ExtJs4.0 目录介绍及使用方法
来源:互联网 发布:辐射4捏脸数据 编辑:程序博客网 时间:2024/05/22 10:43
一、文件结构
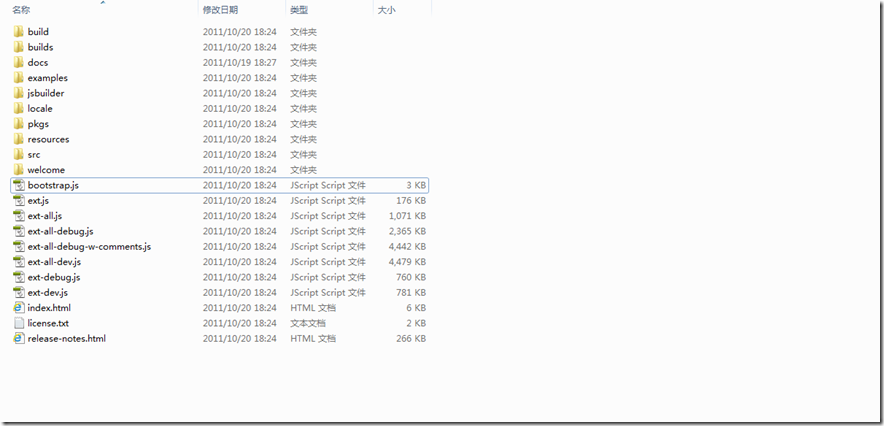
在ExtJS官网下载好4.0的开发包解压后,我们得到如图的文件结构
文件/文件夹名
作用
builds压缩后的ExtJS代码,体积更小,更快docs开发文档examples官方演示示例locale多国语言资源文件pkgsExtJS各部分功能的打包文件resourceExtJS所需要的CSS与图片文件src未压缩的源代码目录bootstarp.jsExtJS库引导文件,可通过参数自动切换ext-all.js与ext-all-debug.jsext-all.jsExtJS核心库,需要引用ext-all-debug.jsExtJS核心库的调试版,调试时使用注:EXTJS文件的区别:
ext-all.js:包含所有的EXTJS框架文件,已经混淆
ext-all-debug.js:包含所有的EXTJS框架文件,没有混淆
ext-all-dev.js:包含所有的EXTJS框架文件,没有混淆,且包含调试信息
ext.js:仅包含能让EXTJS运行的最小集合,已经混淆
ext-debug.js:仅包含能让EXTJS运行的最小集合,没有混淆
ext-dev.js:仅包含能让EXTJS运行的最小集合,没有混淆,且包含调试信息
bootstrap.js:自动加载ext-all.js或者ext-all-debug.js,在以下情况下会加载ext-all-debug.js
1.当前主机名是本地
2.当前主机是使用IPV4地址
3.Current protocol is a file(不好意思,我不知道怎么翻译,请会的朋友说一下)
4.其他情况下自动加载ext-all.js
二、页面引用
1.引入Ext的ExtJs4/resources/css/ext-all.css,不解释
2.引入ExtJS的核心库ExtJs4/ext-all.js或者ExtJs4/ext-all-debug.js,不解释
3.引入自己写的实现本页面功能的JS.
三、开发ExtJS相关的工具
1.官方的ExtDesigner:收费软件,而且貌似用不习惯,虽然真心的是所见即所得…大家可以去下来试用一下
2.Spket:在 http://www.spket.com上可以下载,有Eclipse和DreamWeawer的插件
3.VisualStudio2008/2010:我用的版本是2010,把JS文件引入有一定的智能提示…
- ExtJs4.0 目录介绍及使用方法
- SQLite3介绍及使用方法
- <![CDATA[]]>介绍及使用方法
- Intent介绍及使用方法
- Lombok介绍及使用方法
- lombok介绍及使用方法
- Lombok介绍及使用方法
- extjs4 searchField的使用方法 及 remodeFiter 未定义问题的解决
- ExtJs4学习笔记(五) comboBox使用方法及扩展
- extjs4.0——目录结构
- extjs4.0——目录结构
- Repeater控件介绍及使用方法
- PHP session 使用方法及介绍
- ihelper使用方法及功能介绍
- Ldd命令介绍及使用方法
- lombok 介绍及基本使用方法
- lombok 介绍及基本使用方法
- lombok 介绍及基本使用方法
- 100题-29- push match pop?
- centos-文件系统(转)
- 几种任务调度的 Java 实现方法与比较
- UBUNTU下连接ANDROID手机调试 .
- C语言的位运算法则
- ExtJs4.0 目录介绍及使用方法
- DML、DDL、DCL区别
- ANDROID源码编译开发总结 .
- 写的一个简单的RestfulWCF程序
- 金蝶K3 11.0-K3HR系统在Win2003环境的设置指南
- windows 下 Git 下载 android 源码
- win8系统镜像CHK版本和FRE版本有什么区别?
- Hex Fiend很强大
- XP_cmdshell