禁用ckeditor与ckfinder的“浏览服务器”按钮
来源:互联网 发布:vscode 断点调试 编辑:程序博客网 时间:2024/04/29 23:49
转载自“木木君”的空间,原帖地址为:http://hi.baidu.com/mumusang/blog/item/992de0cf39679b0f93457e1d.html
关键字:ckeditor,ckfinder,“浏览服务器”,禁用,“Browse Server”
问题简介:
ckeditor是个NB的开发网站用的文本编辑器,但是它的编辑器中的图片文件上传功能并没有直接写在ckeditor中,需要安装一个ckfinder的网站文件管理系统来实现文本编辑器的上传功能。关于ckeditor+ckfinder的配置网上一堆就不赘述了。在配置好之后,文件上传功能实现,但是就为了实现一个上传功能就安装一个并不怎么需要的ckfinder似乎有些代价惨重,所以网上有人写出了轻量级的单纯上传功能的组件配合ckeditor来使用。我这里出于上传文件的安全考虑(毕竟ckfinder是官方开发的,在安全方面绝对没的说),还是选择了比较臃肿的ckfinder。
而我的需求是仅仅需要ckfinder的上传功能,我并不想要ckfinder的文件管理功能。当然,官方提供了禁用此功能的办法,它的实现原理是通过配置ckfinder的config文件,以PHP为例,可以在config.php中加入SESSION认证来分配AccessControl的权限。这里很简单就不说了,总之从服务器端可以很好的控制文件上传的权限与安全。但是这里问题就出现了,如此修改之后,点击ckeditor上传图片或者上传文件或者上传FLASH时,那个“浏览服务器”的按钮还会存在,点击后还会进入文件管理网页,在权限配好的情况下只不过你什么都看不见了。这证明服务器端已经从功能上成功的禁用了浏览服务器功能。
但是,一个完美的网站怎么能有一个这么屎的没用的而且容易让用户产生“网站开发人员技术很面”的按钮呢?!
于是我开始了弄掉这些个“浏览服务器”按钮的想法。经过一下午,终于有一种方案成功了。。
实现原理:
经过对ckeditor源代码的分析,因为我看的是压缩后的,所以看的比较吐血。所以产生按钮节点的语句我没找到,所以不能阻止按钮的生成,不过它的STYLE被我找到了,加了若干个DISPLAY:NONE;后,问题得以解决!
实现方法:
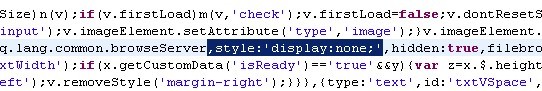
由于ckeditor中的"上传图片""上传文件""上传FLASH” 三个功能中都有“浏览服务器”按钮,所以我们要修改3个JS文件,先打开ckeditor文件夹中的ckeditor\plugins\image\dialogs\image.js文件,CTRL+F,搜索"browseServer”,找到该词第一次出现的位置,在后面添加双引号内的内容",style:'display:none;'"。如下图:
再搜索"filebrowser",找到该词第二次出现的位置,如下图填入
CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击图片上传按钮后,你会发现浏览服务器按钮不见了。
下面去弄掉文件上传中的“浏览服务器”按钮。
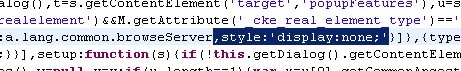
打开ckeditor\plugins\link\dialogs\link.js文件,还是搜索"browseServer"第一次出现的地方,如下图插入
双引号内的内容",style:'display:none;'"。
CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击“链接”按钮后,你会发现“文件上传选项”中的浏览服务器按钮不见了。
最后弄掉上传FLASH中的浏览服务器按钮,打开ckeditor\plugins\flash\dialogs\flash.js文件,还是搜索"browseServer"第一次出现的地方,如上图位置处插入双引号内的内容",style:'display:none;'"。(这个和上面的几乎一样,就不截图了)。CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击“上传FLASH”按钮后,你会发现浏览服务器按钮不见了。
至此,一个从前端到后台,浏览服务器被全面禁用了的ckeditor诞生了
- 禁用ckeditor与ckfinder的“浏览服务器”按钮
- CKEditor+CKFinder屏蔽/开启“浏览服务器”按钮
- ckeditor隐藏“浏览服务器”按钮
- CKEditor与CKFinder的配置
- ckeditor与ckfinder的整合
- 去掉ckeditor+ckfinder去掉服务器浏览那一行
- ckeditor 中去掉'浏览服务器'按钮
- 【转载】ckeditor 中去掉\'浏览服务器\'按钮
- ckeditor与ckfinder的中国本地化改造
- CKEditor与CKFinder学习--自定义界面及按钮事件捕获
- CKEditor与CKFinder整合
- CKEditor+CKFinder服务器临时文件存储路径的问题
- ckeditor的浏览服务器文件功能
- java配置ckeditor与ckfinder
- CKFINDER CKEDITOR配置与使用
- CKEditor与CKFinder的配置(ASP.NET环境)
- CKEditor与CKFinder学习--安全的使用CKFinder与权限控制
- CKeditor+JWPlayer+CKFinder CKeditor的jwplayer插件
- linux下如何更新镜像源(ubuntu 10.04 为例
- HTTP POST GET 本质区别详解
- 小布老师视频 使用虚拟机搭建Linux学习环境
- IPSec NAT 穿越概述
- Windows 临界区,内核事件,互斥量,信号量
- 禁用ckeditor与ckfinder的“浏览服务器”按钮
- BOARD_DA850.C
- VC中TRACE 的使用
- java多线程总结
- 一个页面标题和过滤输出的解决方案
- java垃圾回收机制解惑
- Gprof
- 需要学习的东西
- Java实现Qt的SIGNAL-SLOT机制


