can do this by repeating the last vertex of the first row, and the first vertex of the second row. Here’s the new index buffer below, with the duplicated vertices in bold:
indexBuffer = { 1, 6, 2, 7, 3, 8, 4, 9, 5, 10, 10, 6, 6, 11, 7, 12, 8, 13, 9, 14, 10, 15}Here’s what the new sequence of triangles looks like:
- …
- Triangle 8 = 5, 9, 10
- Triangle 9 (degenerate) = 5, 10, 10
- Triangle 10 (degenerate) = 10, 10, 6
- Triangle 11 (degenerate) = 10, 6, 6
- Triangle 12 (degenerate) = 6, 6, 11
- Triangle 13 = 6, 11, 7
- …
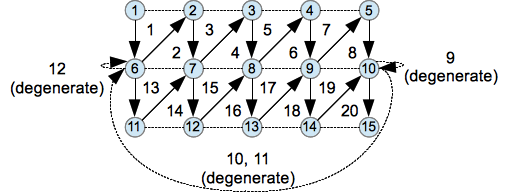
By repeating the last vertex and the first vertex, we created four degenerate triangles that will be skipped, and linked the first row of the height map with the second. We could link an arbitrary number of rows this way and draw the entire heightmap with one call to glDrawElements(). Let’s take a look at this visually:

The degenerate triangles link each row with the next row.
Degenerate triangles done the wrong way
We need to repeat both the last vertex of the first row and the first of the second row. What would happen if we didn’t? Let’s say we only repeated one vertex:
indexBuffer = { 1, 6, 2, 7, 3, 8, 4, 9, 5, 10, 10, 6, 11, 7, 12, 8, 13, 9, 14, 10, 15}Here’s what the sequence of triangles would look like:
- …
- Triangle 8 = 5, 9, 10
- Triangle 9 (degenerate) = 5, 10, 10
- Triangle 10 (degenerate) = 10, 10, 6
- Triangle 11 = 10, 6, 11
- Triangle 12 = 11, 6, 7
- …
Triangle 11 starts at the right and cuts all the way across to the left, which isn’t what we wanted to happen. The winding is now also incorrect for the next row of triangles, since 3 new triangles were inserted, swapping even and odd.
A practical example
Let’s walk through the code to make it happen. I highly recommend heading over and reading Android Lesson Seven: An Introduction to Vertex Buffer Objects (VBOs) before continuing.
Do you remember those graph calculators, that could draw parabolas and other stuff on the screen? In this example, we’re going to draw a 3d parabola using a height map. We’ll walk through all of the code to build and draw the height map. First, let’s get started with the definitions:
class HeightMap { static final int SIZE_PER_SIDE = 32; static final float MIN_POSITION = -5f; static final float POSITION_RANGE = 10f; final int[] vbo = new int[1]; final int[] ibo = new int[1]; int indexCount; - We’ll set the height map to 32 units per side, for a total of 1,024 vertices and 1,922 triangles, not including degenerate triangles (The total number of triangles in a height map is equal to (2 * (units_per_side – 1)2)). The height map positions will range from -5 to +5.
- The OpenGL reference to our vertex buffer object and index buffer object will go in vbo and ibo, respectively.
- indexCount will hold the total number of generated indices.
Building the vertex data
Let’s look at the code that will build the vertex buffer object. Remember that we still need a place to hold all of our vertices, and that each vertex will be defined once, and only once.
HeightMap() { try { final int floatsPerVertex = POSITION_DATA_SIZE_IN_ELEMENTS + NORMAL_DATA_SIZE_IN_ELEMENTS + COLOR_DATA_SIZE_IN_ELEMENTS; final int xLength = SIZE_PER_SIDE; final int yLength = SIZE_PER_SIDE; final float[] heightMapVertexData = new float[xLength * yLength * floatsPerVertex]; int offset = 0; // First, build the data for the vertex buffer for (int y = 0; y < yLength; y++) { for (int x = 0; x < xLength; x++) { final float xRatio = x / (float) (xLength - 1); // Build our heightmap from the top down, so that our triangles are // counter-clockwise. final float yRatio = 1f - (y / (float) (yLength - 1)); final float xPosition = MIN_POSITION + (xRatio * POSITION_RANGE); final float yPosition = MIN_POSITION + (yRatio * POSITION_RANGE); ... } }This bit of code sets up the loop to generate the vertices. Before we can send data to OpenGL, we need to build it in Java’s memory, so we create a floating point array to hold the height map vertices. Each vertex will hold enough floats to contain all of the position, normal, and color information.
Inside the loop, we calculate a ratio between 0 and 1 for x and y. This xRatio and yRatio will then be used to calculate the current position for the next vertex.
Let’s take a look at the actual calculations within the loop:
// Position heightMapVertexData[offset++] = xPosition; heightMapVertexData[offset++] = yPosition; heightMapVertexData[offset++] = ((xPosition * xPosition) + (yPosition * yPosition)) / 10f; First up is the position. Since this is a 3D parabola, we’ll calculate the Z as X2 + Y2. We divide the result by 10 so the resulting parabola isn’t so steep.
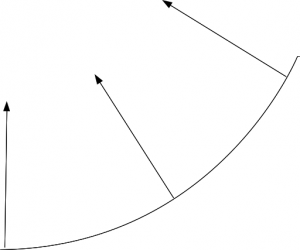
// Cheap normal using a derivative of the function. // The slope for X will be 2X, for Y will be 2Y. // Divide by 10 since the position's Z is also divided by 10. final float xSlope = (2 * xPosition) / 10f; final float ySlope = (2 * yPosition) / 10f; // Calculate the normal using the cross product of the slopes. final float[] planeVectorX = {1f, 0f, xSlope}; final float[] planeVectorY = {0f, 1f, ySlope}; final float[] normalVector = { (planeVectorX[1] * planeVectorY[2]) - (planeVectorX[2] * planeVectorY[1]), (planeVectorX[2] * planeVectorY[0]) - (planeVectorX[0] * planeVectorY[2]), (planeVectorX[0] * planeVectorY[1]) - (planeVectorX[1] * planeVectorY[0])}; // Normalize the normal final float length = Matrix.length(normalVector[0], normalVector[1], normalVector[2]); heightMapVertexData[offset++] = normalVector[0] / length; heightMapVertexData[offset++] = normalVector[1] / length; heightMapVertexData[offset++] = normalVector[2] / length;Next up is the normal calculation. As you’ll remember from our lesson on lighting, the normal will be used to calculate lighting. The normal of a surface is defined as a vector perpendicular to the tangent plane at that particular point. In other words, the normal should be an arrow pointing straight away from the surface. Here’s an visual example for a parabola:

The first thing we need is the tangent of the surface. Using a bit of calculus, (don’t worry, I didn’t remember it either and went and searched for an online calculator![]() ) we know that we can get the tangent, or the slope from the derivative of the function. Since our function is X2 + Y2, our slopes will therefore be 2X and 2Y. We scale the slopes down by 10, since for the position we had also scaled the result of the function down by 10.
) we know that we can get the tangent, or the slope from the derivative of the function. Since our function is X2 + Y2, our slopes will therefore be 2X and 2Y. We scale the slopes down by 10, since for the position we had also scaled the result of the function down by 10.
To calculate the normal, we create two vectors for each slope to define a plane, and we calculate thecross product to get the normal, which is the perpendicular vector.
We then normalize the normal by calculating its length, and dividing each component by the length. This ensures that the overall length will be equal to 1.
// Add some fancy colors. heightMapVertexData[offset++] = xRatio; heightMapVertexData[offset++] = yRatio; heightMapVertexData[offset++] = 0.5f; heightMapVertexData[offset++] = 1f;Finally, we’ll set some fancy colors. Red will scale from 0 to 1 across the X axis, and green will scale from 0 to 1 across the Y axis. We add a bit of blue to brighten things up, and assign 1 to alpha.
Building the index data
The next step is to link all of these vertices together, using the index buffer.
// Now build the index data final int numStripsRequired = yLength - 1; final int numDegensRequired = 2 * (numStripsRequired - 1); final int verticesPerStrip = 2 * xLength; final short[] heightMapIndexData = new short[(verticesPerStrip * numStripsRequired) + numDegensRequired]; offset = 0; for (int y = 0; y < yLength - 1; y++) { if (y > 0) { // Degenerate begin: repeat first vertex heightMapIndexData[offset++] = (short) (y * yLength); } for (int x = 0; x < xLength; x++) { // One part of the strip heightMapIndexData[offset++] = (short) ((y * yLength) + x); heightMapIndexData[offset++] = (short) (((y + 1) * yLength) + x); } if (y < yLength - 2) { // Degenerate end: repeat last vertex heightMapIndexData[offset++] = (short) (((y + 1) * yLength) + (xLength - 1)); } } indexCount = heightMapIndexData.length;In OpenGL ES 2, an index buffer needs to be an array of unsigned bytes or shorts, so we use shorts here. We’ll read from two rows of vertices at a time, and build a triangle strip using those vertices. If we’re on the second or subsequent rows, we’ll duplicate the first vertex of that row, and if we’re on any row but the last, we’ll also duplicate the last vertex of that row. This is so we can link the rows together using degenerate triangles as described earlier.
We’re just assigning offsets here. Imagine we had the height map as shown earlier:

With the index buffer, we want to end up with something like this:

Our buffer will contain data like this:
heightMapIndexData = {1, 6, 2, 7, 3, 8, 4, 9, 5, 10, 10, 6, 6, 11, 7, 12, 8, 13, 9, 14, 10, 15}Just keep in mind that although our examples start with 1, and go on to 2, 3, etc… in the actual code, our arrays should be 0-based and start with 0.
Uploading data into vertex and index buffer objects
The next step is to copy the data from Dalvik’s heap to a direct buffer on the native heap:
final FloatBuffer heightMapVertexDataBuffer = ByteBuffer .allocateDirect(heightMapVertexData.length * BYTES_PER_FLOAT).order(ByteOrder.nativeOrder()) .asFloatBuffer(); heightMapVertexDataBuffer.put(heightMapVertexData).position(0); final ShortBuffer heightMapIndexDataBuffer = ByteBuffer .allocateDirect(heightMapIndexData.length * BYTES_PER_SHORT).order(ByteOrder.nativeOrder()) .asShortBuffer(); heightMapIndexDataBuffer.put(heightMapIndexData).position(0);Remember, the index data needs to go in a short buffer or a byte buffer. Now we can create OpenGL buffers, and upload our data into the buffers:
GLES20.glGenBuffers(1, vbo,0);GLES20.glGenBuffers(1, ibo,0); if(vbo[0] >0 && ibo[0] >0) { GLES20.glBindBuffer(GLES20.GL_ARRAY_BUFFER, vbo[0]); GLES20.glBufferData(GLES20.GL_ARRAY_BUFFER, heightMapVertexDataBuffer.capacity() * BYTES_PER_FLOAT, heightMapVertexDataBuffer, GLES20.GL_STATIC_DRAW); GLES20.glBindBuffer(GLES20.GL_ELEMENT_ARRAY_BUFFER, ibo[0]); GLES20.glBufferData(GLES20.GL_ELEMENT_ARRAY_BUFFER, heightMapIndexDataBuffer.capacity() * BYTES_PER_SHORT, heightMapIndexDataBuffer, GLES20.GL_STATIC_DRAW); GLES20.glBindBuffer(GLES20.GL_ARRAY_BUFFER,0); GLES20.glBindBuffer(GLES20.GL_ELEMENT_ARRAY_BUFFER,0);} else{ errorHandler.handleError(ErrorType.BUFFER_CREATION_ERROR, "glGenBuffers");}We use GL_ARRAY_BUFFER to specify our vertex data, and GL_ELEMENT_ARRAY_BUFFER to specify our index data.
Drawing the height map
Much of the code to draw the height map will be similar as in previous lessons. I won’t cover the matrix setup code here; instead, we’ll just look at the calls to bind the array data and draw using the index buffer:
GLES20.glGenBuffers(1, vbo, 0); GLES20.glGenBuffers(1, ibo, 0); if (vbo[0] > 0 && ibo[0] > 0) { GLES20.glBindBuffer(GLES20.GL_ARRAY_BUFFER, vbo[0]); GLES20.glBufferData(GLES20.GL_ARRAY_BUFFER, heightMapVertexDataBuffer.capacity() * BYTES_PER_FLOAT, heightMapVertexDataBuffer, GLES20.GL_STATIC_DRAW); GLES20.glBindBuffer(GLES20.GL_ELEMENT_ARRAY_BUFFER, ibo[0]); GLES20.glBufferData(GLES20.GL_ELEMENT_ARRAY_BUFFER, heightMapIndexDataBuffer.capacity() * BYTES_PER_SHORT, heightMapIndexDataBuffer, GLES20.GL_STATIC_DRAW); GLES20.glBindBuffer(GLES20.GL_ARRAY_BUFFER, 0); GLES20.glBindBuffer(GLES20.GL_ELEMENT_ARRAY_BUFFER, 0); } else { errorHandler.handleError(ErrorType.BUFFER_CREATION_ERROR, "glGenBuffers"); } We use GL_ARRAY_BUFFER to specify our vertex data, and GL_ELEMENT_ARRAY_BUFFER to specify our index data.Drawing the height mapMuch of the code to draw the height map will be similar as in previous lessons. I won’t cover the matrix setup code here; instead, we’ll just look at the calls to bind the array data and draw using the index buffer:12345678910111213141516171819202122 GLES20.glBindBuffer(GLES20.GL_ARRAY_BUFFER, vbo[0]); // Bind Attributes glEs20.glVertexAttribPointer(positionAttribute, POSITION_DATA_SIZE_IN_ELEMENTS, GLES20.GL_FLOAT, false, STRIDE, 0); GLES20.glEnableVertexAttribArray(positionAttribute); glEs20.glVertexAttribPointer(normalAttribute, NORMAL_DATA_SIZE_IN_ELEMENTS, GLES20.GL_FLOAT, false, STRIDE, POSITION_DATA_SIZE_IN_ELEMENTS * BYTES_PER_FLOAT); GLES20.glEnableVertexAttribArray(normalAttribute); glEs20.glVertexAttribPointer(colorAttribute, COLOR_DATA_SIZE_IN_ELEMENTS, GLES20.GL_FLOAT, false, STRIDE, (POSITION_DATA_SIZE_IN_ELEMENTS + NORMAL_DATA_SIZE_IN_ELEMENTS) * BYTES_PER_FLOAT); GLES20.glEnableVertexAttribArray(colorAttribute); // Draw GLES20.glBindBuffer(GLES20.GL_ELEMENT_ARRAY_BUFFER, ibo[0]); glEs20.glDrawElements(GLES20.GL_TRIANGLE_STRIP, indexCount, GLES20.GL_UNSIGNED_SHORT, 0); GLES20.glBindBuffer(GLES20.GL_ARRAY_BUFFER, 0); GLES20.glBindBuffer(GLES20.GL_ELEMENT_ARRAY_BUFFER, 0); In the previous lesson, we had to introduce a custom OpenGL binding to properly use VBOs, as they’re broken in Froyo. We’ll also need to use this binding for IBOs as well. Just like in the previous lesson, we bind our position, normal, and color data in our vertex buffer to the matching attribute in the shader, taking care to pass in the proper stride and start offset of each attribute. Both the stride and the start offset are defined in terms of bytes.
The main difference is when it’s time to draw. We call glDrawElements() instead ofglDrawArrays(), and we pass in the index count and data type. OpenGL ES 2.0 only accepts GL_UNSIGNED_SHORT and GL_UNSIGNED_BYTE, so we have to make sure that we define our index data using shorts or bytes.
Rendering and lighting two-sided triangles
For this lesson, we don’t enable GL_CULL_FACE so that both the front and the back sides of triangles are visible. We need to make a slight change to our fragment shader code so that lighting works properly for our two-sided triangles:
float diffuse; if (gl_FrontFacing) { diffuse = max(dot(v_Normal, lightVector), 0.0); } else { diffuse = max(dot(-v_Normal, lightVector), 0.0); }We use the special variable gl_FrontFacing to find out if the current fragment is part of a front-facing or back-facing triangle. If it’s front-facing, then no need to do anything special: the code is the same as before. If it’s back-facing, then we simply invert the surface normal (since the back side of a triangle faces the opposite direction) and proceed with the calculations as before.
Further exercises
When would it be a downside to use index buffers? Remember, when we use index buffers the GPU has to do an additional fetch into the vertex buffer object, so we’re introducing an additional step.
- Android Lesson Eight: An Introduction to Index Buffer Objects (IBOs)
- Android Lesson Seven: An Introduction to Vertex Buffer Objects (VBOs)
- Android Lesson Five: An Introduction to Blending
- Android Lesson Six: An Introduction to Texture Filtering
- An Introduction to Business Objects in C#
- 第一章: Introduction to Objects
- Introduction to Schema Objects
- Introduction to Objects
- Introduction To Objects
- introduction to objects
- An Introduction to Clustered and Non-Clustered Index Data Structures
- Chapter 1:Introduction to objects
- 1.Introduction to Objects
- chapter 1 Introduction to objects
- An Introduction to Struts
- An introduction to LaTeX2e
- An Introduction To Ajax
- An introduction to SOA
- C++ 内存池 -- C++ Memory Pool
- Android Lesson Seven: An Introduction to Vertex Buffer Objects (VBOs)
- jQuery 选择下拉切换内容,以日期为条件显示内容
- VMware手工启动/停止系统服务
- c语言extern的用法
- Android Lesson Eight: An Introduction to Index Buffer Objects (IBOs)
- Linux多线程编程
- 不同的老公,不同的结局! (女人该看,男人更该看) - Qzone日志
- 信息资源管理第一章知识结构
- RPC、RMI与MOM与组播 通信原理
- 接口代码
- 第十六周实验--任务2--学生成绩排序
- 深入浅出ThreadLocal
- 通过比对版本和代码修改历史定位由于代码修改引发的新问题


